Introduction
If you're a web developer or have any interest in website development, you've probably heard of Gatsby. It's a popular open-source framework for building fast, responsive, and static websites. But have you ever wondered how Gatsby accomplishes all these amazing feats? The secret sauce behind Gatsby's awesomeness is GraphQL, a query language for your APIs. In this article, we'll explore how GraphQL is used by Gatsby and how it makes life easier for devs.
What is Gatsby?
Before diving into the GraphQL-Gatsby connection, let's quickly understand what Gatsby is. Gatsby is a static site generator, which means it builds websites that load faster because they are pre-rendered. It's like baking a cake in advance, so when someone orders it, you can serve it immediately without the need to bake it again. Gatsby leverages GraphQL for data management, making it a dynamic option for building static websites.
What is GraphQL?
GraphQL is a query language for your APIs. Unlike traditional REST APIs, where you have to request predefined data structures, GraphQL gives you the power to ask for exactly what you need, nothing more, nothing less. This flexibility makes it perfect for Gatsby and other modern web development.
How GraphQL Solves Gatsby's Problems
- Efficient Data Fetching : One of the biggest challenges in web development is efficiently fetching and managing data. Traditional REST APIs often force developers to make multiple requests for various data elements. This can be slow and inefficient. GraphQL, on the other hand, allows you to fetch all the data you need in a single query.
Let's see an example:
Imagine you're building a blog with Gatsby. You need to fetch blog posts, their titles, authors, and publication dates. With REST, you might need to make multiple requests for each of these pieces of data. With GraphQL, you can make a single query like this:
{
allBlogPosts {
edges {
node {
title
author
publicationDate
}
}
}
}
This query fetches all the required data in one go, reducing network overhead and making your website faster.
No Over-fetching or Under-fetching :
With REST, you often get more data than you need (over-fetching) or not enough data (under-fetching). GraphQL solves this problem by letting you specify exactly what data you want. In the above example, you asked for the specific fields you needed, and GraphQL delivers only that data.Future-Proofing :
As your project evolves, you might need to change your data requirements. In a REST API, making changes can be tricky, as you might disrupt other parts of your application. GraphQL, however, allows you to adapt quickly and add or remove fields from your queries without affecting existing functionalities.
How Gatsby Uses GraphQL
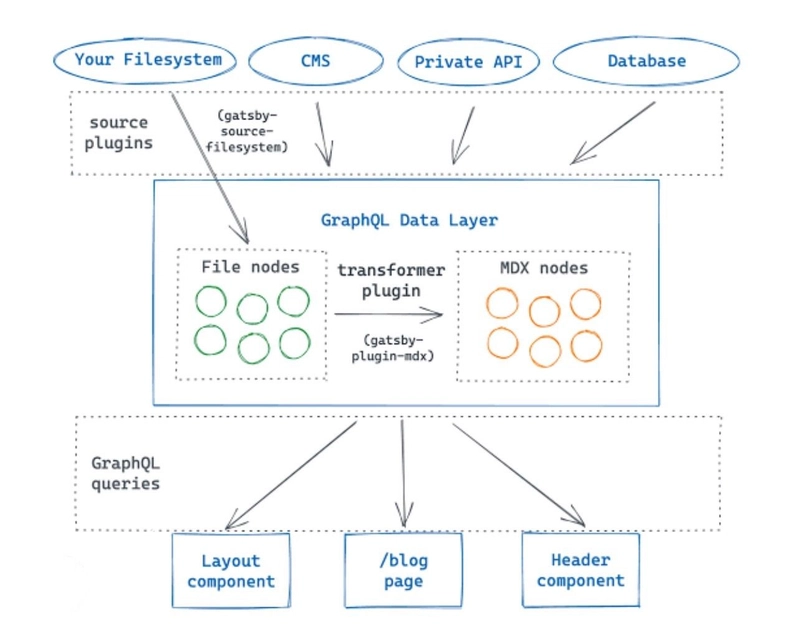
Gatsby's integration of GraphQL is seamless and a game-changer for static website development. When you create a Gatsby site, it automatically generates a GraphQL schema based on your data sources, which can be a combination of files, MDX files, APIs, CMS, and more. This schema acts as a blueprint for your data, making it easy to query.
Here is an illustration of how data is seamlessly combined from multiple sources by GraphQL and then effectively utilized by Gatsby.
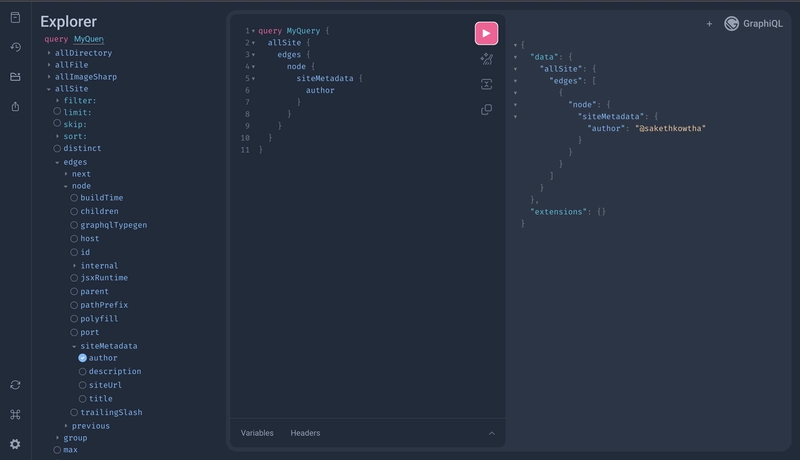
Gatsby's GraphQL playground, which is available at http://localhost:8000/___graphql when you're running your development server, is a fantastic tool. It allows you to explore your data schema, test queries, and get immediate feedback.
Highlight: Querying Data in Gatsby
Let's walk through a simple example of how you can use GraphQL in Gatsby to fetch data. Suppose you want to display a list of all your blog posts and their titles on your website.
- Start by creating a new component and writing your GraphQL query:
import React from "react"
import { useStaticQuery, graphql } from "gatsby"
const BlogPosts = () => {
const data = useStaticQuery(graphql`
query {
allBlogPosts {
edges {
node {
title
}
}
}
}
`)
return (
<div>
<h2>Recent Blog Posts</h2>
<ul>
{data.allBlogPosts.edges.map(({ node }) => (
<li key={node.title}>{node.title}</li>
))}
</ul>
</div>
)
}
export default BlogPosts
- Add this component to your webpage, and Gatsby will take care of the rest. It will fetch the data and render your blog post titles.
Note: Gatsby primarily uses GraphQL for querying and retrieving data, and it's not designed to handle mutations, which are operations that modify data on the server. Gatsby focuses on building static websites, and the data it fetches during the build process is typically read-only at runtime.
Conclusion
GraphQL is a game-changer for web development, and its integration with Gatsby takes static website building to a whole new level. By allowing developers to efficiently fetch and manage data, prevent over-fetching or under-fetching, and easily adapt to changing requirements, GraphQL makes Gatsby a powerful and flexible tool for creating lightning-fast static websites. So if you're a developer looking to build efficient static web applications, give Gatsby and GraphQL a try, and you'll see just how easy and enjoyable web development can be.





Top comments (0)