Vue 3 is officially live and most people want to try out the new feature. If you are also itchy to play around with it. Here I create a simple app for you to try on and understand better.
The image below is when developers shifting from Vue 2 to Vue 3 is rapidly increased from Google Trend and the red line indicating the Vue 3 and the blue line is what Vue 2 user actively participate.
Project setup
Install latest vue-cli
npm install -g @vue/cli
Then create the first project by using the command below.
$ npm init vite-app <project-name>
$ cd <project-name>
$ npm install
$ npm run dev
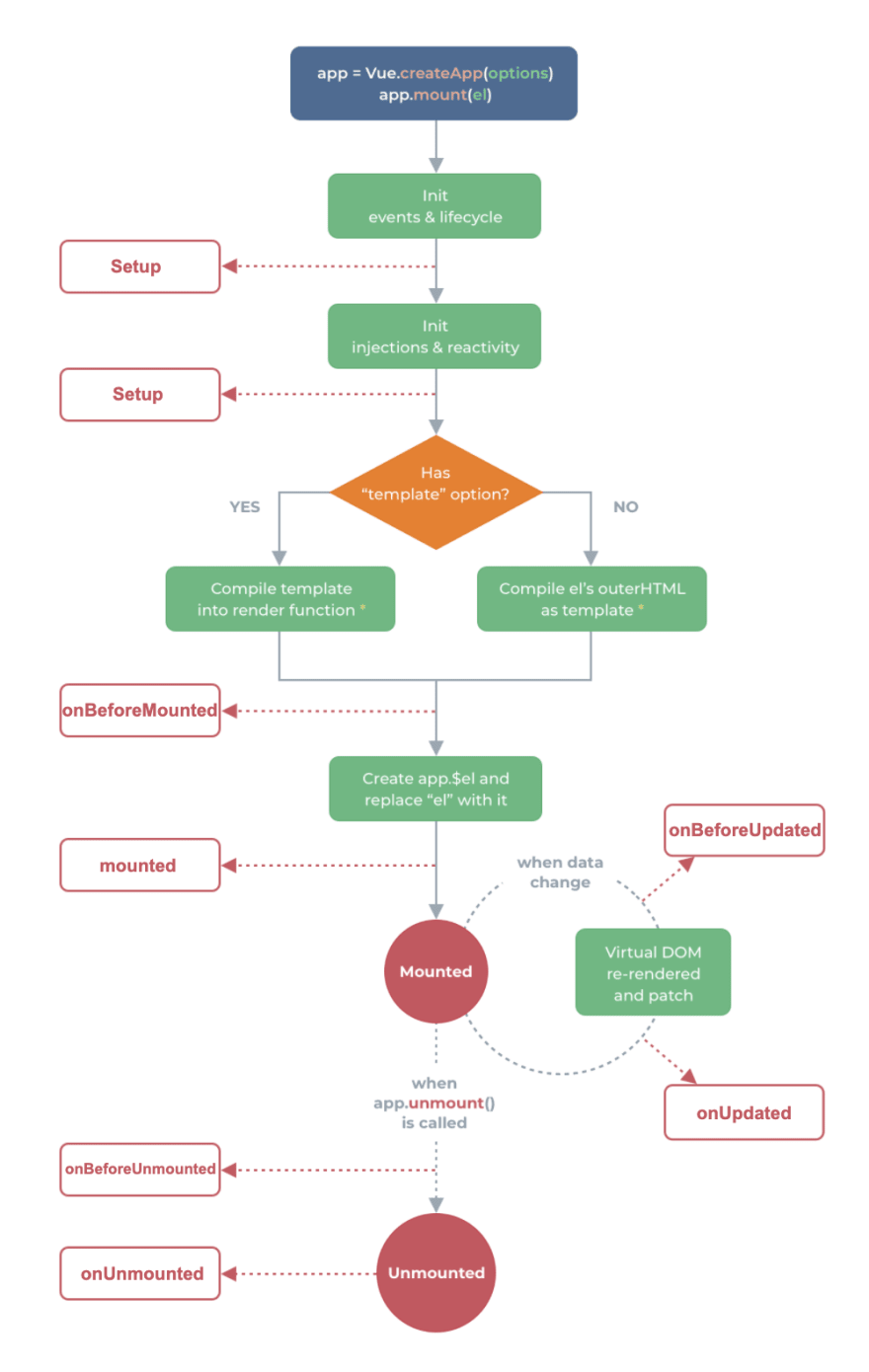
Lifecycle Hooks in Vue3
In the new Vue 3, those lifecycle keywords had been changed. However, it still does what you want to achieve. Let me show you the diagram of the lifecycle hook:
import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted, onActivated, onDeactivated, onErrorCaptured } from 'vue'
export default {
setup() {
onBeforeMount(() => {
// ...
})
onMounted(() => {
// ...
})
onBeforeUpdate(() => {
// ...
})
onUpdated(() => {
// ...
})
onBeforeUnmount(() => {
// ...
})
onUnmounted(() => {
// ...
})
onActivated(() => {
// ...
})
onDeactivated(() => {
// ...
})
onErrorCaptured(() => {
// ...
})
}
}
“If you don’t know where you are going, you’ll end up someplace else.” ― Yogi Berra, former New York Yankees catcher
Plan:
It’s very important to plan out what your app is doing and how does it serves what you expect. Once you know what it supposes to do. It will save you tons of time with coding.
The layout is out there and with some basic components. You can put your creativity to make it look fancy or more organized. Thus, this is for the demo purpose because you can always do a great thing from a small piece. Now let’s start to put some code to create this app.
Talk is cheap. Show me the code. Torvalds, Linus (2000–08–25).
Code:
From your app.js. You create a container file and also put the header.
<template>
<h1>Vue 3 Todo App:</h1>
<Container />
</template>
<script>
import Container from './components/Container';
export default {
name: 'App',
components: {
Container
}
}
</script>
<style>
#app {
font-family: Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Navigating to the components folder, and create Container.vue.
<template>
<div class="container">
<input
type="text"
v-model="msg"
>
<button @click="Create">Create</button>
<TodoList
:TodoLists="TodoLists"
:Delete="Delete"
/>
</div>
</template>
<script>
import TodoList from './TodoList';
import { ref } from "@vue/runtime-core";
export default {
components: {
TodoList,
},
setup() {
let exampleData = [
{ id: 1, name: 'cooking' },
{ id: 2, name: 'eating' },
{ id: 3, name: 'dancing' },
];
return {
TodoLists: ref(exampleData)
};
},
methods: {
Create() {
let id = 4;
id += 1;
const next = { id, name: this.msg };
this.TodoLists.push(next);
},
Delete(idx) {
this.TodoLists = this.TodoLists.filter((r) => r.id !== idx);
}
}
}
</script>
Until this step, you have a very fast and good project create already. Generate the Todo lists so you can see the render all the lists that you need.
<template>
<ul>
<li
v-for="(todolist, index) in TodoLists"
:key="index"
>
<span class="name">{{todolist.name}}</span>
<span
class="delete"
@click="Delete(todolist.id)"
>x</span>
</li>
</ul>
</template>
<script>
export default {
props: {
TodoLists: Array,
Delete: Function
},
}
</script>
Unbelievable! The app takes you less than 5 minutes to create and you get a simple todo app by experience Vue 3 feature. Yet, this todo app doesn’t require a lot of complex ideas. What you notice is the ref keyword, it is similar to the data . If you have used to React before, it should be familiar by you.
Hope you have enjoyed and learn more about Vue 3. This demo project can also be found on Vue3-Todo.
Reference:
https://v3.vuejs.org/api/application-config.html
https://v3.vuejs.org/guide/introduction.html
https://github.com/vuejs/vue-next/releases/tag/v3.0.0?ref=madewithvuejs.com
https://learnvue.co/2020/03/how-to-use-lifecycle-hooks-in-vue3/






Top comments (2)
Did you test it? I can't make it works...
You can check out my branch and it should work. github.com/shijiezhou1/vue3-todo