Parte 0
HTML e CSS
- Antes de começar com Javascript, eu estudei (acho que talvez a maioria das pessoas rs)
HTMLeCSS
HTML
- Linguagem de Marcação de Hipertexto. Dar significado e organização as informações do websites.
- O HTML marca as informações com TAGS. Exemplo:
<h1>Elas Unidas</h1>
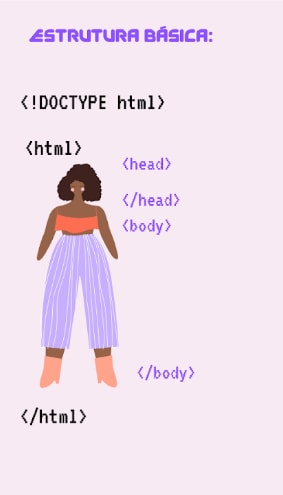
- Estrutura básica:
<!DOCTYPE hmtl> : Não é uma tag HTML, mas uma instrução para o navegador,
indicando que ali é um código em HTML.
<head> : É o cabeçalho. A parte não visível para o visitante.
Mas carrega informações importantes.
<body> : É o corpo do seu site, é aquilo que é visível para o visitante
CSS
CSS é usada para estilizar a sua página. É possível alterar cor da fonte, espaçamentos...
Analogia
Pensem em um corpo humano.
HTML seria a nossa estrutura, cabeça, corpo, o nosso esqueleto e CSS seria nosso cabelo, a sua cor, a roupa...

Javascript
O que é Javascript ou js
- É uma linguagem de alto nível
'isso' executa 'isso'
Damos instruções para o computador, ele interpreta e executa o nosso código.
- Javascript nem sem foi chamado de "javascript". Inicialmente foi chamado de LiveScript, mas por causa da - grande - fama de Java, passou a ser chamada de JavaScript.
- Criada para deixar as páginas web mais vivas. Ex: animações.
Como executar um arquivo/código Javascript
Existem algumas formas de executar o código em JS.
- Umas delas é JS inline no html, mas não é a melhor forma.
<script> Aqui lógica js</script>
JS inline fica no body do HTML, ou seja, todo o código JS ficará no arquivo .html.
- A outra é JS externo, que é a melhor forma, o código JS ficará em um arquivo .js e importamos no .html. Podemos importar antes da tag de fechamento do
headou antes da tag de fechamento dobody
<script src="nomeDoArquivo.js</script>
'Olá mundo' em Javascript
Assim como em todas as linguagens de programação, sempre iniciamos com o famoso 'Olá Mundo!'.
Abra seu editor de texto (VS code studio, Atom..) e crie uma pasta com dois arquivos index.html e index.js.
-
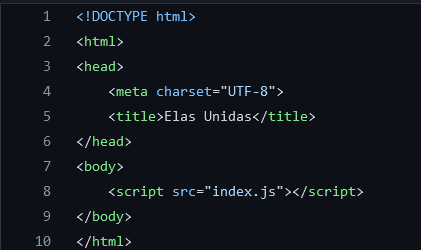
index.htmlcoloque a estrutura básica do HTML. Noheadacrescente a tag title<title>Elas Unidas</title>Antes da tag</body>chame o arquivoindex.jsque ficará assim:<script src="index.js"></script>
-
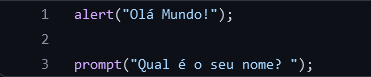
index.jsserá o arquivo onde colocaremos tudo de javascript. Coloque o código a seguir:alert('Olá Mundo!');
- Agora abra o arquivo
index.htmlno seu navegador. Ao fazer isso, tudo o que estiver no index.html será exibido. Você provavelmente verá algo assim:
Ou seja, estamos chamando o arquivo .js dentro do .html, por isso o alert() é exibido.
Obs.:alert() é usado para informar algo ao usuário.
Vamos brincar um pouquinho?
E se quiséssemos perguntar algo? seria o prompt().
No arquivo index.js, escreva:
prompt("Qual é o seu nome? ")
- Outra coisa importante é que podemos fazer comentários em arquivos .js
Para comentar uma linha, só precisamos adicionar
//antes do comentário. Para comentar em mais de uma linha, comentário em bloco, utilizamos/*no inicio da primeira linha e no*/no final da última linha.
Para casa
Como lição de casa, veja como funciona o console.log() e qual é a sua função.
Até a próxima! Parte I








Top comments (0)