How to Handle the 404 Requests and Active Styles in React Router.
If you want to start from the First Part Refer Play With the React 🐘Router.
How to apply active styles whenever URL/path matches in React Router?
- NavLink component is available for styling the Nav items.
- we need to use NavLink Instead Of Link Component.
Two Properties are available for styling.
- activeClassName
- activeStyle.
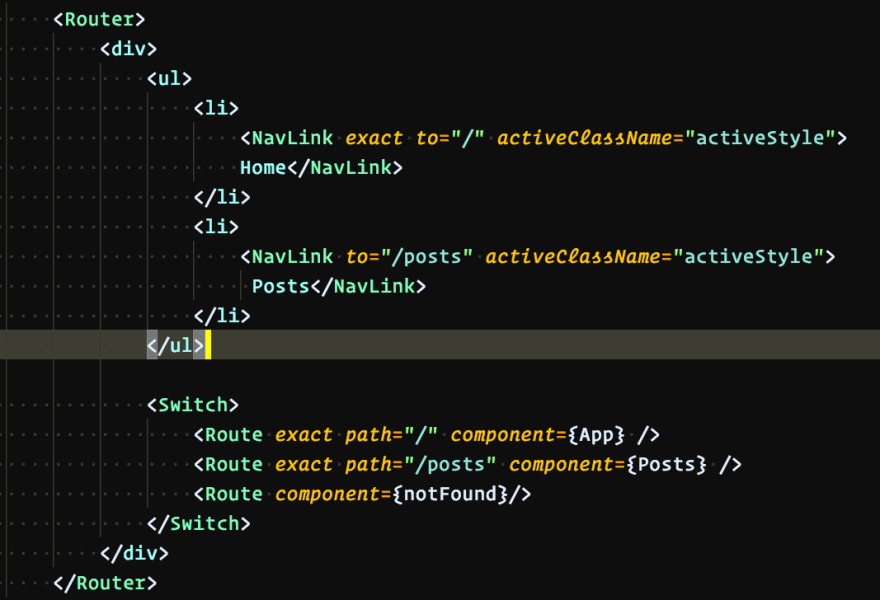
activeClassName: we need to pass the class name.
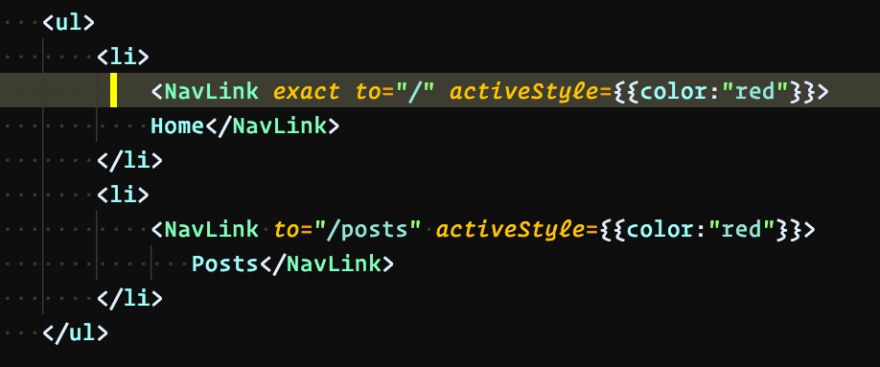
activeStyle: we need to pass the styles as an object.
Now let's see activeStyle property in Practice.
How to Handle 404 requests in React Router?
We need to wrap the all of our routes with Switch component.
Switch: It helps us to render the Component only when particular path/URL matches.
In above code, only two routes are there so that switch only renders that component whenever the URL matches. If any of the URL doesn't matches switch renders the Not found Component.
Final Output.
Happy coding...











Top comments (0)