Anybody close to me knows that I've been a Pokémon fan for as long as I could remember (Black and White made everything go downhill, though 💔).
I've literally been playing the games since I was about five years old, so it's a huge part of my adult life as well, since I'm actually an extremely nostalgic gal. There are photos of my childhood scattered around my parents' home in Lebanon just filled with me playing the old games on my Gameboy Color.
When I started learning web development, I had in my mind to create a website that basically acts like a Pokédex.
When I took the JavaScript course at Juno, they introduced us to APIs and how they work. When I discovered their purpose and importance, my go-to was the PokéAPI the second we had a project to work on.
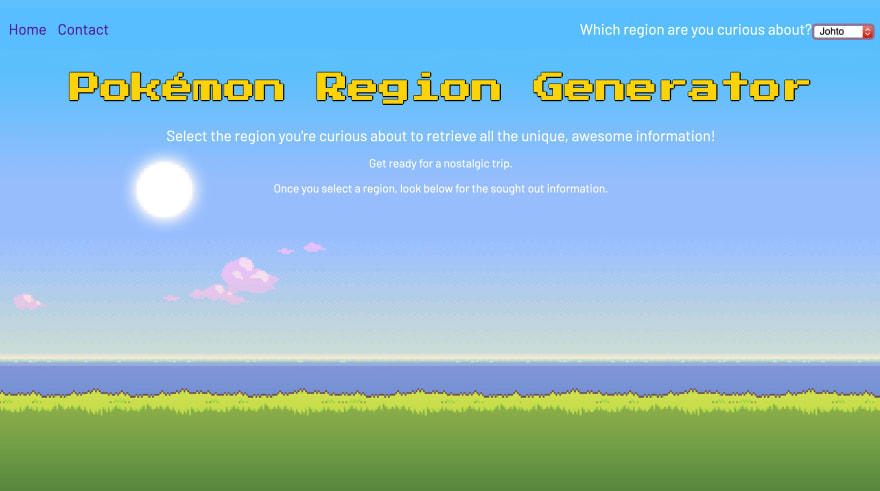
My first time tackling this wasn't the greatest, but the way the logic worked in my head using JavaScript was absolutely astounding to me. I found myself focused on my laptop screen for three days straight trying to accomplish things. My mind kept finding quick turnarounds for solving any wall I was hitting (and there were plenty of walls). This lead to the creation of my first API project: the Pokémon Region Generator:
Albeit simple to the experienced developer, it was my proudest work yet when I made it live. Just seeing my brain work through all the hurdles resulting in ugly and messy code kind of made it so rewarding.
Fast forward a couple of months, and I discovered the power of React.js and how coding my dream project would actually be a lot simpler and not as intense as I thought it would be.
You see, with React.js, you can code a website with much more ease and in a modular fashion, making it more organized. It also forces you to be selective with the logic and how to represent the data you want appended.
I decided to pursue building my next, bigger project during the holidays after I graduated from Juno's bootcamp.
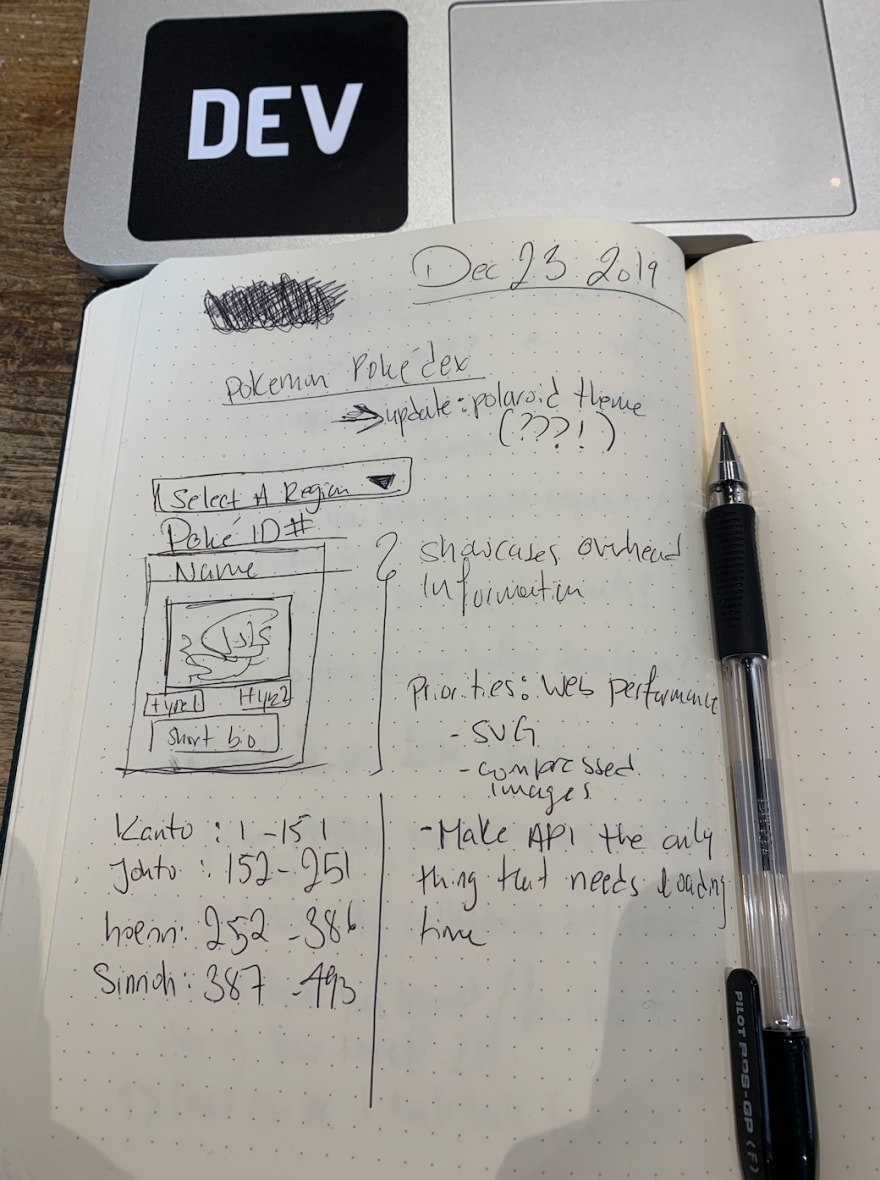
So, I started sketching...
I'd be lying if I said I had an easy time. At this point in time, I was still struggling with the logic surrounding React. Some of the headaches you'll get when learning this framework come from the life cycle methods, the ternary functions, and passing down props to child components and throwing up functions to parent components.
I ended up having several components, six to be exact. Organization matters!
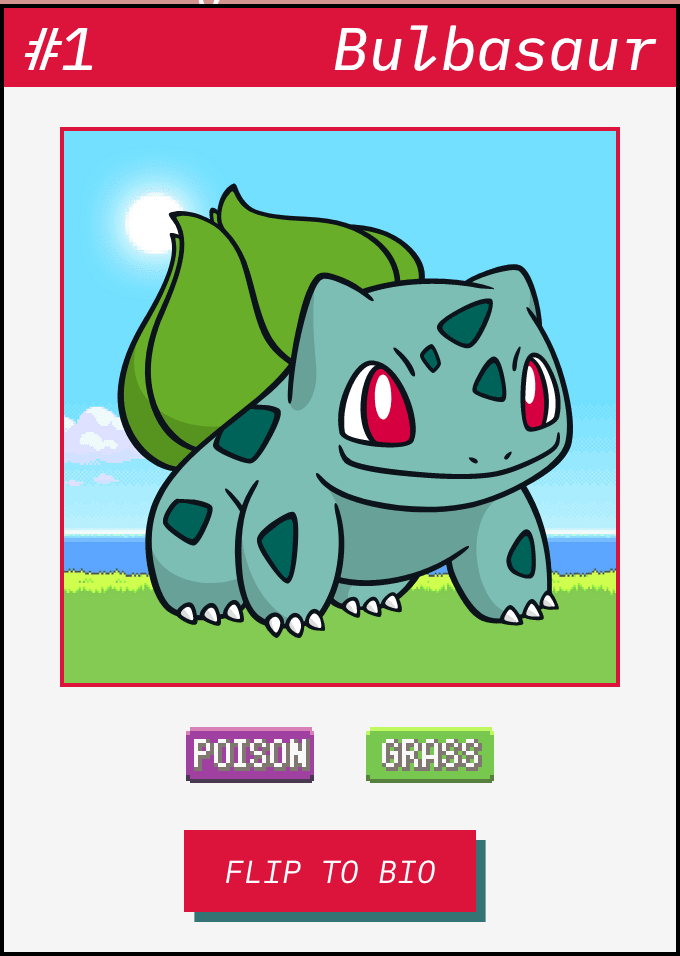
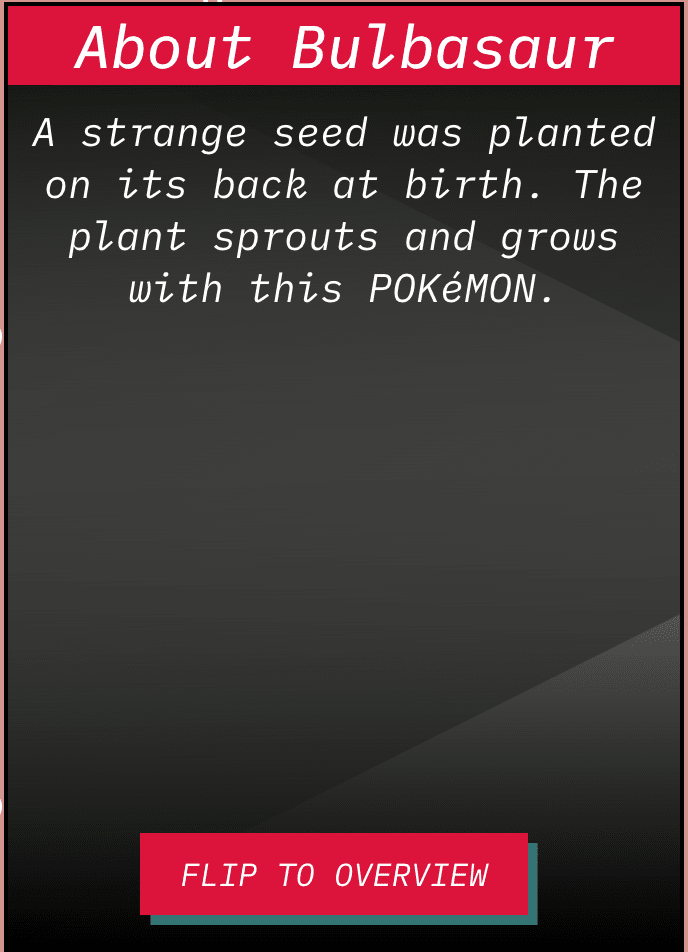
Throughout making the design and functionality of this project however, I wanted to add a little twist that would make it stand out from traditional Pokédex applications we're so used to seeing. I noticed how my sketch of the project's draft really resembled a Polaroid image, so I played the logic in my head for a bit and thought it would be an exciting challenge to take on. The main difference I would undertake was to change the mainstream attraction of writing under the photos in Polaroids to flip the card for the user when a short bio was to be seen. I was able to achieve the card flip my installing a node package specifically made to flip divs; find it here.
Throughout this project, I dove deeper into the PokéAPI more than I ever did. I had to do multiple calls to the API, one where I had to dive into the region, another to dive into the Pokémon of that region. The second call just showing the creatures didn't give any information aside from their names and a URL leading to an in-depth look at the information, hence why I later needed to make a third call referencing the URL given to me that lead me to another JSON database.
At one point, I was stuck on the second call for a couple of days, only to find out I did not close my .map() method soon enough and instead kept on going with my filtering. That was probably one of the most horrific truths in my coding journey to discover -- an idiocy at best.
I decided to stick to only writing up the code for the first four regions of the series: Kanto, Johto, Hoenn, and Sinnoh. Those were my favourites and anything after Platinum really rubbed me the wrong way. The 5th generation was my least favourite and left a terrible impression on me. It's not easy to say this but, I haven't exactly enjoyed the series since the 4th generation. Every story and mythological story line was half-assed to say the least, lol 😅.
About a week and a bit later, I was able to finally figure out all the logic that went into play for the project and I finally started going into the design aspect of the project -- my favourite part!
Eventually, I had designed the perfect cards for my liking:
The last thing to do was to design the intro page to the website describing the purpose and giving insights on what the user should do to get the results they're searching for.
I chose to get a little creative with this and do something I haven't exactly done before: edit images to fit together and resemble actual Polaroids. I selected to use images of the Pokémon seen as the ~first of who were ever created~, which is known to be a trivia:
- Bulbasaur: #1 in the National Pokédex
- Mew: Known as the ancestor of all Pokémon
- Arceus: Known as the God of all Pokémon and one to create each creature.
I also wanted to include Rhydon, as it was the first Pokémon to ever be sketched by the creator of the series, but I was only able to find one perfect stock image of Polaroids to use, however it only showed three cards.
The final result was this: PokéPolaroid:









Top comments (1)
I've been huge Pokemon fan too. Kudos