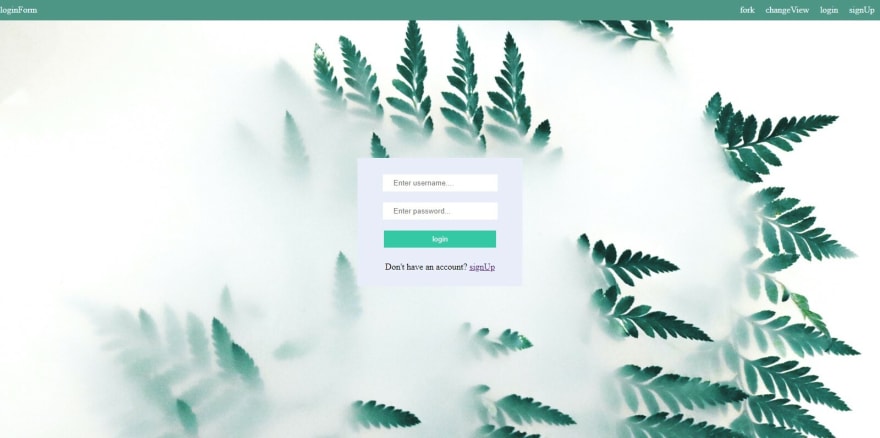
Made a simple login page to practice my knowledge of html and css and to review it for faster better ways to solve future coding problems.
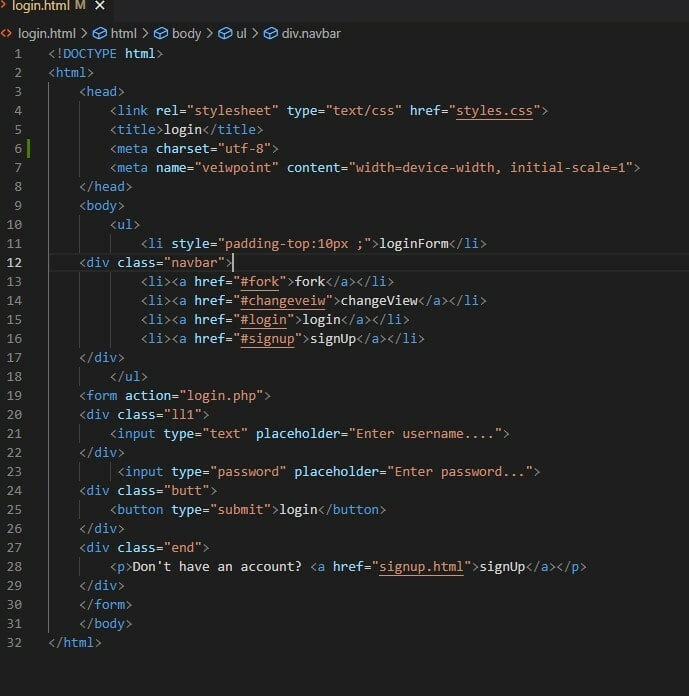
started off with writing the html code. I used the list element to make a nav bar(styled with css to make horizontal)
used input[type:text/password] and used a placeholder to illustrate the value of the input
used button element to create the login submit button
ended with a paragraph containing instructions and a link.
styling my html with css
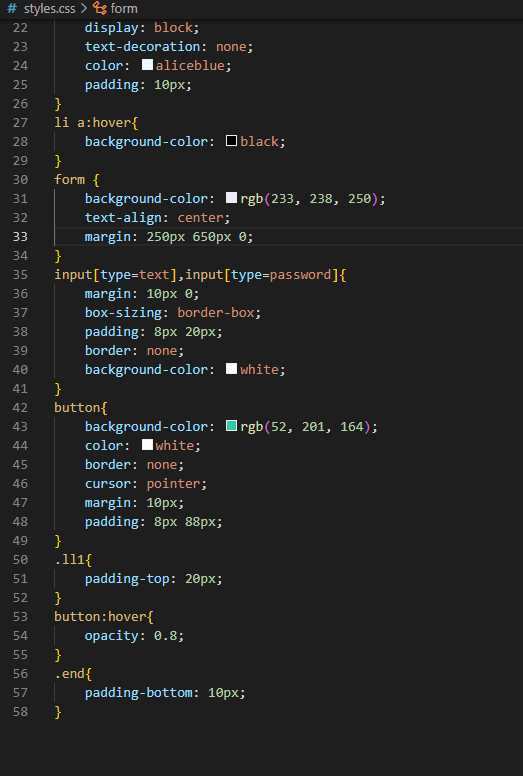
started with setting my default margin and adding a nice background image
no-repeat so the image only appears once background-size cover so it fits the entire screen.
set the list style type to none to remove any existing list item marker
I set the overflow to hide, then I floated the navbar in place
I set the link display to block to make the entire textarea clickable






Top comments (2)
Nice ❤️
However instead of nesting each input element in a
divtag it'll be better to give them adisplay:block;thank you for contributing