First of all, we will know about what is Immutable. Actually, Immutable means not mutable, or changeless. Immutable makes a data structure constant, we cannot change its value by any means.
Let’s assume that we have made a global array and we want to keep it’s value constant throughout the code. For example, we have taken an array with a name “foo”:
var foo = [ 1 , 2 , 3 ];
Now, by-mistake we have used same variable name “foo” as a local variable inside a function or anywhere for defining any array or value. Then, its value gets change. For Example, we have made a new variable “foo1”, and in this suppose we have assigned its value exactly same as foo just adding one more element (say “ 4 ” ) by using push() :
var foo1 = foo.push(4);
Now, the value for “foo” will also change from this code because the push() function will add 4 to the end of the array of “foo” due to which its value becomes — [ 1 , 2 , 3 , 4 ]
This is known as Mutation. That is we have change the value for a particular data structure which we don’t want to, either by mistake, or doing bad code practice, or by one-or-the other means.
But, we don’t want our variable “foo” to re-assign its value to something else. Therefore, we can make our variable immutable so that its value can’t be change even when we have reassign its value somewhere in the code.
But now what about the value of “foo1”. We have to assign its value to [ 1 , 2 , 3 , 4 ] without changing the value of “foo”.
Now most of us think about directly assigning the value to “foo1” as:
var foo1 = [1,2,3,4];
It is right but what about when we have to make a big files having hundreds or thousands of variables and function. Also, which have same elements or values in common. Then, if we assign directly assign each value to the variable, it will make the code bulkier and will covers more memory. This type of practices are bad.
To fix this problem, we can use various types of libraries like “MORI” or we can use “IMMUTABLE.JS”. These libraries help us to make the value of a the variable constant so that its value can’t be change in between the code. Also, it can be helpful in defining another variables by the help of the immutable variables made by using these libraries. For example, we have use “immutable.js” library and we have defined the value of “foo” by using it:
var imjs = require(“immutable”);
var foo = imjs.List.of(1,2,3); //Results in [1,2,3]
var foo1 = foo.push(4); //Results in [1,2,3,4]
Now, the value of “foo” will not change because we have made it immutable. That is its value is [ 1 , 2 , 3 ]. But the value of “foo1” will be now — [1 , 2 , 3 , 4 ].
Working of these Libraries:
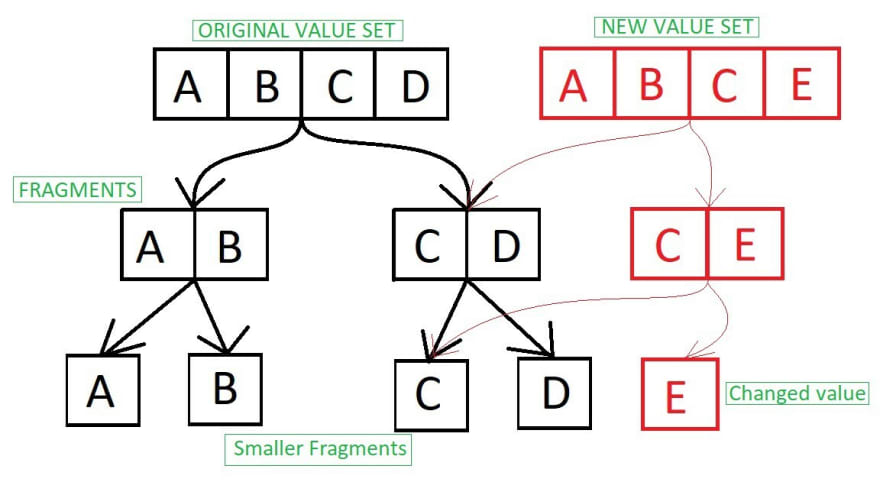
Another important thing is that if we want to introduce a new value instead of a particular value of the array “foo” without changing the original value of the array “foo”. The same typo will come that it will change the original value. The simplest way to handle this in a very short way is using a tree structure.
We can take an example of a tree which haves a main trunk which gets smaller and divides itself into many branches as we moves up. Further, on each branch there are many leaves on it. We can consider the main trunk of the tree as the main value of the variable, branches as fragments of the value of the variable, and leaves as the further smaller fragments of the variable where the data can be extracted or changed easily. Similarly, we can divide the whole value into smaller fragments, then assign a new value to that particular fragment and then joining the fragments to make a new array. This can reduce a lot of human efforts and also saves a lot of memory.
The “MORI” and “IMMUTABLE.JS” Libraries works in the same manner as describes above. It breaks data into fragments, changes a particular fragment data to a new value and then joining the fragments to form a new data so that the actual value of the parent variable remains same and a new value is assigned to another variable using the parent variable.
For further actions, you may consider blocking this person and/or reporting abuse







Top comments (0)