The Past Week
Since I'm very much still in the job hunt from last week (going on about one month and a half), I'm still trying to keep myself accountable on all fronts. Here's how I felt I did.
Summary
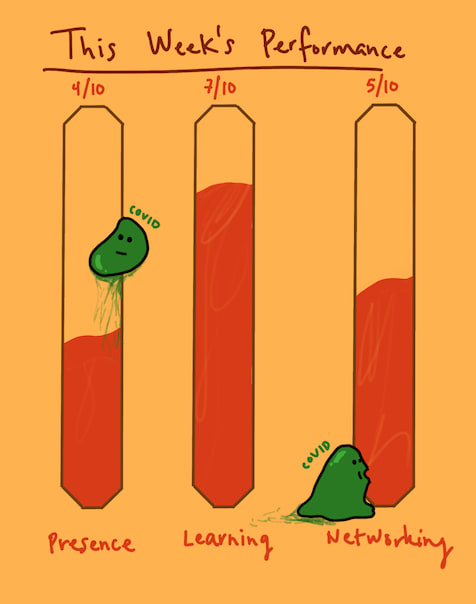
As some (or all) might be aware, the corona virus (or COVID-19) situation has had a noticeable effect in Washington State and as a result I took precautions and did a self-quarantine. As a result, I haven't had the chance to go out and meet with people and attend meetups. I added some little COVID monsters as an indicator that I wasn't being lazy. That being said, this was a relatively productive week, and here's a summary (talking points will bolded):
- I officially passed on a job opportunity from last week, and connected one of my colleagues with the company.
- I submitted 10 job applications.
- I reached out to 15 recruiters/developers on LinkedIn.
- I completed 15 algorithms and did 1 whiteboard practice problem).
- I began officially mentoring for ADA.
- I officially began work on Personae.
- I built some views for Play It Forward with Jen.
- I had my resume reviewed and polished it further.
Passing On An Offer
From last week, I interviewed with a really cool startup for a position as a developer advocate. Looking back, I was just so excited that ANY company wanted to hire me and I jumped into the interview with both feet and tried to bring my authentic overly-enthusiastic self to the table.
For my interview, they gave me about 2 hours to use their platform's API to build something. 2 hours is a long time, and I barely got myself set up with an access key within that time. I had barely anything to show when the time was up.
I still remember the moment when the CEO walked into the room and asked "So how did it go?", and I responded jokingly with something along the lines of "How did what go?". I was initially embarrassed but started feeling way more comfortable when we started talking because I could be totally honest about how I felt about the interview, the position, where I was as a developer, and my future.
Here are samples of things I remember saying during my interview (just add rambling and awkward pauses and it'll be like you were right there):
- "I don't think I have the experience that you need to fill this position, this looks like you will need someone who understands the underlying workings of web technology as it applies to developers. I have a good practical understanding from my bootcamp, but it would take time for me to learn the underlying things"
- "Have you thought about reaching out to developers through Hackathons? Having a hackathon sponsored by you folks where you encourage the use of your API in a project would be a cool avenue to promote your product"
- "This is my first interview."
- "This WeWork space is so fancy!"
So overall, being honest didn't help me say the right things, but it helped me hold a genuine conversation as if I was working with them, which I was told later, was something they appreciated.
An important takeaway for me was when my interviewer asked me this question:
"What ONE thing do you want to do?"
Which, of course, in my brain I heard myself say:
"Oh man, say whatever you think she wants to hear, SAY YOU WANT TO WORK WITH APIS FOREVER"
She could tell I was having an internal struggle trying to not BS but also not 'throw away' the interview. She put a nugget of knowledge in my head that really helped me understand how I could be better with my job hunting.
She told me that many members of her engineering team were not chosen originally because they were super-duper software engineers or data scientists (in fact they weren't even remotely involved with web technologies). She picked the people on her team because they were magical.
To her, magical people love doing one thing, dive deep into it, and get really, really, REALLY good at that one thing. The rationale is that if you have the discipline and interest to follow-through with one thing (whether its frontend, backend, devOps, drawing, mechanical engineering, writing) you have the ability to be magical about anything you care about.
Her advice to me? Pick ONE thing you really enjoy, practice it, don't give in, and integrate that thing into whatever you do, wherever you work
The conversation with her made me realize that my fear of not being able to apply to all the jobs because of weird qualifications was irrational, and made me lose touch with why I decided to struggle with a new career in the first place.
I loved making experiences and I wanted to integrate creativity and technical knowhow to grab everyone's attention and reshape the way they live their lives for the better. In order to do that, I'd need to build my skills (clearly I need more practice with APIs)!
I learned some awesome skills in web development, and instead of trying to justify that I knew all the buzzwords on all the entry-level job postings, I'd better start working really hard to learn and build stuff one stack that I enjoyed. React is easily my favorite, so from here on out I'll be focusing on React (with some dabbling in React Native for fun) with some Rails just to keep my backend skills up to par.
That being said, I realized that the position wasn't totally aligned with the skills I was trying to build, and I respectfully declined, but also connected them with another candidate who I know would be a rockstar for them!
Mentoring With ADA
I really wanted to give back to the dev community, especially to those who found it difficult like I did to pick up dev skills. I decided it'd be a good idea to be a mentor for others, and after finding the ADA school, I wanted to donate my time! I was set up with a mentee and had my first (and second) 1-on-1 online session with them. This was really awesome for multiple reasons:
- The tech stacks students learn at ADA are identical to those I learned at Flatiron (Ruby, Rails, React, Javascript)
- They are project based (very intense!), so I got to work with this person on projects, which is more challenging than helping with concepts in my opinion
- My mentee is not from a programming background, is super motivated, and can definitely make a huge impact in her own community when she enters the tech space for real
They are currently working on a Ruby project to set up some has-many relationships. It is a good refresher for me to help someone else, and it is something I look forward to every week!
Working on Play It Forward
Working on a React project feels good. Jen and I did some extensive brainstorming and planning, so this past week I did some coding! I had access to the mockup, which let me break down each page into its components. When I was coding up each page, I had a couple of priorities:
- Build the structure, do not flush out every detail. I want to get Jen's opinion during our check-in meetings and standups to keep her in the loop.
- Add helpful comments that help break the page up for readability. I anticipate that other developers may jump on board this project, and keeping it easy to read is really important.
- Add personal flair. Even though I'm building some structure, since I am responsible for the UI, I wanted to take some opportunities to inject my own personality into the project to keep it fun! Jen actually liked some of the rough gifs and images I made.
- Build for mobile first, then come back and make it responsive for desktop.
Example: The Landing Page
I built two views this week, the landing page and an events list page. Let's walk through how I built the landing page using React and Tailwind.
Looking at the mockup I drew using Procreate, this is what I had to follow:
I recognized that in the Landing Page we had three main components:
- Header (needs a header component)
- Text (add h1 or other html text)
- Event List (needs an event card component, and event container)
I ended up deciding to replace the text with a Logo gif (that I made in Procreate), so the structure looked like
- Header
- Gif Logo
- Event List
When I wrote the code in react, I tried to make this apparent.
// React Imports
import React from "react";
// Custom Imports
import Navbar from "../components/Navbar";
import EventCardCollection from "../components/EventCardCollection";
import trophyGif from '../media/animations/trophy-rotate.gif'
// This functional component renders the landing page
// Layout (from top --> bottom):
// Navbar, Logo, Upcoming Events
const LandingPage = () => {
return (
<div className="flex flex-col w-screen">
{/* Navbar */}
<Navbar />
{/* Logo */}
<div className="flex items-center justify-center h-64">
<img className="h-64" src={trophyGif} alt="" />
</div>
{/* Upcoming Events */}
<div className="flex flex-col items-center justify-center w-screen flex-grow">
<h1 className="font-bold text-xl pb-1">UPCOMING EVENTS</h1>
<EventCardCollection />
</div>
</div>
);
};
export default LandingPage;
The class names are coming from Tailwind. Styling with it was really fun, and it actually helped me understand what CSS actually does (and learned CSS in the process). I prefer this over prebuilt components that naturally hide CSS from you.
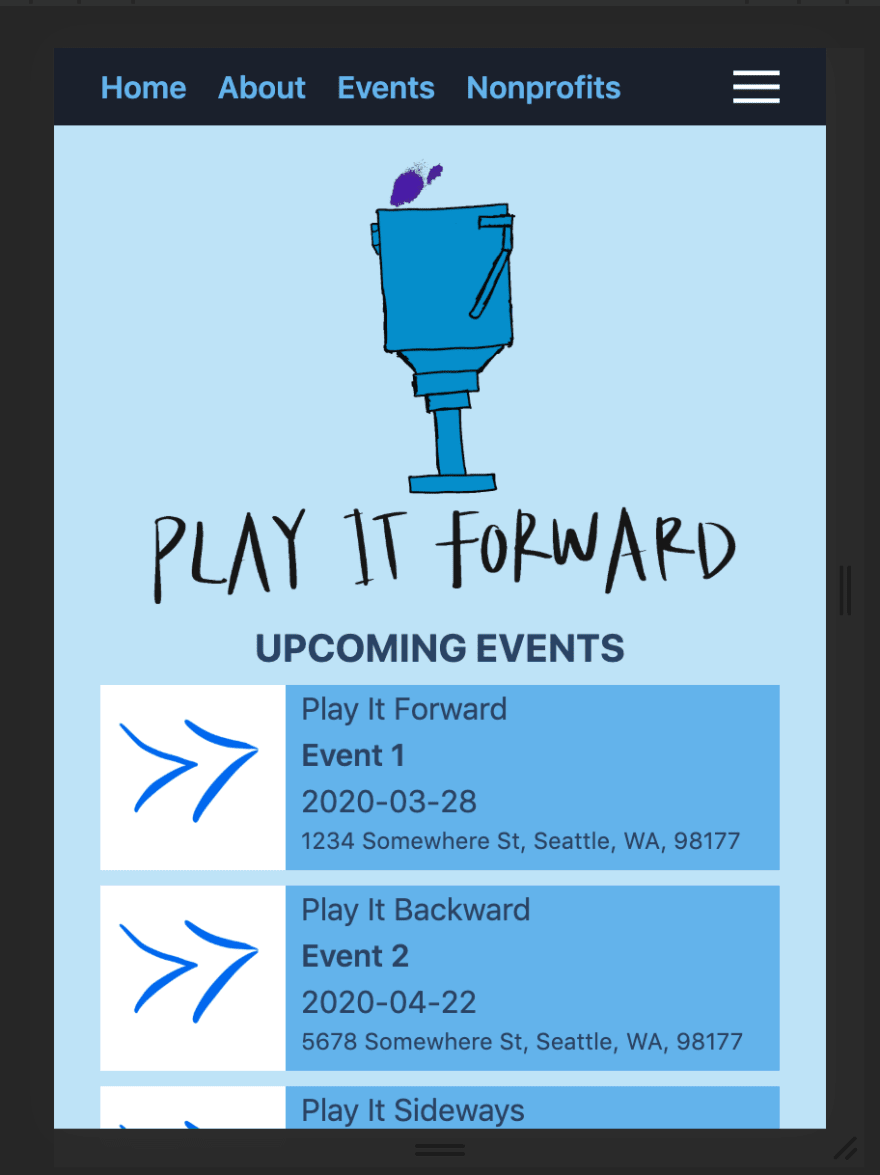
The page, after some basic polish, looked like this:
You might notice that the color scheme is not the same as the mockup, and that's because I'm building it for a mobile view, but the mockups are for desktop. This will be apparent for every page, but Tailwind provides some nice utilities to dynamically change layouts based on screen size, which I will be visiting later down the road.
Note: Jen is working on the backend data, so I created some mock data in the same format as Jen will be providing from the backend which I used to populate the event cards.
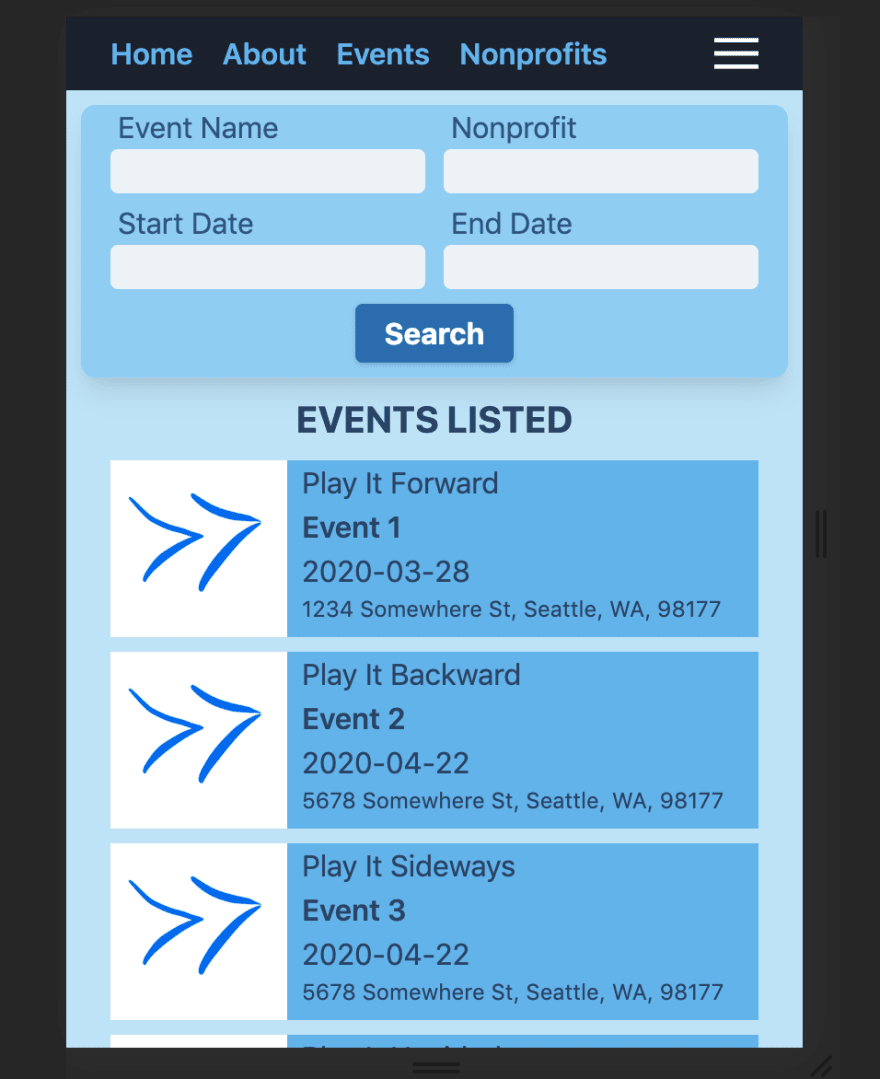
I followed the same design process for the event list page:
I'll be checking in with Jen on Monday to walk her through what I've done, and see where she's at. Very exciting React stuff!
Working on Personae
Kicking off our React Project Personae has been awesome. They're both very dilligent, involved, and just pleasant people. This past week we were getting the project setup, and also committing to 2 meetings a week. Mondays we will have standups (for deliverable setting), and Fridays we will have recap meetings (for reviews).
In the beginning of the week we did our standup zoom meeting and we assigned some basic deliverables to each of us.
My deliverables for the week were:
- Create a simple react project with tailwind setup on it
- Create a rails backend api hooked up with postgresql
- Draw up a simple model visualization for the backend
The first two bullets were really easy. I had a project (Play It Forward) that was already set up with react and tailwind. I pretty much used that project as a boilerplate and set it up on Github. The rails backend was also just a simple command line action and it was also created.
For the model visualization, I had the page mockups that the PM provided in an awesome slide deck. Looking through those, I categorized what kind of data we'd need for a backend and drew it up in Procreate (drawing software).
Our team met at the end of the week to have our recap meeting:
- The PM shared with us clients he met to discuss use cases.
- Christian provided a frontend view component list so we can jump straight into the UI and get coding.
- I provided my deliverables
Right now everything is going smoothly, we will be meeting again on Monday to set new deliverables for the upcoming week!
Next Week
This week felt productive but I think I spent a lot of time working on projects and doing coding-related activities, but I will need to keep on networking and sending applications out. It does feel nice to have some project work going on, because I can definitely talk about it in the upcoming interviews-to-be-had. Very excited for what the next week will bring!
Thanks for reading! Good luck with your own endeavors!
Shawn










Top comments (0)