In the software world, developing a successful app is usually associated with the constant implementation of new features. And what better way to test your new features or code in a safe and controlled manner than having a separate development environment?
Today we are going to learn how to create one on SashiDo.
TABLE OF CONTENTS
DATABASE MANAGEMENT - CONNECT, EXPORT, IMPORT
Creating a new app & pricing
Creating an app
To start with, you have to create a new application. All you need to do is navigate to your SashiDo dashboard and click on the “Create New App” button at the bottom right corner - as simple as that.
Best practices suggest to use the same name as for your production app and add “_Dev”, “-dev” extension or something similar so you can easily differentiate them. Sometimes creating a new app might take a few seconds longer so be patient and do not refresh the window until the process is completed.
If you are a new user and not familiar with SashiDo you can check out our amazing Getting Started Guide.
Pricing
Even though it is for development purposes, we are still creating a new application which is using SashiDo resources. The initial monthly price for your new app is starting at $4,95/month depending on the hosting region. The price includes 1M requests, 40GB file storage, 1GB database storage, 500GB data transfer, 1 background job.
Full details about our billing method can be found in the Pricing Page.
Database Management - connect, export, import
In this part of the tutorial, I will show you how to easily connect to your database and copy the DB schema from your production app into the newly created dev application.
Your target is the SCHEMA collection, as it holds the entire structure of your database. For a development app, the most important part is the structure itself and not the records - you can generate as many test records as you want.
The first thing you need to take control over your database is a MongoDB management tool – our weapon of choice is Studio 3T.
Connecting to the database
For the purposes of our example, I’m going to use Database URI as a connection method. Open Studio 3T and press Connect → New Connection. In the New Connection window, you will have to interact with a field(Connection Name) and a button(FROM URI…).
First off, you will need to get the Database URI, which can be found in your SashiDo account. Log into your Dashboard, navigate to your App and click on App Settings → Security & Keys. Scroll down to the bottom of the page and hit Show Database URL button and copy the URI.
Go back to Studio 3T and press the FROM URI… button and paste the URI key inside the Import URI window in Studio 3T. Confirming the action will set up a name related to your database - you can create a new connection name or use the default one as long as it is understandable for you.
When you are done, simply save the changes with the “Save” button.
Halleluiah! Your database connection has been established! Now click on your newly created record and press “Connect”.
Exporting the SCHEMA
We established a way to connect to the database and it is time to do a little bit of exporting. Get inside your production app’s Collections folder and manually select the SCHEMA collection with your cursor. Open the Export Wizard by either clicking on the Export button in the navigation menu or by a right-click -> Export Collection. On “Select Export Format” pick JSON -> JSON – mongoshell / Studio 3T -> Choose the export path and finally, click on “Start Export”.
Importing the SCHEMA
Okay, so far so good! Let’s implement our precious database structure into the development app.
Connect to the dev app’s database, select the Collections folder and open the Import Wizard either by clicking on the Import button in the navigation menu or by a right-click -> Import Data. Pick – mongo shell/ Studio 3T/ mongoexport as this is the format we used for the export procedure. Click on the plus( + ) symbol. Navigate to the location you exported the file, choose the JSON file and press “Execute”.
That was pretty easy, right? :)
If your heart desires to migrate the whole database - do not worry, we have an awesome tutorial on How to migrate Database Efficiently with Studio 3T.
Cloning your Cloud Code
Cloud Code is one of the coolest and most used features of Parse. This is the logic running on your server and not on your user’s mobile devices. And what is even more fascinating is that when you make any updates they become available immediately to your customers since each GitPush triggers an Automatic Deployment of your app.
If you're interested in more details about the magic behind SashiDo's Builds & Deployments just follow the link.
On SashiDo with every app you get a private GitHub repo where you can store your Cloud Code. There are dozens of ways to interact with your code but in the following chapter, I am going to present you with the most elegant one, which empowers you to keep one set of source code locally and have multiple remotes.
Here is a useful tutorial on how to Connect your SashiDo account to GitHub if you haven’t done that already.
Cloning your GitHub repo
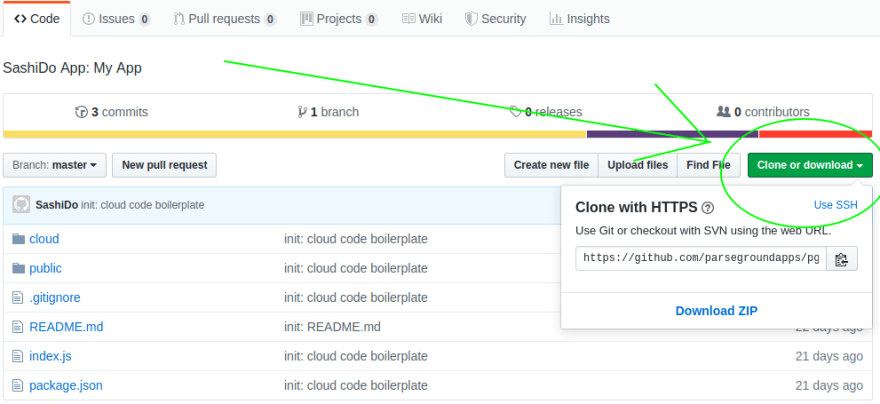
Log into your production app’s GitHub private repo. There are two ways to do so – through the SashiDo dashboard (Core → Cloud Code → Manage on GitHub) or straight through GitHub.com. Once you are in, click on the “Clone or download” button.
Copy the link from the pop-up window. Open your Terminal(Linux/Mac) or PowerShell(Windows). Create a folder, navigate to the folder and once you are inside type “git clone” followed by the link.
For example:
$ cd Desktop
$ mkdir testFolder
$ cd testFolder
$ git clone https://github.com/parsegroundapps/production-app-github-uri.git
Congratulations! You have successfully cloned your app. You can now access your Cloud Code and play with it as much as you want.
NB!: To complete this step make sure you’re logged in with the GitHub account you have already connected to SashiDo as otherwise, you will get a 404 error.
Creating a local remote branch and pushing the code
Nowadays the technologies are so insanely advanced that with a simple line of code you can add a second environment for testing. Then with another single line you can push all of your changes either to the production or to the dev branch.
In the next few examples, I will show you how to create remote branch for testing purposes.
Navigate to your terminal/PowerShell, change the directory to your "pg-app" folder and type the following:
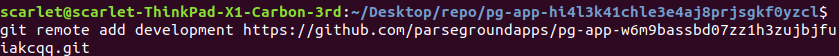
$ git remote add development development-app-github-uri.git*
- This is the URL of your GitHub development repo. You can find it by clicking on the hulk-greenish button “Clone or download” inside your dev app’s repo.
If you type “git remote -v” inside your terminal you can see your origin(main app) and development(your development app) as well as the links associated with them.

$git push development - will push your code to the development app’s repo;
$git push origin - will push the code to your production app’s repo;
You can decide for yourself - if the changes of your Cloud Code are for testing you can push the files to the development repo. If they are ready for production - straight to the production repo.
Keep in mind that we do have an Automatic Deployment process and the code you push to the production branch has to always be deployable.
Configuration and Settings
In the final part of the tutorial, I am going to explain with a few words which are the most crucial settings you should consider copying to your development application. The following configurations are recommended by SashiDo but not mandatory, so it is entirely up to you if you’ll take our advice.
Core
Webhooks - The server-side logic not written(in case you have such) in JavaScript is most likely handled by your WebHooks. Missing webhooks may result in unexpected behavior from your app. This is something we want to avoid!
Jobs - The functions that require repeatability in most cases are vital for any application. Make sure to schedule the jobs the same way as they are in your production app. You can do that from your development app’s dashboard.
Runtime
-
Engine - By disabling
Horizontal Auto-Scalingyou ensure your builds & deployments will finish in the fastest way possible. To keep the pricing cost as low as possible keep your Active Engine count to 1. - Environment Variables - Do not forget to copy all environment variables(if you have any) to your development app. In JavaScript, a variable that has no value will return “undefined”. I am pretty sure you do not want to get a bunch of errors because of something so small.
- Parse Server Version - It is crucial to use the same version on your development app like the one running on your production app. Having a mismatch between the versions may result in unexpected behavior from your Cloud Code, webhooks, and jobs.
App Settings
-
Security & Keys -
Allow client class creation- A helpful feature for your development app. Enabling it will give you the power to create classes in your database through the client. We strongly advise to turn this feature off on your production app. - Users - Mimic all the settings from the production app to the development app to avoid unexpected behavior.
- Push - To set up your push notifications you will need new certificates(iOS) or keys(Android). To find out how to obtain development certificates for iOS simply follow Establishing a Certificate-Based Connection to APNs. For Android keys follow Configure multiple projects guide.
-
Email & Hosting -
Verify user emails- The option controls the email configuration of your application. By default the feature is disabled. Enabling it will send emails regarding password resets, user registration, etc. - Live Queries - Everything in your app that depends on real-time updates is being handled by your LiveQueries. Do not forget to enable the needed classes, same as on your production app otherwise the probability of errors is extremely high.
As always - if you have any questions do not hesitate to contact us at support@sashido.io
Happy coding!










Top comments (0)