This part explains how to deploy our laravel application to our hosting.
As always every Cpanel Deployment requires a .cpanel.yml file and deploy keys.
Adding .cpanel.yml
Using the content of this github gist: https://gist.github.com/sadiqsalau/e1b8c416503c40769c0ecd10cdd1f345
We are going to create just two new files under our laravel project
.cpanel.yml
.deploy.example.sh
There is already a .gitignore at the root of our laravel application, we will just merge the content of .gitignore in that gist with ours.
Now open .gitignore and add .deploy.sh at the end
With that done, let's commit and push our changes.
git add .
git commit -m "Added cpanel deploy script"
git push
The .cpanel.yml file in that gist will download composer, install your application dependencies and run migrations.
Uncomment the line that run migrations if you want to run migrations.
Generating and adding deploy keys
Following the instructions in the first part of this series. We will generate another deploy key.
Open a new terminal and run
ssh-keygen -t ecdsa-sha2-nistp256 -C "your_email@example.com"
Rename your key. For this tutorial it will be called cpanel_laravel_example
You should add the public key to your github repository deploy keys. (Take a look at part 1 of this series)
Deploying to shared hosting.
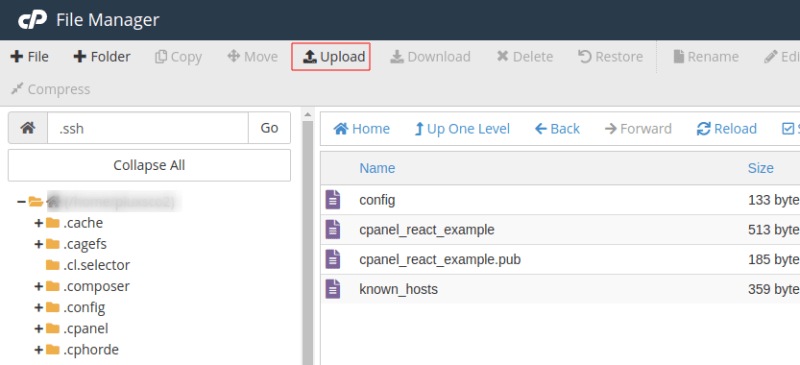
Login to your hosting. Open file manager and navigate to the .ssh folder.
Upload the new keys and set the permission of the private key to 0600 (take a look at the first part of this series)
Edit the config file under .ssh folder and register the new deploy key
Create a new cpanel repository
The deployment of the laravel project is similar to that of the react app. You will need to deploy thrice if you are running migrations.
Based on the content of .cpanel.yml in that gist:
First deploy will generate
.deploy.shfile - edit if you want to deploy to a different folder - default isapifolder at the root of your hostingSecond deploy will copy the laravel application to
apifolder at the root of your hosting unless the.deploy.shfile was modified, then it will download composer, install dependencies and generate.envfor your laravel application.Third deployment will not run unless a
.envfile has been detected. It will optimize your laravel app and run migrations if uncommented. Make sure to setup your.envfile before running the third deployment.
Check the .cpanel.yml if confused.
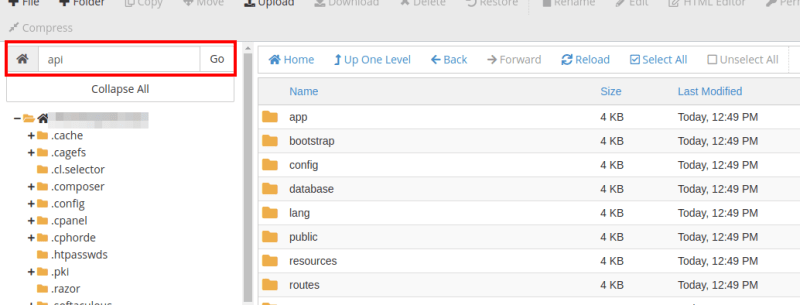
Once deployed, your api folder should contain your laravel project.
A symbolic link to public folder of your laravel project will be created at public_html/api
A symbolic link to storage/app/public folder of your laravel project will be created at public_html/storage
This is the default behaviour unless you edit the .deploy.sh file to create links under a different directory. You can always customize your deployment.
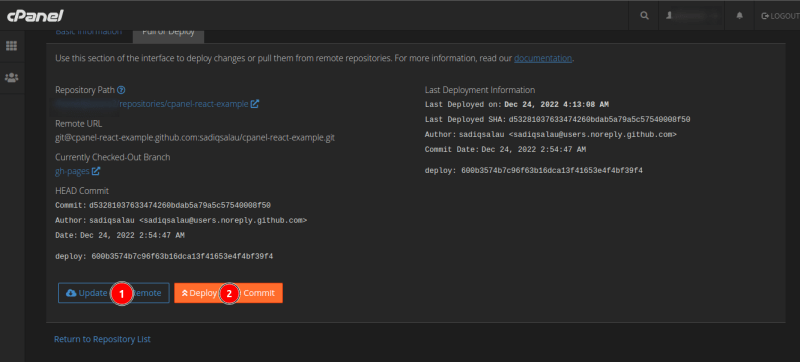
Once the laravel project has been deployed go to the pull and deploy tab of your react app.
Update from remote then deploy again.
Visit your site again to see the result.






















Top comments (0)