Hello coders!
This article presents an open-source Flask API Boilerplate that any developer with basic programming knowledge might use to bootstrap fast a full-stack project with React, Vue, or any other Frontend Framework. The product implements a simple API interface that covers login, logout and register actions using JSON Web Tokens. For newcomers, Flask is a leading web framework written in Python used to code from a simple website, APIs, or complex eCommerce solutions.
Thanks for reading! - Content provided by App Generator.
- ✨ Flask API Boilerplate - product page hosted by AppSeed
- ✨ Flask API Boilerplate - source code (MIT License)
Codebase Features
Simple API Starter enhanced with JWT authentication, SqlAlchemy, SQLite persistence, and deployment scripts via Docker. It has all the ready-to-use bare minimum essentials. Features:
-
Up-to-date dependencies: Flask 2.0.2 - API Definition - the unified API structure implemented by this server
- Simple, intuitive codebase - can be extended with ease.
-
Flask-RestX,Flask-jwt_extended -
Docker, Unitary tests
The Interface provides a simple, intuitive authentication interface that manages the registration and authentication using JWT tokens.
Probably the most easier way to start and use the product locally is via Docker, a popular virtualization software.
Step #1 - Clone Sources from GH
$ git clone https://github.com/app-generator/api-server-flask.git
$ cd api-server-flask
Step #2 - Start the API in Docker
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up # start the API
Once all the above commands are executed, the API should be accessible in the browser at http://localhost:5000 (the default address). To test and interact with the interface we have multiple choices: POSTMAN, curl or the embedded Swagger Dashboard exposed natively by Flask-RestX.
From this point, we can code our own frontend to interact and use this minimal authentication API or use other projects already compatible to communicate with this interface:
- 👉 React Soft Dashboard - source code
- 👉 React Berry Dashboard - source code
- 👉 React Datta Able - source code
- 👉 React Purity Dashboard - source code
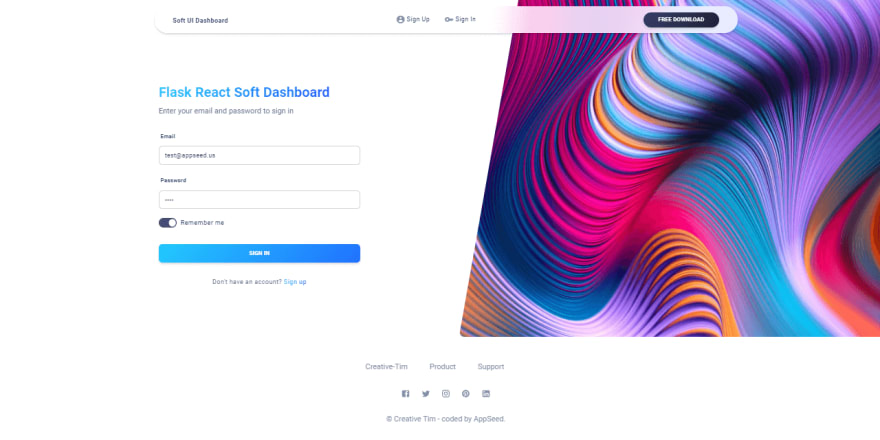
We can choose any product from the above list to compile and start in the local environment manually or via Docker. Let's pick React Soft Dashboard, a really nice Material-UI design crafted by Creative-Tim.
Step #1 - Clone Sources (Github)
$ git clone https://github.com/app-generator/react-soft-ui-dashboard.git
$ cd react-soft-ui-dashboard
Step #2 - Start the React UI in Docker
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up # start the React App
The React UI by default, redirects the guest users to authenticate and we should see in the browser the login page.
Flask React Soft Dashboard - Widgets Page
In a similar way, we can compile and start the rest of the samples using Docker or a classic manual build by typing yarn and yarn start in the root of each product.
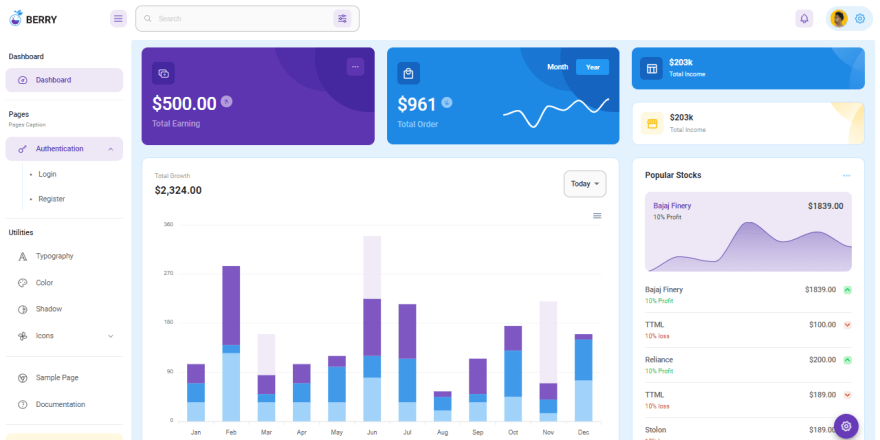
Flask React Berry
Berry is a creative-free React Admin Dashboard build using the Material-UI by CodedThemes. It is meant to provide a nice User Experience with highly customizable feature-riched pages now available in a full-stack product.
- 👉 Flask React Berry - product page
- 👉 Flask React Berry - LIVE Demo
Berry Dashboard is a complete game-changer React Dashboard Template with an easy and intuitive responsive design as on retina screens or laptops.
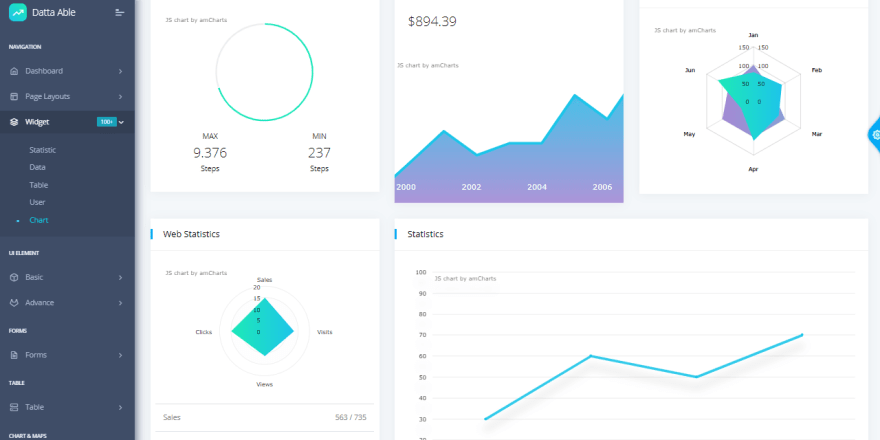
Flask React Datta Able
Datta Able is a colorful free React Admin Dashboard crafted by CodedThemes. It comes with high feature-rich pages and components with fully developer-centric code.
- 👉 Flask React Datta Able - product page
- 👉 Flask React Datta Able - LIVE Demo
Datta Able React comes with error/bug-free, well structured, well-commented code and regularly with all latest updated code.
Thanks for reading! For more resources, feel free to access:
- AppSeed for support via email and Discord
- More React Apps crafted with
Django,FlaskandNode JSAPIs.












Top comments (4)
Nice & simple!
🚀🚀
Thanks for sharing!
🚀🚀