You will need
- A website for embedding Chatwoot
- Valid email ID for creating an account on Chatwoot
Step By Step Instruction
Step 1: Create an account for free
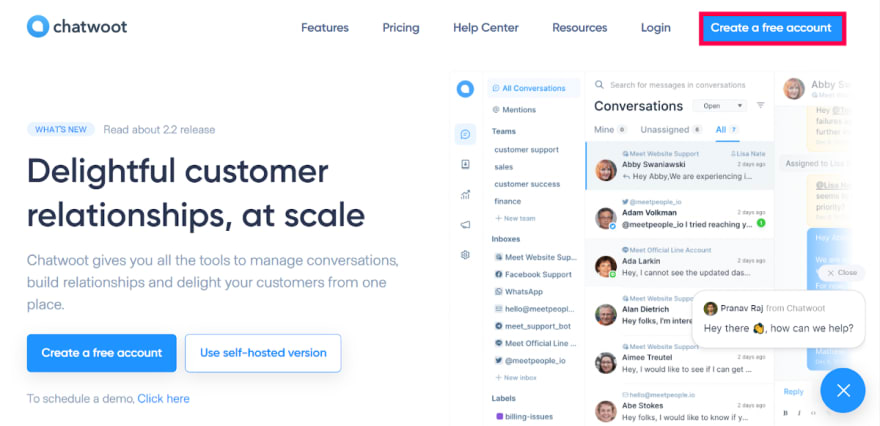
Go to the official website and create an account.
In order to create an account, click “Create a free account” and then register yourself by filling out your basic details.
- Full Name
- Email ID
- Account Name
- Password
- Confirm password
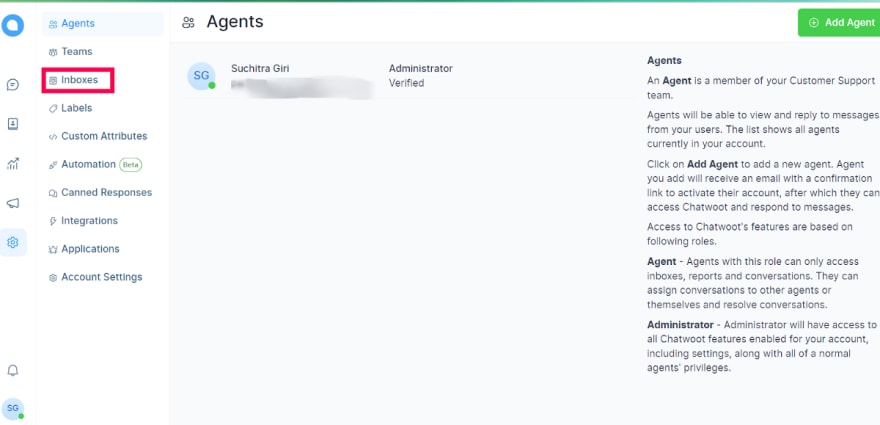
Step 2: Go to setting and then Inbox
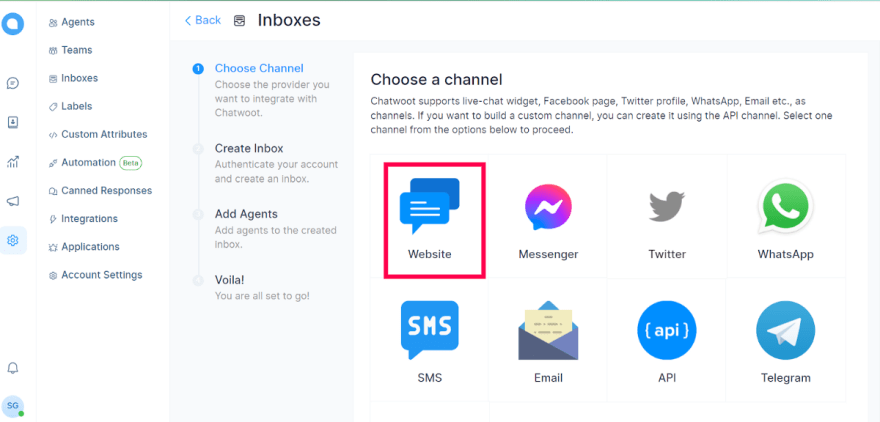
After clicking “inbox” then clicking on “Add inbox”, you will see this kind of interface
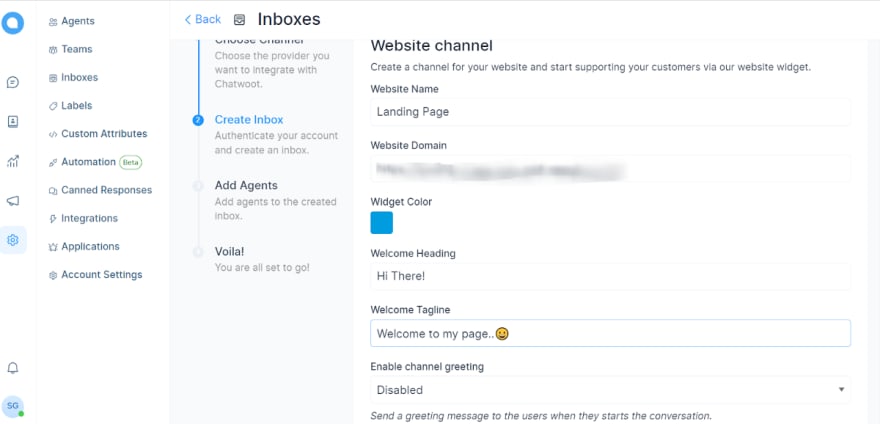
Now, click on “Website” and enter some details about a website where you want to add live chat.
Like :
- Website Name
- Website Domain
- Widget Color
- Welcome heading etc..
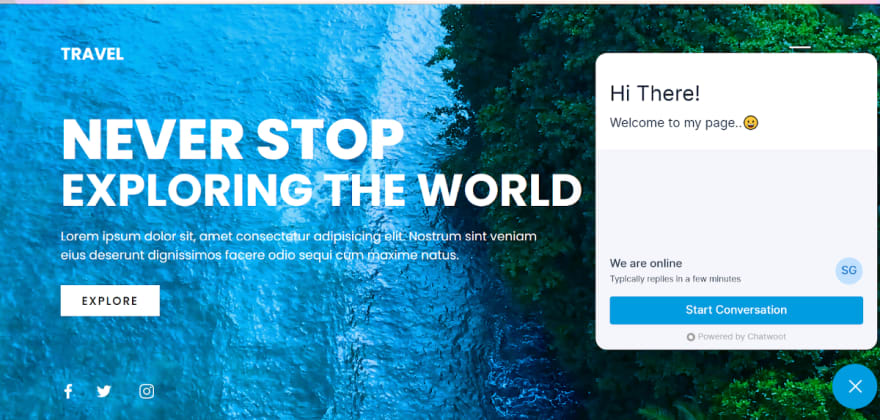
See this is a Snapshot of the landing page where we are going to add a live chat system. (Landing page credit : Traversy Media)
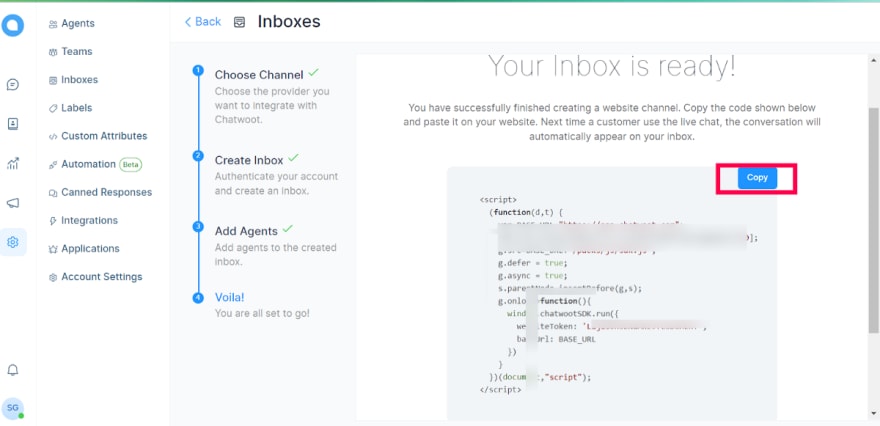
Step 3: Add agents to create inbox
You can select yourself as an agent and get it all in your inboxes.
After that, you are just fewer steps to your destination!
Copy the code and paste it into your website code!
Result
Note: This website is statically built with plain HTML, CSS, and a bit of JavaScript, if you want to try similarly then you can just add your copied code into the body tag in the .html file!
Here is the link if you want to see:)











Top comments (3)
Hi any tips for Wordpress/Woo etc? Thanks
It might helps..
chatwoot.com/docs/product/channels...
Awesome thanks