In the previous post, we saw a quick introduction to the Structurizr DSL - an open source project that defines a diagramming tool agnostic way to model software architecture. This post will introduce the Structurizr CLI, another open source project that will take that DSL format, and help you render some diagrams.
Installing the CLI
The CLI is a small Spring Boot application, packaged as a ZIP file. To install it, download a release (v1.3.0 at this time), and unzip it into a directory of your choice. In order to run the CLI, you'll also need Java installed, and available on your command prompt.
Using the CLI
To use the CLI, open a terminal window, and change directory to the unzipped release folder. To test that everything is working, run the following command. For macOS/Linux:
./structurizr.sh
And for Windows:
structurizr
If successful, you should see something like this:
Structurizr CLI v1.3.0
Usage: structurizr push|pull|export [options]
Before we look at some of the possible commands, let's create a DSL file to work with. Create a new text file in the same folder as the Structurizr CLI, named getting-started.dsl, with the following content.
workspace {
model {
user = person "User" "A user of my software system."
softwareSystem = softwareSystem "Software System" "My software system."
user -> softwareSystem "Uses"
}
views {
systemContext softwareSystem {
include *
autoLayout
}
}
}
Creating a PlantUML diagram
Now that we have a software architecture model, let's create a PlantUML diagram. On macOS/Linux:
./structurizr.sh export -workspace getting-started.dsl -format plantuml
And on Windows:
structurizr export -workspace getting-started.dsl -format plantuml
If successful, you should see output like the following:
Exporting workspace from getting-started.dsl
- loading workspace from DSL
- no styles or themes defined; creating default styles
- writing .../structurizr-SoftwareSystem-SystemContext.puml
- finished
That .puml file is a PlantUML definition, and should look like this:
@startuml(id=SoftwareSystem-SystemContext)
title Software System - System Context
skinparam {
shadowing false
arrowFontSize 10
defaultTextAlignment center
wrapWidth 200
maxMessageSize 100
}
hide stereotype
top to bottom direction
skinparam rectangle<<1>> {
BackgroundColor #08427b
FontColor #ffffff
BorderColor #052E56
}
skinparam rectangle<<2>> {
BackgroundColor #1168bd
FontColor #ffffff
BorderColor #0B4884
roundCorner 20
}
rectangle "==User\n<size:10>[Person]</size>\n\nA user of my software system." <<1>> as 1
rectangle "==Software System\n<size:10>[Software System]</size>\n\nMy software system." <<2>> as 2
1 .[#707070].> 2 : "Uses"
@enduml
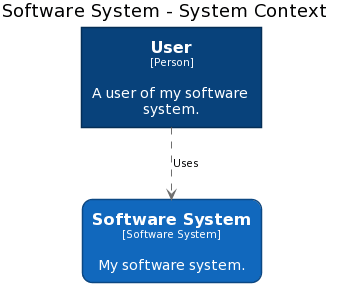
If you copy/paste this into the online PlantUML server, you should see a diagram like this:
Creating a Mermaid diagram
If we change the -format CLI option from plantuml to mermaid, we'll get a .mmd file created instead, the contents of which we can then copy/paste into the online Mermaid editor to get a diagram as follows:
Creating a Structurizr diagram
The CLI can also be used to push the software architecture model to the Structurizr cloud service. If you'd like to try this, follow Structurizr - Getting started to sign up for a free Structurizr account, and create a workspace. You'll need your workspace ID, API key and secret, all of which can be found on your dashboard (see Structurizr - Workspaces for information about finding these).
With the CLI, you can use the push command as follows. For macOS/Linux:
./structurizr.sh push -id WORKSPACE_ID -key KEY -secret SECRET -workspace getting-started.dsl
And Windows:
structurizr push -id WORKSPACE_ID -key KEY -secret SECRET -workspace getting-started.dsl
When you open the diagram editor/viewer, you should see a diagram like this:
Summary
This blog post introduced the Structurizr CLI, which can be used to create software architecture diagrams in different formats when used in conjunction with the Structurizr DSL.





Top comments (3)
Great article!
It will be great to have guidelines on how to organize and compose diagrams in a folder. So that, we can import individual
xxx.dslfiles in a main one, and then generate a diagram per view of the system (Context, Container, Component, ...)Not to forget an example to show how to export a diagram that uses themes.
Thanks for sharing these great articles.
Take care
github.com/structurizr/dsl/blob/ma...
Thanks for sharing. I use `includeˋ already but I need real world examples and guidelines of how to organize those files.