What if I told you that the GSoC Coding Period is not all about coding? Surprised?
Google Summer of Code is a global student-focused open-source program. I recommend checking out my first blog in this series, if you’re new.
How I Got Selected into Google Summer of Code
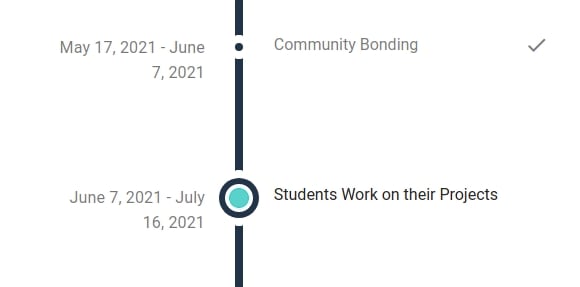
I’m a Google Summer of Code 2021 Student working with Rocket.Chat. We’re in the middle of the Phase 1 of the Coding Period.
The Coding Period, and coding in general, does not involve only code. There’s another factor that is super-important. I’ve touched upon this towards the end.
I’ve been making steady progress on my GSoC project - Poll App Mega Extensions and am additionally also contributing to RC4Community — Rocket.Chat’s portal to its community.
What Features Have I Built into the Poll App?
Improved Response Visualizations
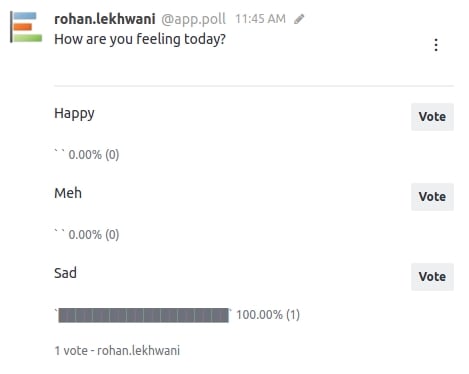
The current Poll App has really bland and grayscale response visualizations. There’s no way to know which response is the winner.
The only way to know the total number of votes casted is to manually count them.
The winner response needed to stand-out from the “non-winner” responses. This required rendering the winner response in a different color perhaps.
There’s a tricky use-case here. What if there are multiple winning reponses?
In that case all of them should be rendered with the same color.
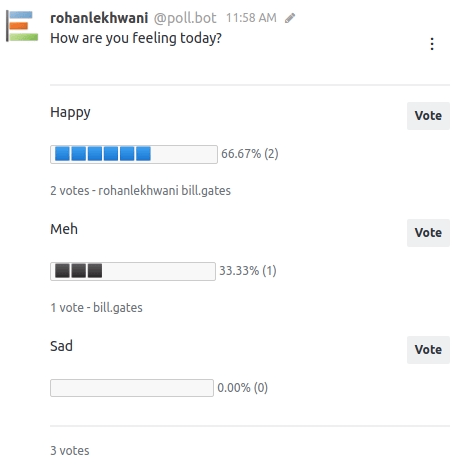
Since apps within Rocket.Chat make use of UIKit for rendering the frontend. I added a block for dynamically updating the number of total votes casted.
Here’s the Poll App after a facelift (: P)
The PR for this feature can be found here.
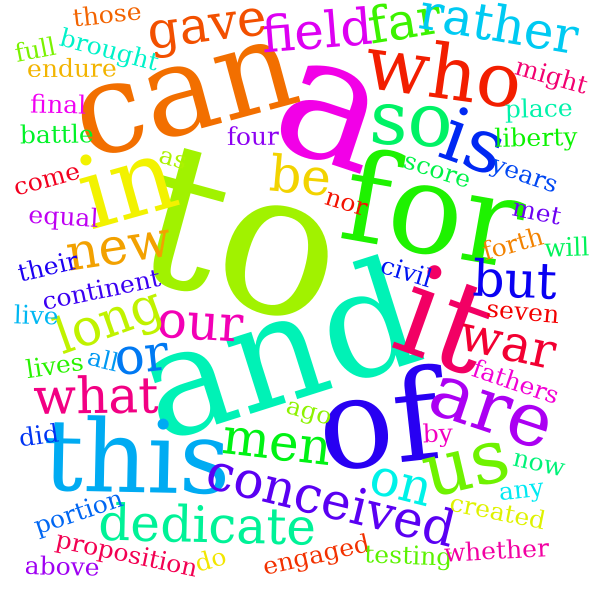
Word Cloud Generation
Texts are okay. Bar graphs are good. Wordclouds are awesome!
What if the Poll App could show a cool word-cloud of all the responses?
Rocket.Chat’s use of UIKit for Apps is a major limitation towards this. RC-Apps don’t allow you to add an external npm package. This means we needed to bid adieu to out-of-the-box packages like d3-cloud.
Since the only way to attach images to the message posted by a Rocket.Chat App is through an image URL. We needed an API. That’s when I stumbled across Quickchart — an open-source Chart API that can also do word-clouds.
And then there was another problem!
Some organizations host an isolated server of Rocket.Chat. That means no access to public Internet. That means no Quickchart!
Thankfully, my mentor and I had an idea to provide a setting for the Poll App where server administrators could let the Poll App know beforehand whether it could access the Internet. If it could — use Quickhart, if not — generate a poll summary.
For those who speak code, here are the issue and PR corresponding to the word-cloud feature.
Mixed Visibility of Responses
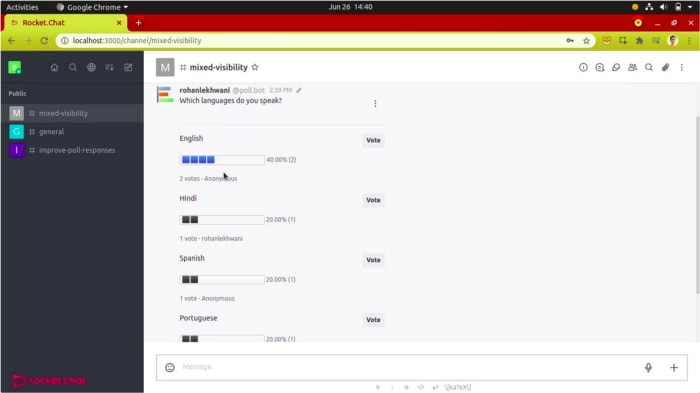
The Poll App offered only 2 types of poll visibilities — Open and Confidential. Everyone could see who voted what on an open poll. No one could see who voted what on a confidential poll.
There was no middle way where members could see voter identities on some responses and on others they appeared as “Anonymous”.
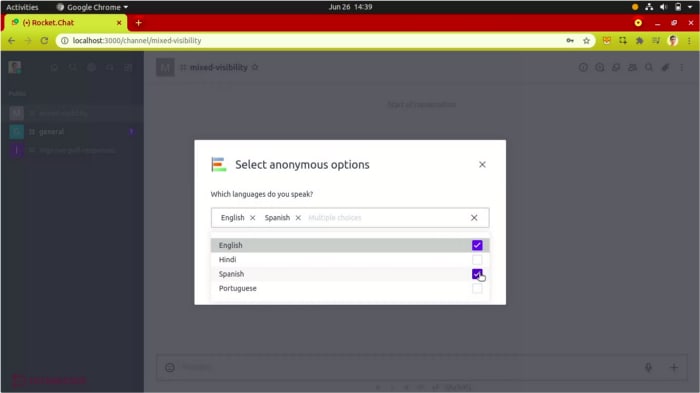
I built a modal that would open-up only when the poll creator chose mixed visibility.
The challenge was remembering which options the user wanted to remain anonymized after submitting this modal.
This was tackled by defining an anonymousOptions property within the Poll interface. In cases where open or confidential visibilities polls were created, this would be an empty array. Doing this keeps the anonymous marked options along with the rest of the Poll properties.
Here are the issue and PR for the Mixed Visibility feature.
What’s the Super-Important Factor I Talked About?
Communicating thoroughly with not only your mentor but anyone who can help you! When I was coding the word-cloud feature I even reached out to Ian Webster the creator of Quickchart which saved us from an incorrect architectural move.
This was the third article of my GSoC journey at Rocket.Chat. I’m writing biweekly blogs. Follow my voyage on DEV and Medium. ⭐
In case you haven’t checked out the previous blog about How to Ensure a Successful Community Bonding Period, hit the link below:
How to Ensure a Successful Community Bonding Period
Like what I do? Help me pull my next all-nighter. Consider buying me a coffee.🥤
Rohan Lekhwani is an open source contributor and enthusiast. You can connect with him on LinkedIn, GitHub, Twitter, and his website.















Top comments (0)