Originally posted at Serverless
How Serverless Cloud Works
Since we released Serverless Cloud a few months ago, we’ve already had well over a thousand users deploy applications. These users have been enjoying the benefits of developing “in the cloud” with near instantaneous code syncing and real time deployments. With a service that seems so magical, it’s no surprise that the most common question we get is “How does it work?” In this series of articles, we’ll dive into the internals of Serverless Cloud to show you what is happening under the hood when you develop and deploy your applications. We’ll also talk a bit about our future plans, since we’re just getting started and we truly believe Serverless Cloud is the future of cloud-based application development.
Part 1: What is Serverless Cloud?
Serverless Cloud is both a hosting and developer acceleration platform for cloud-based applications. It provides a CLI to manage development workflows, a “runtime environment” to run your code with help from our Serverless Development Kit (SDK), and our Cloud Dashboard. All of these seamlessly combine to help you build powerful, scalable, cloud-native applications without ever worrying about servers.
Why should I use Serverless Cloud?
We built Serverless Cloud to simplify the lives of cloud-based application developers. Cloud providers like Amazon Web Services are incredibly powerful, and have transformed the way we build applications, but they have introduced an incredible amount of complexity which is only going to grow over time.
A typical serverless application consists of a relatively small amount of business logic and a large amount of “infrastructure code” that creates and manages the resources the application relies upon. In many cases, the infrastructure code you need for your application is not unique to your use case. In fact, many developers will use off-the-shelf CloudFormation, Terraform, or Serverless Framework templates to define their infrastructure. The problem with this approach is that you end up spending valuable development resources working on boilerplate infrastructure code, and it becomes a long term maintenance burden.
Serverless Cloud reduces complexity and the management burden of infrastructure code by deploying and managing the infrastructure for you based on your business logic without any additional configuration. We call this infrastructure “from” code.
Aside from reducing the development and maintenance costs of your serverless applications, Cloud also provides a variety of other tools that you normally would have to build custom integrations for, like monitoring and observability, data management, and access control.
What can I build with Serverless Cloud?
Although it would be great to say we can magically create the infrastructure needed for any arbitrary application you may dream up, in reality, there are specific types of applications that Serverless Cloud currently suits better. Over time, as we build more features into Cloud, more and more application types will be possible.
In many cases, it makes sense to use Cloud for some parts of your application while building more complex components using other tools like Serverless Framework. For example if you are using a micro-services architecture, you could use Serverless Cloud to host APIs that integrate with other more complex services that are built using the Serverless Framework or other tools.
So what kinds of applications can you build on Cloud? The answer is anything you can dream up that uses the tools the Cloud SDK provides:
API endpoints with custom domains and a CDN, plus the ability to drop-in existing API frameworks like Express.js
Static asset and website hosting
Scheduled tasks
Serverless Data, a data store built on DynamoDB and tightly integrated with our runtime
Serverless Storage, an object store built on S3 that supports public and private objects and has built-in CDN support
This list continues to grow and will soon include things like an event system based on EventBridge, GraphQL APIs, and tight integration with 3rd party SaaS offerings.
How does Serverless Cloud work?
We will dive into more details of how Cloud works under the hood later in this series, but for now, let’s take a look at the different parts of Cloud and how they all work together.
Serverless Cloud is made up of:
The Serverless Cloud Shell, aka the command-line interface or “CLI”, which is an npm package you install on your development machine and is used to create and manage “instances” of your application. It can create instances and deploy code changes in under a second.
Your instances. We’ll talk more about instances soon, but you can think of an instance as a running version of your application. You may only have a single instance of your application, but you could also have separate instances for development, previews, and production for example.
The Serverless Cloud Service, which is the back-end service that the shell communicates with and does all the behind-the-scenes work of creating, updating, and managing your instances.
Serverless Cloud Dashboard, which is the browser-based application where you can view and manage all your applications and instances. This is where you go to see what instances you have running, view their logs and metrics, change their settings, and manage their data and storage.
To create an application with Serverless Cloud, you start by creating an account and initializing a Serverless Cloud project. This will create an instance with example code in just seconds. See the quick start guide for more details.
What’s in an instance?
Although we call them instances, they are not like “EC2 instances.” In Serverless Cloud, an “instance” is an isolated environment that hosts your code, plus all the infrastructure that is required to run your application.
Serverless Cloud currently uses AWS to deploy your instances, and each instance corresponds to an AWS account. That means every time you run the cloud shell’s “deploy” command, your application is being deployed to a completely separate AWS account with the infrastructure automatically provisioned for you.
Inside each instance we deploy several AWS resources, none of which you need to worry about or write a single line of code to create, configure, or update over time. Each instance comes with an API gateway and CloudFront distribution so you can send HTTP requests to your application. If you run a scheduled task, we’ll set up CloudWatch rules for you. If you use storage, you’ll get an S3 bucket, and so on. There are also multiple Lambda functions used to tie everything together, and ultimately run your business logic.
Serverless Cloud has “preview” instances that allow you to share previews of your app, and “test” instances that let you run automated tests in an isolated environment. However, the two most important instance types are Developer Sandboxes and Stages.
Developer Sandboxes are special instances used for live development. When you run the Cloud Shell in interactive mode (by just running “cloud” in your project directory), it starts by connecting to your developer sandbox to get real time logs and to rapidly sync code changes. If you have multiple developers on your team, each developer will get their own sandbox for each app they are working on.
Developer sandboxes get public URLs, but they should never be used for production. This is because they have some specific limitations to enhance the developer experience. For example, CDN caching is disabled, plus we don’t perform the same level of code optimization as with normal instances, which helps to enable faster feedback loops.
Stages are “permanent instances” or long running environments used to host and run your application workloads (e.g. production, staging, qa-test, etc.). They are created and updated simply by using the “cloud deploy” command. When you deploy in this way, you specify a stage name like “production”, and the Cloud Shell creates the instance (if it doesn’t already exist), then packages and deploys the code to the instance. The logs for stages are only available through the Cloud Dashboard.
Serverless Cloud also supports advanced “cloning”, “sharing”, “testing”, and “forking” workflows, which we’ll talk about in a future article.
Here’s a quick overview of the differences between Developer Sandboxes and Stages:
Developer Sandboxes
Used for live development, where you want to quickly update your instances every time you make a code change.
Caching is disabled for static assets and API responses.
No custom domains.
Code is not optimized.
Data is seeded with data.json.
Stages
Used for running long term workloads like your staging and production environments.
API responses are cached based on Cache-Control headers. Static assets are cached for up to a day.
Can configure one or more custom domains via the dashboard.
Code is optimized.
No data seeding.
Development workflow
Now that you know what an instance is, let’s talk about how you’ll actually use them. We’re all here because we love to code, so let’s code!
Serverless Cloud can be used in a variety of workflows, but for the purpose of this article, let’s tie everything together by looking at a single developer workflow. Say you’re a freelancer and working on a project on your own. You’d start by initializing a cloud project in a new directory. This will start the shell and you’ll have the option of creating a project with example code in it, so let’s do that.
Choose to “Create new app” and select the “React with API” template.
At this point you’ve created a new application and a developer sandbox, both of which will now appear in the dashboard. Behind the scenes, Serverless Cloud has already provisioned all the infrastructure your application needs. The URL of your API endpoint is displayed, and you can open it in a web browser.
While the shell is running you are connected via a WebSocket to your sandbox’s log stream. Any console.log() from your instance will appear in the shell. Open a code editor to see the example code and add a console.log() to “index.js” in the handler for the “/api/users” route.
When you save the file you may notice the Cloud console displays “Updating”, and then “Successfully updated your code”. If you reload the app URL in your browser, you’ll see the console log message appear:
Any changes you make will be synced by the shell, usually in less than a second depending on your internet connection and how big of a change you make. The shell detects which files you change and compresses and uploads only those files. If you add a large image or video file to your project it will obviously take longer to upload, but code changes should be very fast, and we’re working on making them even faster by only sending file diffs instead of entire files.
So in terms of the developer workflow, you are now developing live in your developer sandbox. Make a change and it takes effect right away. You can also write tests and run those. All your code and tests run entirely isolated within your sandbox and will not affect other resources, instances, or apps. If you are used to running your code and tests locally and emulating AWS cloud services, those days are over. This makes it incredibly easy to write integration tests, but we’ll get into that in a future article.
Once you’re happy with your changes, you’ll want to deploy to a production “stage” using the “deploy production” command. When that finishes, you’ll get a new URL for your production instance, which again, is a completely isolated set of resources with its own data. This will also appear in the dashboard.
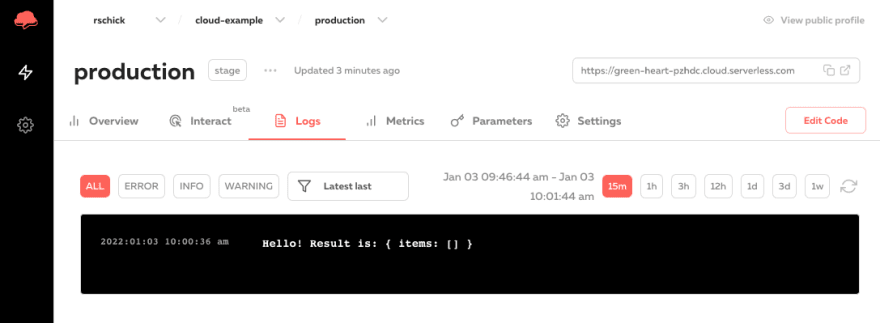
You can open this URL in your web browser to see your live app. Notice there is no data since stages do not copy or “seed” data. To see the logs for the production instance, you will need to use the Cloud Dashboard:
When you want to make another change, just repeat the process: develop on your personal instance, and deploy to production when you’re ready.
As you get more advanced and add a CI/CD process, you’ll want to run tests before deploying to production, deploy preview instances for pull requests, and so on.
Conclusion
That’s it for Part 1 of “How Serverless Cloud Works!” You should now understand what Serverless Cloud is, why and when you should use it, how instances are full-blown versions of your application in their own managed AWS accounts, how to use developer sandboxes for rapid development, and how to deploy your application to production. If you haven’t already, you should check out the Serverless Cloud docs and join our Slack community so you can reach out if you have any questions or feedback, or just to say “Hi!”
In Part 2 we’re going to take a closer look at the Serverless Development Kit (SDK) which includes all the goodies you need to build applications and automatically provision the necessary infrastructure to support them.











Top comments (0)