Not long after releasing Typing Hero to Google Play over a year ago, Benjamin Mamerow who writes for Caschys Blog published an article about it. Soon, articles and videos about Typing Hero were published on various tech blog sites, news outlets, and YouTube.
With many new users trying out Typing Hero, and then some continuing to use it on daily basis, I received a lot of feedback requesting features. From all of those feedback, I learn that user tends to describe solution (the feature) they have in their mind, rather than explaining the problem they face.
When asked to work on a feature, it is important to understand the problem needed to be solved. By understanding the problem, we can ask questions to determine if we're going to solve it or not, as well as when and how we're going to solve it.
In this article, I'm going to share a few feature requests from users using Typing Hero, what I decided to do with those requests, and the process of coming to that decision. But first, I believe you need to understand what Typing Hero is, so you can relate more with the details later.
What is Typing Hero?
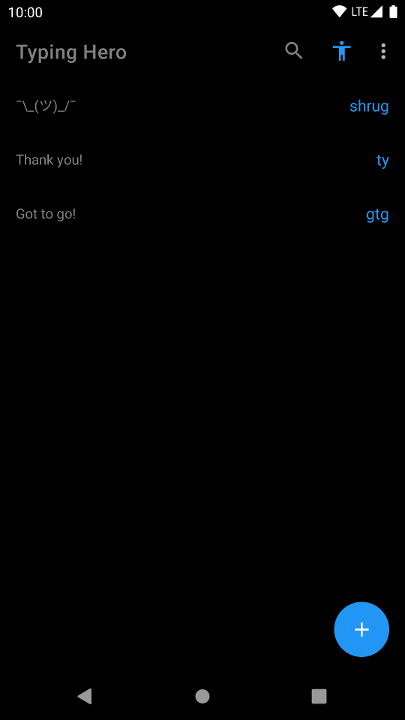
It's a text expander app. It helps you transform (expand) your own keyword to any lengthy text you want in an instant.
One start by creating a snippet, which is a pair of keyword and text. For example, one might set keyword "gtg" to expand into "Got to go!". Or, "ty" to expand into "Thank you!". You get the idea!
You can create as many snippet as you wish. Some told me that they have hundreds of snippets. They use it to chat with friends, respond to clients with canned responses, send cold email to prospects, and many other use cases. In short, to get things done faster with less effort.
Feature requests
Among many, I'd like to discuss two specific requests.
- Allow sorting or alphabetical grouping functionality when displaying snippet list
- Show pop-up with undo button after expanding keyword
I will share my finding about the problem that drives the user requesting the feature, my thought on when and how to solve the problem, and what I decided to do eventually.
So, let's get to it!
Feature #1: Sorting or alphabetical grouping
In Typing Hero, recently created snippets are displayed at the top. There is no functionality to customize how it is displayed.
When I receive feedback to add sorting functionality, I'm curious what triggers it. So, I asked a few people to explain the need for sorting functionality.
Apparently, those users were adding a lot of snippets recently. When they need to make changes to existing snippet, they're struggling to find one snippet among hundreds. The problem they face is real. I don't have as many snippet as they do, but when I tried to find one among dozens, it seems like a Sisyphean task. I find it unacceptable to let users going through this. It's obvious that it must be solved now.
So, the fun part begins!
Questions
Is sorting directly helping them to find the one snippet they need to change? It does in certain cases, but not all. If the snippet is located in the middle of the list, it will still be a struggle to get to it.
What could possibly caused the struggle on finding a snippet? Fortunately, the message "struggling to find one among hundreds" gave away the answer: huge list of snippets.
If huge list is the cause, will having a small list help make finding said snippet easier? Finding one among 5 is easier than among 12. So, theoretically, yes. Reducing the size of the list seems like the correct way to solve this issue.
Is sorting reducing the size of the list? No. It shows the same list in different order. It's obvious now that sorting isn't the solution to the problem.
How might we reduce the list? We could do filter. We can filter by label or category, which will involve assigning labels to a snippet, or grouping snippets into category. Another alternative is, we do search.
Decision
With the three alternatives in hand (label, category, and search), I chose to work on search to solve the problem. The reasons are:
- Intuitive. If you want to find something, you search for it.
- Effort. There is no database changes required, and it involves a very minimal UI changes.
- Simplicity. It's not adding a new concept to existing flow, and user don't need to put effort to modify existing snippets (labelling, categorizing) for it to work.
Sorting is still in the backlog, and I probably will never work on it (for reasons irrelevant to this article).
Feature #2: Show pop-up with undo button
Say you configure Typing Hero so that every time you type "howdy", it will be replaced with "Hey, how are you?". At certain times, you want to send the word "howdy" to a buddy. But, by the time you type it, it's automatically replaced with "Hey, how are you?", preventing you from sending the word "howdy".
That is one of the reasons user needs undo functionality. The case is, once again, real.
One user who is accustomed to other abandoned app requested to have undo functionality exactly how it's implemented in that app. So, every time a keyword is replaced with its matching text, an overlay view containing a button to undo recent text expansion will be shown. The solution actually works!
Questions
How easy is it for user to perform undo? It's easy for everyone. Simply move the finger to where the overlay view is, and tap the button.
Is it distracting to see the overlay view every time text expansion takes place? Probably yes for some. Probably no for some.
How might we make it easier? It could be easier if user doesn't need to move their hand or finger to where the overlay view is, to perform undo.
How might we make it less distracting for everyone? If overlay view is distracting, then removing the overlay view will also remove the distraction.
How might we provide an alternative that is easier and not distracting? If easier means user doesn't need to move their hand or finger, then we could simply utilize what is available where their fingers are at that time: the keyboard.
Decision
By asking the questions above and finding out the answer to them, I decided to use the delete (or backspace) key on the keyboard to perform undo. The reasons are:
- Intuitive. If you want to "undo" what you've typed, you delete them.
- Effort. There is no UI changes at all.
- Simplicity. There is no need to move finger to where the overlay is, and tap on the undo button. Simply reach for the already familiar delete (or backspace) key.
Takeaways
The next time users of your app come with answers (feature requests) rather than problems, you can take these 8 steps to help you decide what to do.
- Understand the proposed feature
- Uncover the problem
- Find out what caused the problem
- Determine if proposed feature is actually eliminating what caused the problem
- Uncover potential problems with proposed feature
- Explore alternatives to eliminate what caused the problem
- Compare proposed feature and alternatives using values you care
- Choose what benefits both users and the team building the feature
Understand that each step requires asking questions. Don't (just) listen to users. Find the right questions, and ask them rigorously.
Now, let's try to find more takeaways from the perspective of the team building the feature.
What would have happened if a team didn't stop and asking questions when getting such feature requests?
What would have happened if they simply just listen to users, and do it?
Please share them in the comments below!





Top comments (0)