The Blogody API Client makes pulling data from headless Blogody a breeze. It serves two major purposes: easy data fetching from Blogody into your JavaScript/TypeScript projects and demonstrating the use of the Blogody GraphQL interface.
I am excited to release the Blogody API Client today on a free open-source license. It is for developers who want to programmatically fetch data from Blogody. The API client is a tiny, isomorphic TypeScript package that communicates with Blogody over it’s built-in GraphQL interface.
Note that there will be other export mechanisms coming to Blogody soon, that don’t require any programming skills. However, if you like to play around with code, you can use this client to backup your published articles, feed other systems or even make your own front-end theme. There are so many possibilities!
You need to be on the Blogody Pro Plan in order to be able to use the API
Prerequisites
I assume that you are familiar with Javascript/TypeScript and know how to write code that can be executed with NodeJS or in the browser. First you need to install the client from npm:
yarn add @blogody/api-client
This will download the package from npm and add the client to your package.json file.
Example Usage
Using the package and fetching data is dead simple. After importing the BlogodyAPI class, you simply instantiate it with your API key. You can then call the async functions like api.settings() or api.posts() to fetch the data.
import { BlogodyAPI } from '@blogody/api-client'
const api = new BlogodyAPI({ key: 'YOUR BLOGODY API ACCESS KEY' })
// make an API calls
const settings = await api.settings()
const posts = await api.posts()
console.log(posts)
There are many more functions available, so you can fetch authors and tags as well. As the client is written in TypeScript all available functions and options are shown to you when you hover in an editor that supports intelisense.
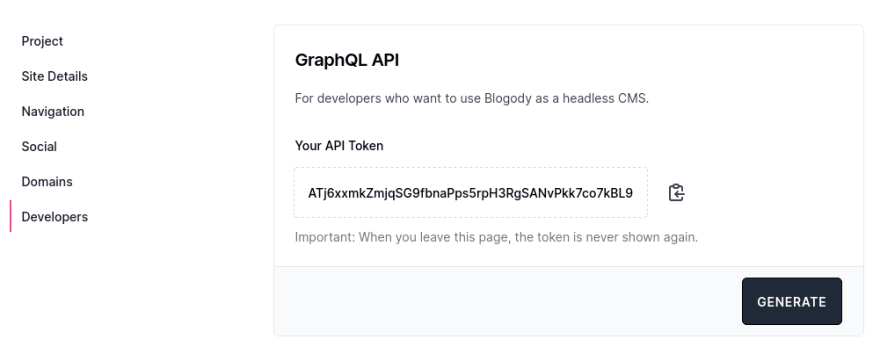
Where to find the API key?
You need to generate your key in Blogody under Settings -> Developers:

Substitute YOUR BLOGODY API ACCESS KEY in the above code snippet with the newly generated key.
What’s next?
Let me know if you have created something cool with it and I’ll be more than happy to share with the world.
This post was originally published at Blogody News on August 11, 2021.


Top comments (0)