Another Week, Another Blog!
Looking at week 1 of my post-bootcamp grad life, I had some tasks that I wanted to tackle.
Week Overview
Completed Tasks
- Start a project and maintain a meaningful commit history
- Keep blogging
- Finish sending out recommendations on LinkedIn
- Looking for companies that resonate with me
- Build out my portfolio website
- Pass my resume through a keyword filtering system
- Add contact information on my resume
- Completed Algorithms
- Learned some data structures
- Went to a meetup
Tasks Left Over
- Get my elevator pitch reviewed by 3 developers (0 have reviewed)
- Get my resume reviewed by 3 developers (2 have reviewed)
- Get my cover letter reviewed by 3 developers (2 have reviewed)
Notable Experiences
This week has been chock full of activities, but I want to highlight the most meaningful activities that weren't described in my previous blog already. I hope you find some value in it!
Notable Item 1: Looking For Companies That Resonates With Me
Seeing as my job application sprint will be beginning next week, I wanted to make sure that I had some personal criteria for the kinds of companies I'd want to work for. Listing them out somewhere was a good exercise that would prevent me from applying to every single junior dev job in existence. Plus, Personal fulfillment is why I'm getting into the tech world, so aligning my search criteria with my personal purpose is important to me. Here's some of my criteria:
- The company must be people focused (both on its customers and its employees)
- The environment should be diverse and inclusive
- The company's vision should be clear through its activity and presence
- The company should invest in its employees, and celebrate their victories
- Learning and personal growth should be actively encouraged
- Teams should not be siloed, and moving within the company shouldn't be impossible
- and the list goes on!
Having this list helps me job hunt with integrity, knowing that I am in control of picking a company that I want to be a part of.
Now that I had criteria, I wanted to look through some job sites to see some companies and view their job descriptions and company websites to evaluate whether I'd want to keep my eye on them or apply!
I used LinkedIn Jobs, GlassDoor, Hired, AngelList, Authentic Jobs, Github Jobs, Indeed. It's a lot, I know. But a simple Google Search for "Web Developer Job Boards" will basically open you up to a lot of great resources.
Most job descriptions start with a description of the role, and some of them will have a description of the team. If you feel like you don't have enough information about the company from the job description alone:
- Look up the company
- Message an employee/recruiter on LinkedIn and ask!
- Contact the company directly and inquire
Deliverable
- Note down a minimum of 5 companies I want to know more about, and reach out to either a recruiter or employee and try to learn more!
Notable Item 2: Building A Portfolio Website
From my previous blog, I mentioned that I would use Gatsby to build a portfolio website, using one of their starter templates. This website would:
- Hold information about me so people could get to know what I'm like
- Contain links to my programming projects
- Route to my other presence elements (like this Blog, LinkedIn, and Github)
Starting with Gatsby for a starter portfolio is pretty painless, and as long as you're familiar with React (which my bootcamp provided training), manipulating elements at a basic level requires little in-depth knowledge!
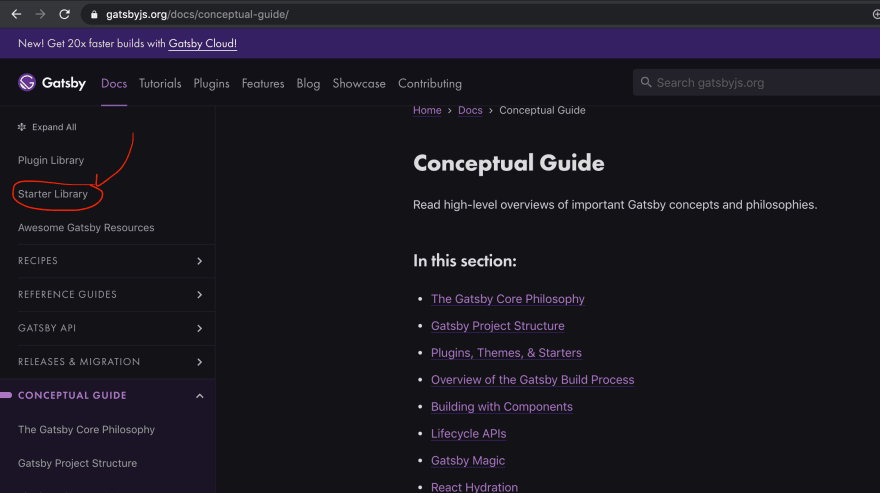
First I went to Gatsby's website, went to their Documentation, and found their link for "starters".
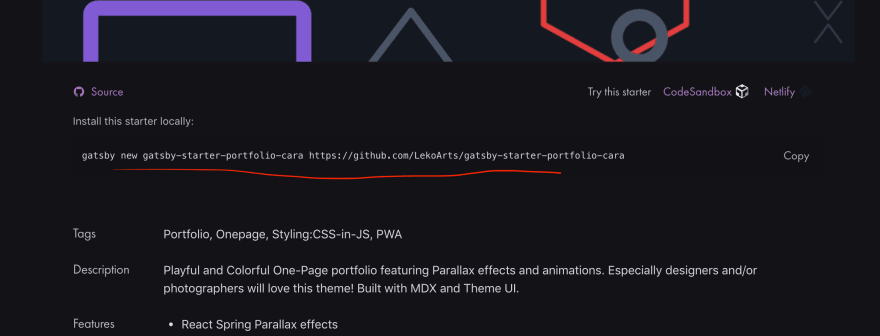
I then went and viewed their demos, filtered the available starters by "Portfolio", and picked one I liked.
To install the Gatsby CLI I did a:
npm install -g gatsby-cli
On the page of the gatsby starter I liked, I could see a console command that would find and install that specific project locally on my machine.
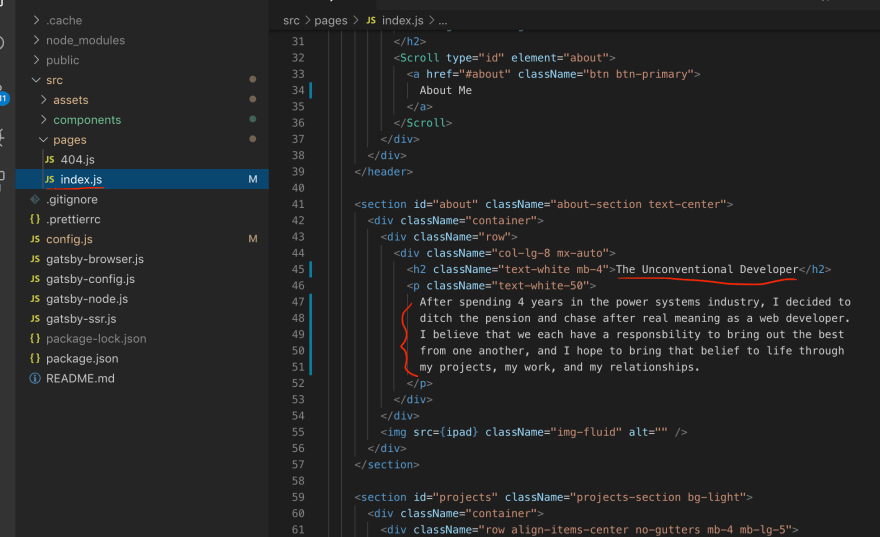
And then you are off and running with your project. All the projects are slightly different, but there are clear indicators within the code (usually localized in one file) where you'll need to change some text or manipulate a component to personalize it to your information.
Gatsby has a LOT more functionality beyond what I'm describing, but this is how I got off the ground with it to create a really simple website. To view your website simply run the command:
gatsby develop
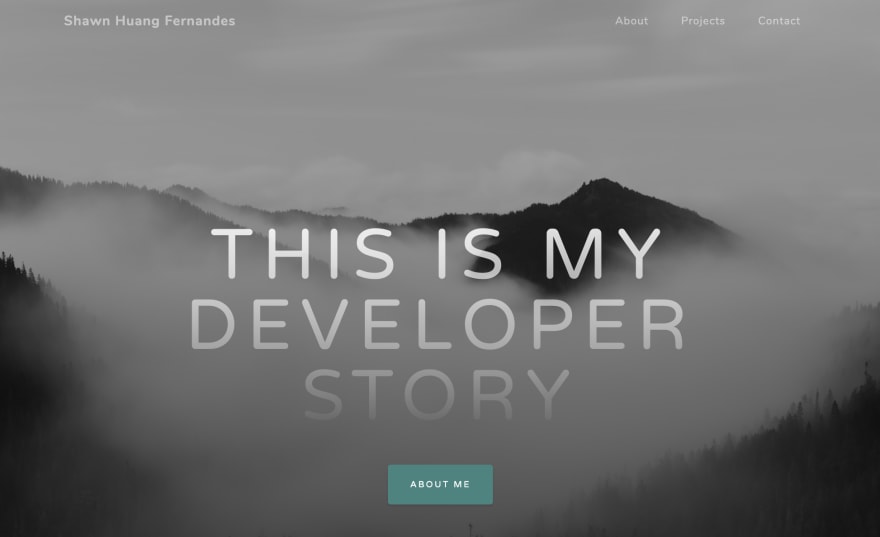
and go to localhost:8000. You should see your starter code (and be able to edit it in real time). Here's some snips from mine:
Deliverable(s)
- There are still photos that are from the stock website. Replace those with personal photos.
- Host this website using Netlify by the end of this week
Notable Item 3: Pass My Resume Through a Keyword Filter
As I said in my previous blog, this makes me want to vomit so bad, but many of my colleagues have suggested I send my resume through a resume filter to make sure it will pass through whatever Applicant Tracking Systems (ATS) companies have set up to filter out applicants based on "relevance".
I used a tool called JobScan to take my resume and compare it to some job descriptions that I'd found. I will not elaborate on how to do it, because JobScan does a fantastic job of explaining this. Some things to keep in mind:
- Make sure you have a nice word-version of your resume, because it will simply require a copy-paste of your entire resume and a copy-paste of the job description.
- This tool also can scan your LinkedIn. It walks you through the steps as well
Notable Item 4: Went To My First Meetup!
I went to my first meetup! It was for New Tech Northwest in downtown Seattle. Some of my Flatiron colleagues and I went as a group and met a lot of really awesome people. It was a social gathering where you had business people, bootcamp grads (like us), bootcamp students, active developers, and non-tech people. I definitely felt a little bit dumb as I saw other people talking about weird new things like "Kubernetes" and "Block Chain" and "Kombucha" (okay... maybe not kombucha).
But I did my best to enter people's conversations and met a lot of really awesome people who were really friendly. Contrary to my naive assumptions, there was no resume-sharing, elevator-pitching, or business-card-distribution. This was just a relaxing atmosphere to get to know other developers and people in the tech industry. I'm glad I went, and I even made some LinkedIn connections, which was nice!
Deliverable(s)
- Go to my next meetup, which is tomorrow
- Send a couple messages to some of the cool people I have questions for
Notable Item 5: Learning React Native
Doing algorithms, networking, blogging, and career-stuffing is incredibly important, but I was really looking forward working on a fun new project.
One benefit is that it lets companies know that I really do enjoy programming and I am actively working on projects, the other benefit is that... well, I get to build some new stuff with some new technologies!
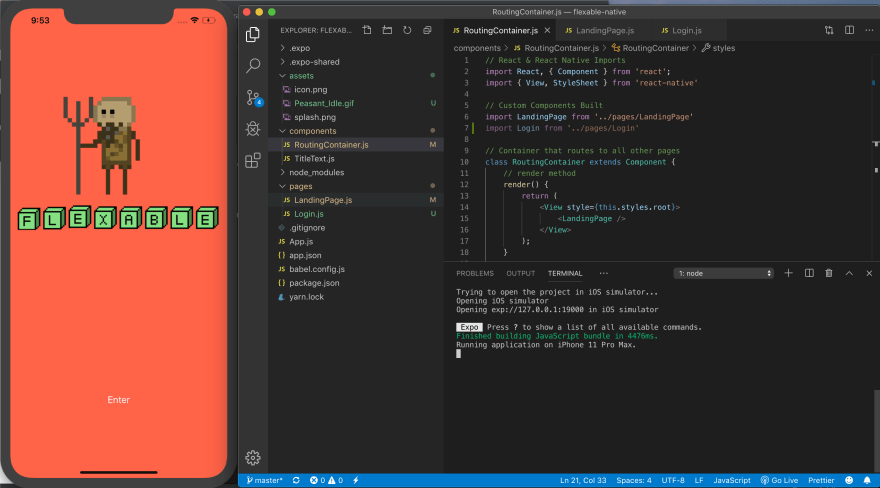
The project I am working on is a mobile-version of my final bootcamp project, Flexable, using React Native. I've just started learning React Native by digging into its documentation and playing around with the environment. Here's a sample of a simple landing page I made using React Native.
I will dive into this project and my experience with React Native in more detail over the next couple weeks, but I just wanted to show you the start of the new mobile app I'm making.
I'm still so blown away that I have a small phone simulator on my laptop. I know I shouldn't be blown away in this day and age, but running something I'm building on my phone is so cool.
Overall, this has been an incredible week, and I'm so excited to let you all know how the next one goes!
Good luck with your own endeavors!
Shawn
















Top comments (1)
Nice write-up @shawnhuangfernandes, I hope you found a suitable role!
BTW, GitHub Jobs is now dead, but how about including: devitjobs.us ?