Originally posted on softwareontheroad.com
Update 04/21/2019: Implementation example in a GitHub repository
Introduction
Express.js is great frameworks for making a node.js REST APIs however it doesn't give you any clue on how to organizing your node.js project.
While it may sound silly, this is a real problem.
The correct organization of your node.js project structure will avoid duplication of code, will improve stability, and potentially, will help you scale your services if is done correctly.
This post is extense research, from my years of experience dealing with a poor structured node.js project, bad patterns, and countless hours of refactoring code and moving things around.
If you need help to align your node.js project architecture, just drop me a letter at santiago@softwareontheroad.com
Table of contents
- The folder structure 🏢
- 3 Layer architecture 🥪
- Service Layer 💼
- Pub/Sub Layer ️️️️🎙️️
- Dependency Injection 💉
- Unit Testing 🕵🏻
- Cron Jobs and recurring task ⚡
- Configurations and secrets 🤫
- Loaders 🏗️
- Example Repository
The folder structure 🏢
Here is the node.js project structure that I'm talking about.
I use this in every node.js REST API service that I build, let's see in details what every component do.
src
│ app.js # App entry point
└───api # Express route controllers for all the endpoints of the app
└───config # Environment variables and configuration related stuff
└───jobs # Jobs definitions for agenda.js
└───loaders # Split the startup process into modules
└───models # Database models
└───services # All the business logic is here
└───subscribers # Event handlers for async task
└───types # Type declaration files (d.ts) for Typescript
It is more than just a way of ordering javascript files...
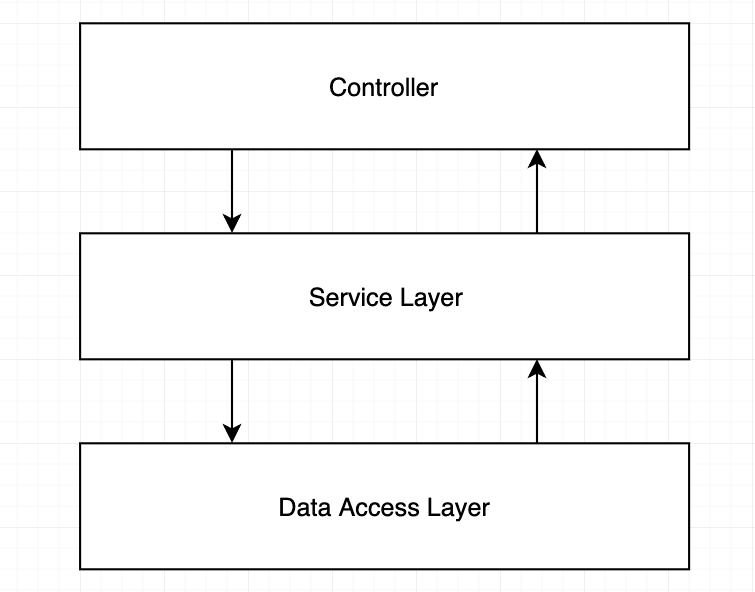
3 Layer architecture 🥪
The idea is to use the principle of separation of concerns to move the business logic away from the node.js API Routes.
Because someday, you will want to use your business logic on a CLI tool, or not going far, in a recurring task.
And make an API call from the node.js server to itself it's not a good idea...
☠️ Don't put your business logic inside the controllers!! ☠️
You may be tempted to just use the express.js controllers to store the business logic of your application, but this quickly becomes spaghetti code, as soon as you need to write unit tests, you will end up dealing with complex mocks for req or res express.js objects.
It's complicated to distingue when a response should be sent, and when to continue processing in 'background', let's say after the response is sent to the client.
Here is an example of what not to do.
route.post('/', async (req, res, next) => {
// This should be a middleware or should be handled by a library like Joi.
const userDTO = req.body;
const isUserValid = validators.user(userDTO)
if(!isUserValid) {
return res.status(400).end();
}
// Lot of business logic here...
const userRecord = await UserModel.create(userDTO);
delete userRecord.password;
delete userRecord.salt;
const companyRecord = await CompanyModel.create(userRecord);
const companyDashboard = await CompanyDashboard.create(userRecord, companyRecord);
...whatever...
// And here is the 'optimization' that mess up everything.
// The response is sent to client...
res.json({ user: userRecord, company: companyRecord });
// But code execution continues :(
const salaryRecord = await SalaryModel.create(userRecord, companyRecord);
eventTracker.track('user_signup',userRecord,companyRecord,salaryRecord);
intercom.createUser(userRecord);
gaAnalytics.event('user_signup',userRecord);
await EmailService.startSignupSequence(userRecord)
});
# Use a service layer for your business logic 💼
This layer is where your business logic should live.
It's just a collection of classes with clear porpuses, following the SOLID principles applied to node.js.
In this layer there should not exists any form of 'SQL query', use the data access layer for that.
Move your code away from the express.js router
Don't pass the req or res object to the service layer
Don't return anything related to the HTTP transport layer like a status code or headers from the service layer.
Example
route.post('/',
validators.userSignup, // this middleware take care of validation
async (req, res, next) => {
// The actual responsability of the route layer.
const userDTO = req.body;
// Call to service layer.
// Abstraction on how to access the data layer and the business logic.
const { user, company } = await UserService.Signup(userDTO);
// Return a response to client.
return res.json({ user, company });
});
Here is how your service will be working behind the scenes.
import UserModel from '../models/user';
import CompanyModel from '../models/company';
export default class UserService {
async Signup(user) {
const userRecord = await UserModel.create(user);
const companyRecord = await CompanyModel.create(userRecord); // needs userRecord to have the database id
const salaryRecord = await SalaryModel.create(userRecord, companyRecord); // depends on user and company to be created
...whatever
await EmailService.startSignupSequence(userRecord)
...do more stuff
return { user: userRecord, company: companyRecord };
}
}
Use a Pub/Sub layer too 🎙️
The pub/sub pattern goes beyond the classic 3 layer architecture proposed here but it's extremely useful.
The simple node.js API endpoint that creates a user right now, may want to call third-party services, maybe to an analytics service, or maybe start an email sequence.
Sooner than later, that simple "create" operation will be doing several things, and you will end up with 1000 lines of code, all in a single function.
That violates the principle of single responsibility.
So, it's better to separate responsibilities from the start, so your code remains maintainable.
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
export default class UserService() {
async Signup(user) {
const userRecord = await UserModel.create(user);
const companyRecord = await CompanyModel.create(user);
const salaryRecord = await SalaryModel.create(user, salary);
eventTracker.track(
'user_signup',
userRecord,
companyRecord,
salaryRecord
);
intercom.createUser(
userRecord
);
gaAnalytics.event(
'user_signup',
userRecord
);
await EmailService.startSignupSequence(userRecord)
...more stuff
return { user: userRecord, company: companyRecord };
}
}
An imperative call to a dependent service is not the best way of doing it.
A better approach is by emitting an event i.e. 'a user signed up with this email'.
And you are done, now it's the responsibility of the listeners to do their job.
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
export default class UserService() {
async Signup(user) {
const userRecord = await this.userModel.create(user);
const companyRecord = await this.companyModel.create(user);
this.eventEmitter.emit('user_signup', { user: userRecord, company: companyRecord })
return userRecord
}
}
Now you can split the event handlers/listeners into multiple files.
eventEmitter.on('user_signup', ({ user, company }) => {
eventTracker.track(
'user_signup',
user,
company,
);
intercom.createUser(
user
);
gaAnalytics.event(
'user_signup',
user
);
})
eventEmitter.on('user_signup', async ({ user, company }) => {
const salaryRecord = await SalaryModel.create(user, company);
})
eventEmitter.on('user_signup', async ({ user, company }) => {
await EmailService.startSignupSequence(user)
})
You can wrap the await statements into a try-catch block or you can just let it fail and handle the 'unhandledPromise' process.on('unhandledRejection',cb)
Dependency Injection 💉
D.I. or inversion of control (IoC) is a common pattern that will help the organization of your code, by 'injecting' or passing through the constructor the dependencies of your class or function.
By doing this way you will gain the flexibility to inject a 'compatible dependency' when, for example, you write the unit tests for the service, or when the service is used in another context.
Code with no D.I
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
class UserService {
constructor(){}
Sigup(){
// Caling UserMode, CompanyModel, etc
...
}
}
Code with manual dependency injection
export default class UserService {
constructor(userModel, companyModel, salaryModel){
this.userModel = userModel;
this.companyModel = companyModel;
this.salaryModel = salaryModel;
}
getMyUser(userId){
// models available throug 'this'
const user = this.userModel.findById(userId);
return user;
}
}
Now you can inject custom dependencies.
import UserService from '../services/user';
import UserModel from '../models/user';
import CompanyModel from '../models/company';
const salaryModelMock = {
calculateNetSalary(){
return 42;
}
}
const userServiceInstance = new UserService(userModel, companyModel, salaryModelMock);
const user = await userServiceInstance.getMyUser('12346');
The amount of dependencies a service can have is infinite, and refactor every instantiation of it when you add a new one is a boring and error-prone task.
That's why dependency injection frameworks were created.
The idea is you declare your dependencies in the class, and when you need an instance of that class, you just call the 'Service Locator'.
Let's see an example using typedi an npm library that brings D.I to node.js
You can read more on how to use typedi in the official documentation
WARNING typescript example
import { Service } from 'typedi';
@Service()
export default class UserService {
constructor(
private userModel,
private companyModel,
private salaryModel
){}
getMyUser(userId){
const user = this.userModel.findById(userId);
return user;
}
}
services/user.ts
Now typedi will take care of resolving any dependency the UserService require.
import { Container } from 'typedi';
import UserService from '../services/user';
const userServiceInstance = Container.get(UserService);
const user = await userServiceInstance.getMyUser('12346');
Abusing service locator calls is an anti-pattern
Using Dependency Injection with Express.js in Node.js
Using D.I. in express.js is the final piece of the puzzle for this node.js project architecture.
Routing layer
route.post('/',
async (req, res, next) => {
const userDTO = req.body;
const userServiceInstance = Container.get(UserService) // Service locator
const { user, company } = userServiceInstance.Signup(userDTO);
return res.json({ user, company });
});
Awesome, project is looking great!
It's so organized that makes me want to be coding something right now.
An unit test example 🕵🏻
By using dependency injection and these organization patterns, unit testing becomes really simple.
You don't have to mock req/res objects or require(...) calls.
Example: Unit test for signup user method
tests/unit/services/user.js
import UserService from '../../../src/services/user';
describe('User service unit tests', () => {
describe('Signup', () => {
test('Should create user record and emit user_signup event', async () => {
const eventEmitterService = {
emit: jest.fn(),
};
const userModel = {
create: (user) => {
return {
...user,
_id: 'mock-user-id'
}
},
};
const companyModel = {
create: (user) => {
return {
owner: user._id,
companyTaxId: '12345',
}
},
};
const userInput= {
fullname: 'User Unit Test',
email: 'test@example.com',
};
const userService = new UserService(userModel, companyModel, eventEmitterService);
const userRecord = await userService.SignUp(teamId.toHexString(), userInput);
expect(userRecord).toBeDefined();
expect(userRecord._id).toBeDefined();
expect(eventEmitterService.emit).toBeCalled();
});
})
})
Cron Jobs and recurring task ⚡
So, now that the business logic encapsulated into the service layer, it's easier to use it from a Cron job.
You should never rely on node.js setTimeout or another primitive way of delay the execution of code, but on a framework that persist your jobs, and the execution of them, in a database.
This way you will have control over the failed jobs, and feedback of those who succeed.
I already wrote on good practice for this so, check my guide on using agenda.js the best task manager for node.js.
Configurations and secrets 🤫
Following the battle-tested concepts of Twelve-Factor App for node.js the best approach to store API Keys and database string connections, it's by using dotenv.
Put a .env file, that must never be committed (but it has to exist with default values in your repository) then, the npm package dotenv loads the .env file and insert the vars into the process.env object of node.js.
That could be enough but, I like to add an extra step.
Have a config/index.ts file where the dotenv npm package and loads the .env file and then I use an object to store the variables, so we have a structure and code autocompletion.
config/index.js
const dotenv = require('dotenv');
// config() will read your .env file, parse the contents, assign it to process.env.
dotenv.config();
export default {
port: process.env.PORT,
databaseURL: process.env.DATABASE_URI,
paypal: {
publicKey: process.env.PAYPAL_PUBLIC_KEY,
secretKey: process.env.PAYPAL_SECRET_KEY,
},
paypal: {
publicKey: process.env.PAYPAL_PUBLIC_KEY,
secretKey: process.env.PAYPAL_SECRET_KEY,
},
mailchimp: {
apiKey: process.env.MAILCHIMP_API_KEY,
sender: process.env.MAILCHIMP_SENDER,
}
}
This way you avoid flooding your code with process.env.MY_RANDOM_VAR instructions, and by having the autocompletion you don't have to know how to name the env var.
Loaders 🏗️
I took this pattern from W3Tech microframework but without depending upon their package.
The idea is that you split the startup process of your node.js service into testable modules.
Let's see a classic express.js app initialization
const mongoose = require('mongoose');
const express = require('express');
const bodyParser = require('body-parser');
const session = require('express-session');
const cors = require('cors');
const errorhandler = require('errorhandler');
const app = express();
app.get('/status', (req, res) => { res.status(200).end(); });
app.head('/status', (req, res) => { res.status(200).end(); });
app.use(cors());
app.use(require('morgan')('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json(setupForStripeWebhooks));
app.use(require('method-override')());
app.use(express.static(__dirname + '/public'));
app.use(session({ secret: process.env.SECRET, cookie: { maxAge: 60000 }, resave: false, saveUninitialized: false }));
mongoose.connect(process.env.DATABASE_URL, { useNewUrlParser: true });
require('./config/passport');
require('./models/user');
require('./models/company');
app.use(require('./routes'));
app.use((req, res, next) => {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
app.use((err, req, res) => {
res.status(err.status || 500);
res.json({'errors': {
message: err.message,
error: {}
}});
});
... more stuff
... maybe start up Redis
... maybe add more middlewares
async function startServer() {
app.listen(process.env.PORT, err => {
if (err) {
console.log(err);
return;
}
console.log(`Your server is ready !`);
});
}
// Run the async function to start our server
startServer();
As you see, this part of your application can be a real mess.
Here is an effective way to deal with it.
const loaders = require('./loaders');
const express = require('express');
async function startServer() {
const app = express();
await loaders.init({ expressApp: app });
app.listen(process.env.PORT, err => {
if (err) {
console.log(err);
return;
}
console.log(`Your server is ready !`);
});
}
startServer();
Now the loaders are just tiny files with a concise purpose
loaders/index.js
import expressLoader from './express';
import mongooseLoader from './mongoose';
export default async ({ expressApp }) => {
const mongoConnection = await mongooseLoader();
console.log('MongoDB Intialized');
await expressLoader({ app: expressApp });
console.log('Express Intialized');
// ... more loaders can be here
// ... Initialize agenda
// ... or Redis, or whatever you want
}
The express loader
loaders/express.js
import * as express from 'express';
import * as bodyParser from 'body-parser';
import * as cors from 'cors';
export default async ({ app }: { app: express.Application }) => {
app.get('/status', (req, res) => { res.status(200).end(); });
app.head('/status', (req, res) => { res.status(200).end(); });
app.enable('trust proxy');
app.use(cors());
app.use(require('morgan')('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
// ...More middlewares
// Return the express app
return app;
})
The mongo loader
loaders/mongoose.js
import * as mongoose from 'mongoose'
export default async (): Promise<any> => {
const connection = await mongoose.connect(process.env.DATABASE_URL, { useNewUrlParser: true });
return connection.connection.db;
}
See a complete example of loaders here
Conclusion
We deep dive into a production tested node.js project structure, here are some summarized tips:
Use a 3 layer architecture.
Don't put your business logic into the express.js controllers.
Use PubSub pattern and emit events for background tasks.
Have dependency injection for your peace of mind.
Never leak your passwords, secrets and API keys, use a configuration manager.
Split your node.js server configurations into small modules that can be loaded independently.
See the example repository here
✋ Hey ! Before you go 🏃
If you enjoy this article, I recommend you to subscribe to my email list so you never miss another one like this. ⬇️ ⬇️
I will not try to sell you anything, I promise
And don't miss my latest post, I believe you will love it :)

🛑 You don't need passport.js - Guide to node.js authentication ✌️
Sam ・ May 31 '19 ・ 8 min read
Read my research on the most downloaded frontend framework, the result will surprise you!











Oldest comments (92)
Great post! This is what I am actually looking for!
Can you please review my project structure?
github.com/shindesharad71/Anstagra...
Seems very good, keep coding! :)
Be careful with the file uploads to express, it can be a real problem in production
You may want to implement a direct upload solution, here is an example with AWS S3 but I saw that you are using GCP so look for something similar.
Thank you for your valuable comment and guidance.
I already implemented the direct upload to GCP, no server involved.
Thanks!
Awesome project structure. I especially like your addition of the pub/sub layer.
This is great! I have worked on many nodejs projects and each time the project structure has been a little better than the previous time. Loaders is a nice touch - I hadn't thought of that. Also shout out to Agenda.js - makes job management super simple and it's very reliable!
This sounds like a lot to setup. Have you tried Adonis.js? It has a similar structure to Laravel / RoR, no custom setup needed.
Good points.
Another one would be to adopt and follow a plugin / module - based architecture. This way you can split responsibilities and reuse those modules with other projects as well.
A frameworks that pays good respect to these principles and other similar ones is github.com/oors/oors - a framework I created.
It's modules-based, integrates with express.js, promotes a layered architecture, DI is baked in, has great support for MongoDB and GraphQL, plus much more than that.
Feel free to check out the already existing plugins and ask me any questions about it.
Just some advice – your project doesn't have any kind of helpful readme or docs. I have no idea how to use it, so I won't. Please consider putting effort into that instead of advertising it on articles :(
It actually does - github.com/oors/oors/tree/master/docs - but it's a bit outdated and incomplete. Nonetheless, it highlights the general idea behind the framework.
But you're completely right and documentation is in the making. It hasn't been a priority so far because I was the one to instruct the people who have been using it so far.
The framework's been out for a while now and it's been used in production on some great products.
That being said, I do plan to improve the framework and write more quality extensions, so if you're into node.js, GraphQL, MongoDB... you might want to stick around :)
Great architecture and file structure! I also like your bit about the loaders. Very clean way of doing it.
Do you have a skeleton setup on githib or something? I'd love to play around with this.
yep, waiting for the skeleton too
I'm glad you like it :)
Here is the github repository github.com/santiq/bulletproof-nodejs
Thanks! :)
with express if you use async handler always wrap the code with try/catch otherwise in case if something happens express will never respond
Or use wrapper around callback.
I'd suggest you go even further, like I did here - github.com/oors/oors/blob/master/p...
You can see here how to use it to generate a CRUD experience using async / await - github.com/oors/oors/blob/master/p...
This code is probably for the specific use case, but looks not good.
If the response is undefined, there is no further handle, just a hang.
Not really.
You can render the response however you like (using res.json or res.render etc) or you can just return something anything that will be JSON encoded and rendered as is.
Example:
which is the same thing as:
But in other cases you might want to do something like this:
All of these work as expected.
You're right!
And this will make an error by negligence.
Whoever writes code like that is negligent :)
It's like saying that express.js is too permissive for letting you write code like this:
I think everyone knows that it's a bad practice to do other things (including returning something) after sending the response in express.js (there are very special cases though, but they don't include the one you shared).
Yes, my idea to hide real response in a route is not a good idea.
Cause you have mixed flow.
In one case, you can put
returnin otherres.SOMETHING, but not both.It makes harder to maintain and avoid potential fails in a development team.
Yep, I see your point and you're right in a way.
I only use express.js to build APIs (I never render a template or something). So it's more like a convention (shortcut) as returing JSONs is what I do in 90% of the cases.
Yep, this is why I started from this message: "This code is probably for the specific use case, but looks not good."
For example, if you
return await ...withundefinedyou will go in hang situation.Or you can use express-async-error.
and that's it, any error happens the express-async-error will catch it and passes it to the default express error handler.
Awesome architecture! It looks really scalable.
This was a really good read. Thanks for this! This is exactly what I needed to improve my "architecture skills". Keep it up!
Thanks for this enlightening post.
It reminds me of NestJS, which is a cool Typescript framework.
Great post! Thanks for sharing!
Awesome post, mate, very nice and organized. I'm curious about your error handling, though. How do you do it, since you have no try catches in services, nor in route handlers ?
Thank you!
I didn't write too much on good practices about error handling because I wanted to keep the examples simple and concise.
But here you have the complete repository, with proper error handling and more details.
github.com/santiq/bulletproof-nodejs
Cool, i checked out your boilerplate, I'd maybe extract error handling logic from the middleware to separate module, maybe add logging. Also, have you thought about having StatusError extending the regular one ? So that you can have comprehensive errors with statuses even from within services, instead of response 500. I'd also add that is of high importance if one should extend regular error to attach stack trace from the super class.
All great points!! I was thinking about logging after reading this good guide. Centralized logging would be great. Common context such as user, request-id, timing, etc. can be added to all log output. Lots of log shipping programs like to parse structured logs, and formatting in JSON makes it super easy. Also
console.log()is not performant for production@Strahinja - love of the idea of a
StatusError. We do something similar in our application. Controllers canthrow new Error()which our Express error handler logs as a server error and responds with an HTTP 500 to the client. Controllers can also use a custom error object andthrow new ResponseError(err, 400), which logs a warning and returns an HTTP 400 to the client.@blake That sounds really nice. I made a discussion regarding this. You could maybe respond there and maybe put a bit of code so we can put exchanging of ideas in motion.
Hey Santiago, already followed you on Twitter, and as I said there, I really like the points you made.
It'd be awesome if you have a GitHub repo with a basic project set up with this structure.
Btw, there's an error on your link here:
It's pointing to:
dev.to/nodejs-scalability-issues
I guess you want it to point to your blog:
softwareontheroad.com/nodejs-scala...
Thanks, I fixed that broken link :)
Here is the example repository github.com/santiq/bulletproof-nodejs
Have fun!
Prefer feature based file structure. Why group all your models and all your services together. They don’t really have anything in common. They just happen to be of the same type. Better to group posts model and posts service together.
This doesn't make much sense. A model will often apply to multiple request methods and/or routes.
So import it where it's needed. Same way as you do when putting models in its folder etc.
I've been using this generic structure, which I find works pretty well in practice in several languages and domains:
That's a good architecture too! :)
We might be talking about different 'models' here. E.g. the types that are tightly coupled to a particular controller (request) or a service should probably live in the same file or folder. But types that are not obviously coupled could go in a shared 'models' folder, but then I would argue, why are they not strongly coupled to any controller or service? Another point here is that it's OK for a controller to import the types of a service that it uses, that is just normal layered architecture for a higher level to be aware of the lower level.
Though I am a frontend dev, this gave me good insights of structuring code architecture and seperating concerns. Great write up!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.