Introduction
Voice interaction is revolutionizing user experience in React apps, and integrating real-time voice translation adds a new layer of accessibility and convenience. This article explores different approaches to implement voice translation in React apps, taking inspiration from cutting-edge technologies.
Implementing Real-Time Speech-to-Text and Translation
One method involves using Picovoice's Cheetah Streaming Speech-to-Text engine in conjunction with the Google Translate API. The Picovoice guide provides a detailed walkthrough, from setting up the React project to integrating the Cheetah model for speech recognition.
Building a Voice Translation App with Web Speech API
An alternative approach combines the Web Speech API, Google Translate API, and transliteration for wider compatibility. By creating components like SpeechRecognition and Translation, developers can enable real-time translation and voice recognition in their apps effortlessly.
React Speech Recognition with Web Speech API
For a simpler setup, the react-speech-recognition library offers an efficient solution. By installing the package, creating relevant components like VoiceAssistant, and incorporating translation features, developers can swiftly implement voice recognition and translation.
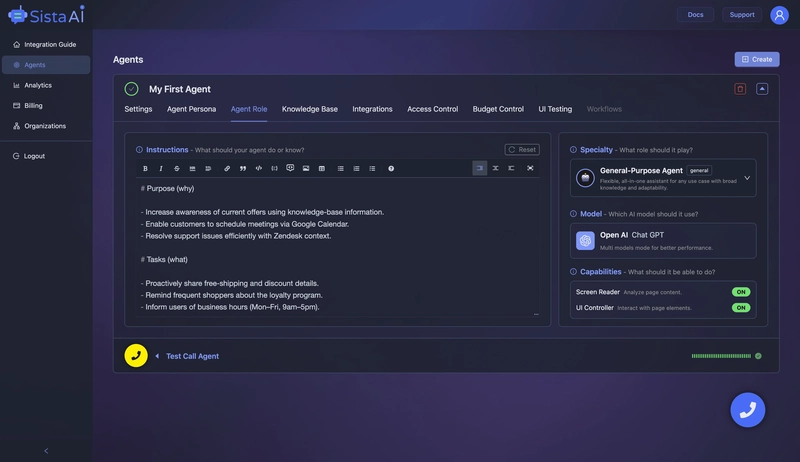
Seamlessly Integrating Sista AI's Voicebot Technology
For developers seeking an AI-powered voice solution, Sista AI offers an intuitive Voice Assistant to enhance user interaction with React apps. By incorporating Sista AI's features like conversational AI agents, voice UI controller, and real-time data integration, developers can elevate user experience and engagement seamlessly. Try the Sista AI demo today and give your app a smart voice interface!
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.









Top comments (0)