In this post I’m going to show you how I got a nearly perfect Google Lighthouse score…With a WordPress site.
This post is also a video:
Before We Start…What is Google Lighthouse?
Simply stated, Google Lighthouse is a tool for measuring the performance, accessibility, best practices and SEO of your website.
In other words, it audits your site.
After the audit, Lighthouse shows a score from 0 to 100. The higher the score, the better your site is performing.
It’s open source and available as a Chrome extension or an npm package. You can also run it in Chrome DevTools.
I prefer using npm. If you’d like to install it on your own computer, simply open up your command line and type:
npm install -g lighthouse
Then type:
lighthouse https://www.example.com/ --view
When the audit is complete, the results pop up in your web browser.
OMG My Lighthouse Score Stinks
If you test your own site with Lighthouse and get a bad score, try not to panic.
There are literally hundreds if not thousands of techniques you can use to improve your score. Thankfully, many of them are quick fixes. And while others make take a few days or weeks to untangle, they are still fixable!
🧭 If you have a poor Google Lighthouse score and want to feel better about your life, just run Lighthouse on any popular site or app.
For example, here are Daily Mail’s results:

Above all, remember that a bad score isn’t permanent. Google Lighthouse exists to help you improve your site – not banish you to a lifetime of unachievable metrics.
Background & Motivation: RealToughCandy.com
RealToughCandy.com is a content site where we review software education courses, coding platforms and tech books. If it involves learning about code, I want it on this site!
I bought the domain a few years ago. However, it wasn’t until March of 2020 where I really started getting serious with it.
I had to get serious, because in March I hired my first full-time writer.
Why Does Performance/Speed Matter?
At the start of 2020 I was doing a lot of research about site performance, about the pros and cons of WordPress, and of course about SEO.
Now one of my big motivations for getting my site sped up was due to SEO. According to Google, speed is a ranking factor.
In other words, when Google is determining the order of web pages that show up, they consider how fast that page loads when making their decision.
Page speed is but one ranking factor, but it’s a big one nonetheless. (According to backlink.io there are over 200 ranking factors.)
And whether you’re on the first page or the 20th page of search results, people aren’t going to wait around for a page to load.
They’ll just click out and go to another site.
🚀 At the end of the day, website performance matters because 1) it’s a ranking factor and 2) users like fast stuff.
So again, it was at the start of 2020 when I recalibrated my mind to focus on a high quality, speedy user experience.
Here are the main performance factors I focused on.
Performance Factor #1: VPS Hosting
Call me basic, but I’m a big fan of shared hosting. It’s cheap, it’s easy to set up, and the maintenance is minimal. That said, there are some downsides to shared hosting. One of them is that it’s slow.
So my first order of business was upgrading to VPS hosting, or virtual private server.
As the name suggests, I have my own little virtual area on a server carved out for me. And with that come a lot of nice benefits. For example, I can log in as root, I can choose my OS and I can customize my firewall.
And most importantly, my site runs faster on VPS compared to shared hosting.
Since I already had a shared hosting account on Namecheap, I simply upgraded my hosting package to VPS.
🖥 Sidenote: I’ve been a customer of Namecheap for years & highly recommend their services. Their customer service is excellent, too. Don’t let the discount name fool you. (I'm also an affiliate & may earn a small commission if you buy something.)
Performance Factor #2: My WordPress Theme
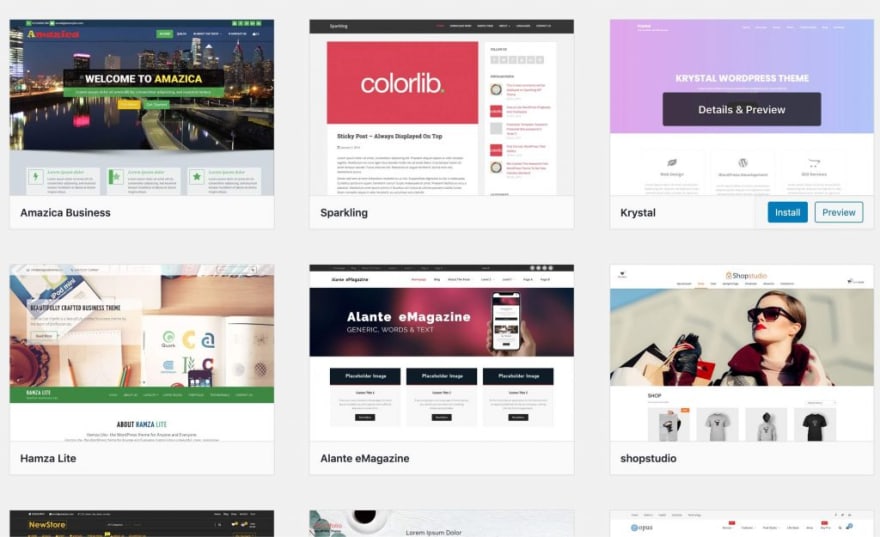
The first thing I did after my VPS upgrade was research WordPress themes.
A lot of these themes are really gorgeous but they’re bloated. There are too many doodads and add-ons. So when I was researching these themes, I wanted to ensure two things.
Number one , that they weren’t sagging with code bloat.
And number two , that they were relatively popular. Why is that?
Because: documentation.
I needed a theme that had all the important questions answered already.
I needed informational blog posts containing speed hacks and insights for power users of that theme.
For example, instead of spending months experimenting with what works and what doesn’t with my chosen theme, I’d be able to just go online and find recommendations for optimizing it.
In the end I probably spent a week picking a reliable theme, but the time investment was totally worth it.
In my opinion a fast WordPress site starts with a good theme.
Performance Factor #3: WordPress Plugin Management
I was greedy with plugins at first. Why have ONE caching plugin when I can have TWO? I mean, you never know when the first one might break.
And look at all these pretty upgrades dangling in front of my face!
You mean I can have a little blue bird in the middle of an article telling people to Tweet my s**t? Sign me up!
Oh yeah, I got real greedy.
But greed on websites will always affect performance negatively.
So I imposed a very strict policy on plugins. I only run a few now, and when I need a feature I’ll either roll my own or do without.
I even got rid of my classic WordPress contact form plugin. Because I really don’t want people contacting me through this site anyway.
And do people really need a social share button beneath one of my CodeCademy Pro hot takes?
Yeah, probably not.
So I run a very light WordPress plugin footprint now.
The Secret to a Passing Google Lighthouse Score: Put Users First
If you take a user-first approach to your site, much of your scoring will fall into place.
For example, users want fast things. By having a page that loads fast, you’re going to get love from your users.
But you’re also going to get a good performance rating on Lighthouse.

I optimized my site for my users with a focus on speed and engaging content. And then started I started getting serious with auditing on Lighthouse.
For example, I didn’t see my score on first contentful paint and fix it.
Then go to speed index and fix it.
Then go to time to interactive and fix it.
You can certainly take that approach, but I didn’t.
Instead – even before I knew Google Lighthouse existed – I was calibrating my site to accommodate users. Just focusing on creating a good quality experience that was fast.
So we’re taking custom photos, we’re going inside these courses, getting some good screenshots.
We’re writing up really detailed and thorough descriptions.
We write nicely formatted paragraphs with good descriptive headers.
We’re giving users what they want.
But we’re doing a lot of stuff behind the scenes too. For example, we’re:
- compressing photos
- deferring scripts
- adding custom PHP functions
- optimizing our server
- maintaining the server and website 7 days a week.
And more. All these things add up in terms of user experience.
And a side effect of that? You get some really good scores in Lighthouse.
Additional Tools: Google Analytics & Google Search Console
Before using Lighthouse I relied mostly on Google Analytics and Google Search Console to see how we were performing in terms of traffic.
Neither of these services audits your site, but you can get a detailed look at who’s visiting your site, how they’re visiting it and what they’re interested in. And that can really help steer your user experience efforts.
For example, on Google Analytics you can see the breakdown of devices used on your site.
Now if 90% of your audience is on mobile, you want to make sure most of your efforts are delivering a killer mobile experience.
If you own a web app or a web site, I recommend integrating your web property with Google Analytics and Google Search Console.
Combined with Lighthouse it paints a really vivid picture of your domain’s ecosystem.
The Biggest Performance Killer of All: Ads
You may think the story ends here, happily ever after.
Yeah, no.
I fell for the temptation of ads and killed my site’s performance.
Let me explain how that happened.
Ads Suck But They Also Bought my Breakfast Today
A few weeks after I hired my first writer in March 2020, I decided to put ads on realtoughcandy.com. And while the money was decent for the traffic I was getting, the user experience was abysmal.
To illustrate, I ran the Auto Ads option, which means Google (and later Ezoic) decides where to place the ads on my blog posts.
The more ads they place, they more money everyone makes. As you can imagine, neither Google nor Ezoic (nor myself) wants to lose out on ad revenue. So there were ads everywhere.
My site was literally littered with ads.
As a result, my Google Lighthouse performance ranking tanked :
My performance here is at an unimpressive 55. If I want to have a competitive edge, this isn’t an acceptable score.
My score wasn’t necessarily due to the fact that I was running ads, but because of the third party scripts that had to be loaded to run the ads. And that just killed my site’s performance.
Oh yeah, and I also had an invasive newsletter popup.
It was around this time I started offering a newsletter via popup form. This form would ask people to sign up for my newsletter as soon as they visited my site.
It was a service I was using through Mailchimp, so it was yet another 3rd party script that had to load.
I knew it wasn’t the best in terms of user experience, but I was blindsided by potential signups when every visitor was forced to interact with the popup.
Anyway, I tried soooooo much stuff to compensate for the ads and the newsletter lag. I tried upgrading on Cloudflare, I got the deluxe version of a WordPress performance plugin. I was even considering upgrading to a dedicated server.
A few tweaks gave me a couple points the in performance category, but third party scripts are third party scripts. They’re invasive little turds that resist most taming efforts.
Not to mention my Core Web Vitals assessment had also tanked once I started running Ezoic ads on mobile in November 2020. (Core Web Vitals are going to be an additional ranking factor starting in 2021.)
To illustrate:
But it’s a tough decision because on one hand I’m making money every month on these ads.
But on the other hand Google is going is no doubt going to punish me one way or the other for having a poor user experience.
And honestly, ads run in the opposite direction of the experience I want to give my users.
Finally, after months of internal debate, I decided in December of 2020 to remove all ads.
I also made a compromise with my newsletter. Instead of immediately popping up as a modal, it now slides in from the lower right once the user scrolls the middle of the content.
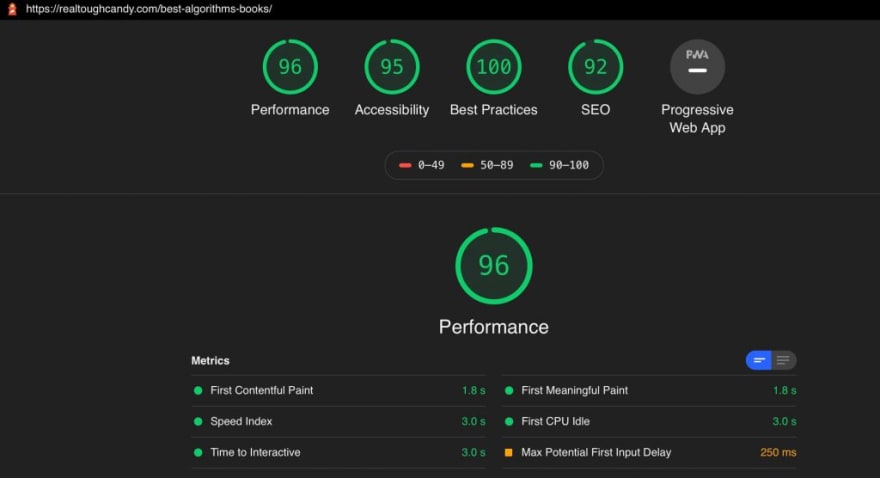
After removing ads and adjusting my newsletter, this was the new result in Lighthouse:
Four points away from performance perfection! On a WordPress site, no less.
Here’s a result from an individual blog page:
Many pages are still imperfect. I’ve got a little bit of work to do yet. But when I compare these numbers to my competition, I’m doing pretty good.
And again, these scores aren’t permanent. I have plenty of time to incorporate some more score-boosting techniques.
Yes, You Can Get a Great Google Lighthouse Score with WordPress
I can’t stress enough how important it is to give your users a great experience.
No matter what the web site or web app is, if you cater to your users, so many things just fall into place.
Of course there are hundreds and thousands of finely-tuned techniques you can employ to outdo your competition.
But if your goal is to get greens for your Google Lighthouse score, it starts with a quality user experience.
Tips for Getting a Great Google Lighthouse Score with WordPress
There are lots of technical things you can be doing to improve your Google Lighthouse score with WordPress.
But I would say one of the biggest and best things you can do on the beginner level is compress your images. A lot of people aren’t doing that and it’s killing their site’s performance score.
Second , be mindful of your plugins.
Third, watch out for where those plugin scripts are running. Many times they don’t need to be running at all.
Fourth, if you’re not using a plugin you should deactivate it or even delete it if you know you won’t be using it anymore.
Finally, I would suggest having a very light ad footprint.
For example, because Google Ads and Ezoic were auto-populating my blog posts, the user would get anywhere between 6 and 20 ads.
This was dreadful for my Lighthouse score.
As an alternative to Auto Ads, you can manually insert ad spaces for a lighter ad footprint.
For example, if you just want one ad on the header and one in the content, you can do that with a few tweaks.
On the other hand, you can do like I did and totally eliminate ads.
This is a big decision that will likely immediately impact your income. I deliberated for months before making this decision.
But in the end, I know a good user experience is going to boost every metric out there. It’s going to boost my SEO, it’s going boost my site’s accessibility, it’s going boost my Core Web Vitals.
I hope you enjoyed my journey to the center of Lighthouse with a WordPress site. Happy auditing!
Up next: 11 FAANG Interview Prep Resources You Can’t Afford To Miss Out On
The post How I scored nearly PERFECTLY on Google Lighthouse (with a WordPress site!) appeared first on RealToughCandy.









Top comments (0)