In this two-part series, I'm going to cover How I created my blog using NuxtJS and NetlifyCMS.
Getting started
Creating NuxtJS app
To set up a blog with NetlifyCMS all you need is a Netlify and a GitHub (or GitLab or Bitbucket) account.
Create a NuxtJS app using create-nuxt-app
npx create-nuxt-app <app-name>
cd <app-name>
npm run dev
Setting up NetlifyCMS
In static directory add a new directory named admin and add an HTML file named index.html with the following content -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<!-- Include the script that enables Netlify Identity on this page. -->
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<!-- Include the script that builds the page and powers Netlify CMS -->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
</body>
</html>
Add another file named config.yml which contains all the configuration about your model and collections.
backend:
name: git-gateway
branch: master
media_folder: static/img
public_folder: /img
collections:
- name: "blog"
label: "Blog"
format: "json"
folder: "assets/content/blog"
create: true
slug: "{{slug}}"
editor:
preview: true
fields:
- { label: "Title", name: "title", widget: "string" }
- { label: "Publish Date", name: "date", widget: "datetime" }
- {
label: "Featured Image",
name: "thumbnail",
widget: "image",
required: true,
}
- { label: "Body", name: "body", widget: "markdown" }
Push the code to GitHub. Now create a new website on Netlify using your GitHub so that whenever you push to the repository Netlify will automatically fetch the new content from the repo and build the latest version of your website, this is called Continuous Deployment.
Enable Identity & Git Gateway in Netlify
To access the CMS you need to enable authentication in your netlify website. Go to your netlify dashboard and select the website you have created.
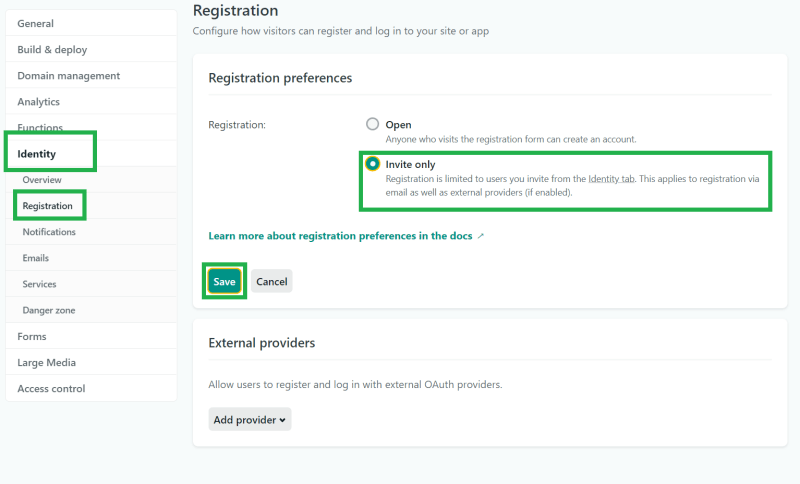
After enabling, go to Identity>Registration, set this option to open or invite. Usually, invite is the best option if you are the only person writing blogs on the website.
You can also enable external providers like Google, GitHub, etc for authentication if you don't want to create an account.

Now go to https://<your-website>.netlify.app/admin you'll be prompted to log in. Create your account and set the registration option to invite-only (as in step 2). Log in with your credentials and create a new blog post and publish it.
Now do a git pull to fetch the latest posts from the repository. You can find the blogs in the assets/content/blog directory of your project.
In the next part, we'll see how to integrate the content in NuxtJS to show on the website.
I have also created a repository to get you started with the NuxtJS blog.










Top comments (3)
Good article series! I also have a tutorial on the subject. Feedback appreciated ;)
graficos.net/blog/2018-08-21-setti...
I could not found your article when I was building my blog, that would be really helpful.👏👍
Thanks!
Same here, I wish I have had yours! 😉 Thank you