Introduction
Now that our Re-Frame app is running, let's deploy it to "production" on AWS Cloudfront using Amplify Console.
The Amplify Console allows you to do a CI style deployment from your git repo with almost no work on your part.
Setup Amplify Console
Connect your repo to the Amplify Console
- Use your web browser to go to https://console.aws.amazon.com/amplify/home
-
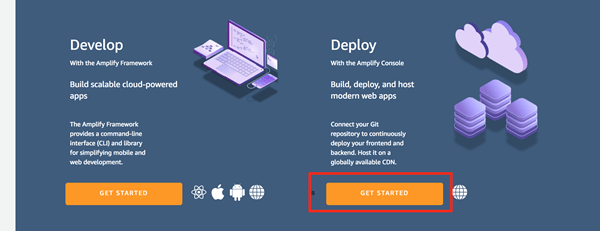
If you have no previous Amplify Deployments you will see:

- You should select the Get Started under Deploy
-
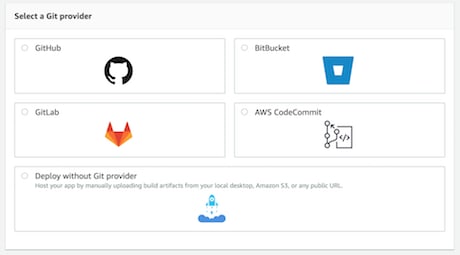
Select the appropriate Git service (We used Github)

- It will then go thru the process of allowing you to authenticate that the Amplify service can have the appropriate access to your github repos for the github account/organization you enable
- Will then prompt you for the actual repo and branch you want to build and deployments

- Click NEXT
Note: The previous article Add Serverless AWS Amplify Authentication to a Clojurescript Re-Frame App and this current article are based on branch basic-amplify-with-cloudfront of the omnyway-labs/amplify_cljs_example repo
Configure Basic and Backend build settings
The Backend is the AWS services that were created using the Amplify CLI. For us that was the Authentication service.
The Frontend is our Web App.
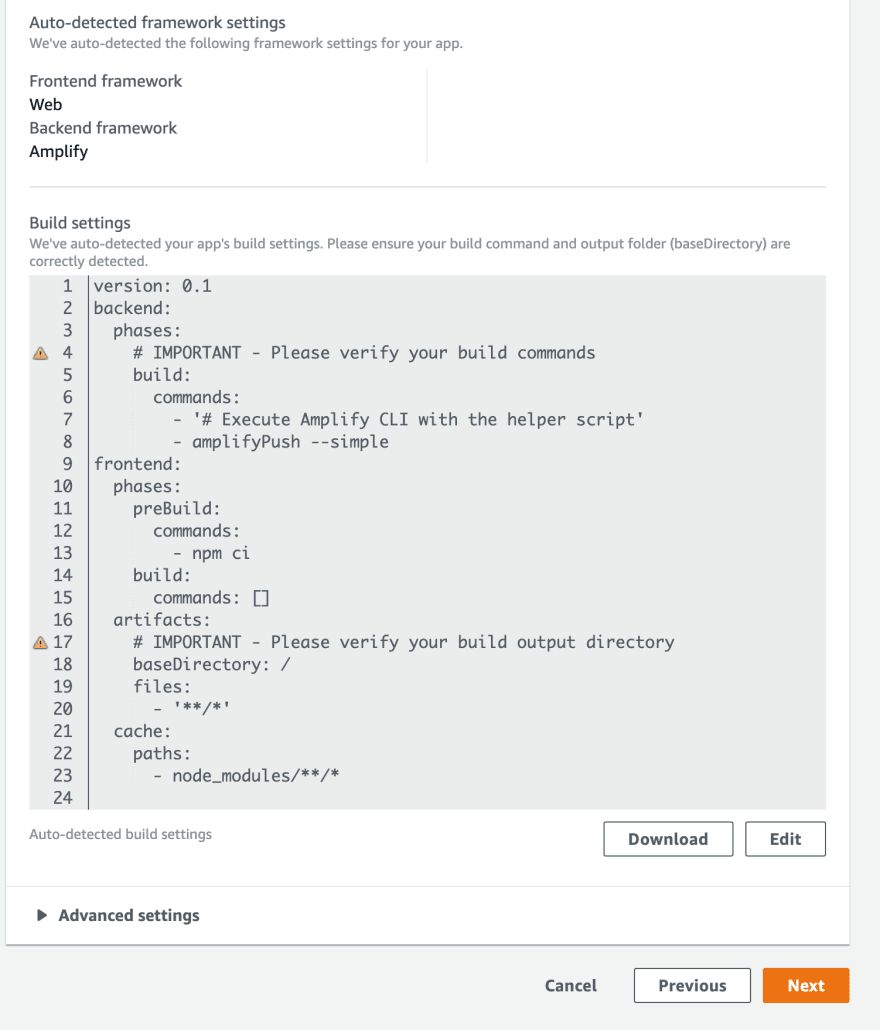
- You will see the following:

- Change the
App nameif you want
- Change the
Backend Deployment Options
- You have the choice under
Would you like Amplify Console to deploy changes to these resources with your frontend?to:- Not have it automatically deploy the backend along with your frontend
No - only deploy my frontend
- Deploy the same backend for prod as you are using in the dev environment
- Select
devand notCreate new environment
- Select
- Deploy a different copy of the backend from your dev environment
- Select
Create new environment - Fill in the name of the new environment. In our case
prod
- Select
- Not have it automatically deploy the backend along with your frontend
Service Role
This is the role that the Amplify Console runs as when setting up your backend services on AWS
- If this is the first time thru, you should
- Click Create new role
- Go thru the pages and accept the pre-selected defaults on each page and create the new service role
- Click the Refresh option
- Use the pulldown to select the role you created
- Click Create new role
- If it wasn't the first time, select the role that already exists
Build Settings
This is the CI Commands to build and deploy your app. It has the default YAML file that at a minimum requires you to set the Frontend build commands and the build output directory. 
The Backend commands are fine, but we need to do several things to be able to build our Clojurescript application. You can edit it on the Amplify Console webpage (by clicking on Edit) and / or locally by downloading it and editing locally. In ether case we'll want to download it and put the amplify.yml file in the root directory of our repo.
(Note: Its not clear to me if we really need the file on the console if we have it in our repo. It seems that the one that is in your repo will supersede the one here on the Amplify Console)
- Install
- Java
- Leiningen
- shadow-cljs
- Add the following to the frontend prebuild commands:
- Set the base directory to where shadow-cljs puts the build assets
- Set the frontend build command
frontend:
phases:
preBuild:
commands:
- amazon-linux-extras enable corretto8
- yum -y install java-1.8.0-amazon-corretto-devel
- java -version
- curl https://raw.githubusercontent.com/technomancy/leiningen/stable/bin/lein > lein
- mv lein /usr/local/bin/lein
- chmod a+x /usr/local/bin/lein
- lein version
- npm install -g shadow-cljs
- npm ci
build:
commands: [lein prod]
artifacts:
baseDirectory: resources/public/
- If all went well, you will eventually have a successful build / deploy

- Click on the Domain link to open the application

- Click on the Domain link to open the application
- The full features of the Authentication Lifecycle are now available
- Click on
Create accountto create an account
- The email needs to be a real email address you will receive as confirmation codes will be sent there

- The email needs to be a real email address you will receive as confirmation codes will be sent there
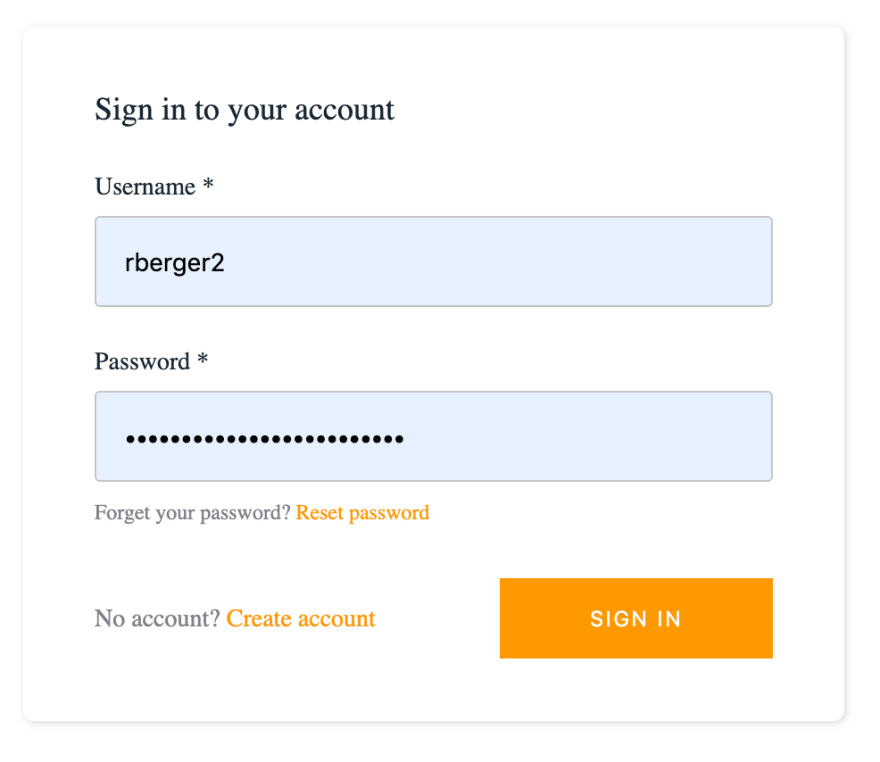
- Sign-in then with the credentials you had just created

- And then you are in the app with the option to logout

- Click on
Set up Custom Domain
If you use AWS Route53 for your DNS
management, the Amplify console can set up a custom DNS Domain and SSL
Certificate to go with your new app!
If you don't use Route53, there is a way to insert a custom DNS but will not show how in this doc.
- Select the Domain Management option for the application you just created in the Amplify Console

- Click on
Add Domain
- Click on
- Enter the root domain of the route53 zone you want to add this domain to
- We are using a domain zone (
lab.omnyway.net) that is a subdomain- The important point is it should be the domain that is a zone in your route53
- The Route53 zone probably has to be the same AWS account as the App

- Click
Configure domain
- We are using a domain zone (
- If this is the first time you use this feature, it has to first try some things to get authenticated.
- It will add a weird CNAME to the zone automatically. You don't have to do anything
- You could use the defaults if you want
- The root domain to resolve to your webapp
-
www.yourdomainto resolve to your webapp
- But we have other things in this domain so we want it to just have a single domainname not
www- Click
Exclude rootso it turns toInclude rootand dims the pulldown - Replace
wwwwith the domain hostname you want.- In this case the name of the app
amplify_cljs_example
- In this case the name of the app
- Click
Save
- Click
- Assuming it all works
- It will add the CNAME to your route53 zone
- It will create an SSL Certificate and wire it all up
- Will get the domain fully activated
- You can then use the new url shown to access the webapp
Wrap Up
You now have an example of how to create and deploy a Clojurescript Re-Frame SPA with really nice Authentication capabilities with almost no coding.
The next article (Not yet written) will show how to use the AWS Amplify Authentication services to allow access to other standard AWS services.


Top comments (0)