Constraints tell Figma how objects should respond as you resize their Frames. This helps you to control how designs look across different screen sizes and devices.
How constraints work:
Each object has a combination of horizontal and vertical constraints. we access and modify an object’s constraints through the properties panel.
Horizontal Constraints
Horizontal constraints define how an object behaves, as you resize the Frame along the x-axis.
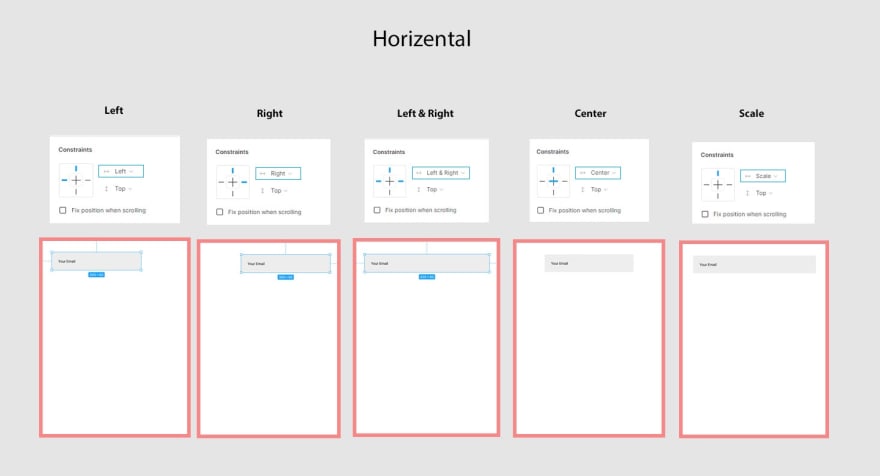
- Left maintains the object’s position, relative to the left side of the frame.
- Right maintains the object’s position, relative to the right side of the frame.
- Left and right maintain the object’s size and position relative to both sides of the frame. This may cause objects to grow or shrink along the x-axis when resized.
- Center maintains the object’s position, relative to the horizontal center of the frame.
- Scale will define the object’s size and position as a percentage of the Frame's dimensions. It will then maintain those proportions as you resize it.
This is how our form field behaves when frame resized, with different horizontal constraints.
Vertical Constraints
Vertical constraints define how an object behaves, as you resize the Frame along the y-axis.
- Top maintains the object’s position, relative to the top of the frame.
- Bottom maintains the object’s position, relative to the bottom of the frame.
- Top and bottom maintain the object’s size and position relative to the top and bottom of the frame. This may cause objects to grow or shrink along the y-axis when resized.
- Center maintains the object’s position, relative to the vertical center of the frame.
- Scale will define the object’s size and position as a percentage of the Frame's dimensions. It will then maintain those proportions as you resize it.
This is how our object behaves with different vertical constraints.
Exercise file:
I created an exercise file to help you practice constraints. it contains ready to use elements with different constraints application.
File link : figma constraints
That's all about the Figma Constraints Feature. In the next post, we will discover the Auto Layout feature and how to make auto resizable UI components.
This post is a part of a series that cover the basics of designing with Figma.
Please don’t forget to follow and share. See you in the next post ;)







Top comments (2)
Really enjoying this series so far. I've had a brief look before, but haven't taken the plunge from designing straight in code from drawings. This is making me want to go back and use figma as part of my workflow.
Great :) stay tuned for the next part