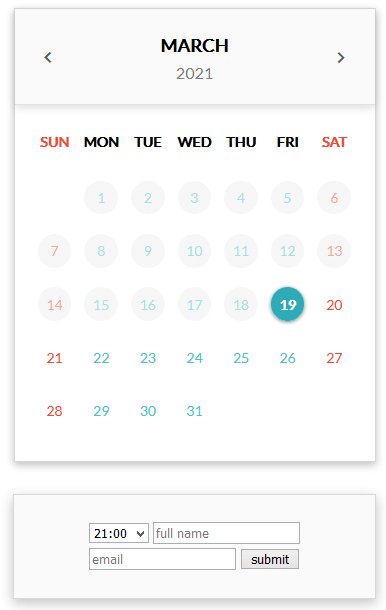
Allow your visitors and clients to easily and quickly schedule appointments on your website with Spurwing's free embeddable widgets like this one:
In this post I will guide you through the development and customization of simple appointment scheduling tools and widgets which you can easily place on your website. All these require the ability to add HTML, CSS and JavaScript code, which is usually possible even with popular CMS websites like Wordpress and other.
The Calendar UI itself is provided by pg-calendar and is quite mobile friendly. The HTML code to display the calendar, found under index.html, is just 4 lines of code:
<div id="disabled-range" class="article">
<div class="disabled-range-calendar"></div>
<div class="box">loading ...</div>
</div>
The JavaScript code (with jQuery library) for the appointment scheduling logic is located under js/demo.js. Here's a high level overview of the flow:
- provide Spurwing API details.
- on page ready ➜ init_calendar()
- init_calendar: loads available days based on your Spurwing account and limits the booking range to 2 months (
show_monthsvariable). - the
onSelectHandler(date)function is called whenever a day is selected. It also displays the available slots and submission form. - finally a click event function is implemented for the submit button.
The full code for this scheduling widget is available here.
The beautiful thing is that you can build or customize your own appointment scheduling widget in under 100 lines of code, without using complex frameworks like React/Vue/Angular unless it fits your project's scope.
We also use the Spurwing API JavaScript Library to facilitate all necessary API requests, which is loaded in index.html:
<script type="text/javascript" src="https://spurwingio.github.io/Spurwing-API-Javascript-Library/spurwing.js"></script>
At Spurwing we have a dedicated team developing free and open-source appointments and calendar widgets, our GitHub repository. For issues and questions feel free to reach out to us.








Top comments (0)