Overview
In this article, I will create a FindDoctorNearMe android application in which I will integrate HMS Core kits such as Huawei ID, Crash and Analytics.
Huawei ID Service Introduction
Huawei ID login provides you with simple, secure, and quick sign-in and authorization functions. Instead of entering accounts and passwords and waiting for authentication, users can just tap the Sign in with HUAWEI ID button to quickly and securely sign in to your app with their HUAWEI IDs.
Prerequisite
- Huawei Phone EMUI 3.0 or later.
- Non-Huawei phones Android 4.4 or later (API level 19 or higher).
- HMS Core APK 4.0.0.300 or later
- Android Studio
- AppGallery Account. App Gallery Integration process
- Sign In and Create or Choose a project on AppGallery Connect portal.
- Navigate to Project settings and download the configuration file.
- Navigate to General Information, and then provide Data Storage location.
App Development
- Create A New Project.
- Configure Project Gradle.
- Configure App Gradle.
- Configure AndroidManifest.xml.
-
Create Activity class with XML UI.
MainActivity:
`public class MainActivity extends AppCompatActivity implements View.OnClickListener {private static final int REQUEST_SIGN_IN_LOGIN = 1002;
private static String TAG = MainActivity.class.getName();
private HuaweiIdAuthService mAuthManager;
private HuaweiIdAuthParams mAuthParam;@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button view = findViewById(R.id.btn_sign);
view.setOnClickListener(this);}
private void signIn() {
mAuthParam = new HuaweiIdAuthParamsHelper(HuaweiIdAuthParams.DEFAULT_AUTH_REQUEST_PARAM)
.setIdToken()
.setAccessToken()
.createParams();
mAuthManager = HuaweiIdAuthManager.getService(this, mAuthParam);
startActivityForResult(mAuthManager.getSignInIntent(), REQUEST_SIGN_IN_LOGIN);
}@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_sign:
signIn();
break;
}
}@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_SIGN_IN_LOGIN) {
Task authHuaweiIdTask = HuaweiIdAuthManager.parseAuthResultFromIntent(data);
if (authHuaweiIdTask.isSuccessful()) {
AuthHuaweiId huaweiAccount = authHuaweiIdTask.getResult();
Log.i(TAG, huaweiAccount.getDisplayName() + " signIn success ");
Log.i(TAG, "AccessToken: " + huaweiAccount.getAccessToken());Intent intent = new Intent(this, HomeActivity.class); intent.putExtra("user", huaweiAccount.getDisplayName()); startActivity(intent); this.finish(); } else { Log.i(TAG, "signIn failed: " + ((ApiException) authHuaweiIdTask.getException()).getStatusCode()); } }}
}`
Xml:
`<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="Find Doctor Near Me"
android:textAlignment="center"
android:textColor="@color/colorAccent"
android:textSize="34sp"
android:textStyle="bold" />
<Button
android:id="@+id/btn_sign"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="5dp"
android:background="@color/colorPrimary"
android:text="Login With Huawei Id"
android:textColor="@color/hwid_auth_button_color_white"
android:textStyle="bold" />
</LinearLayout>
</ScrollView>
`
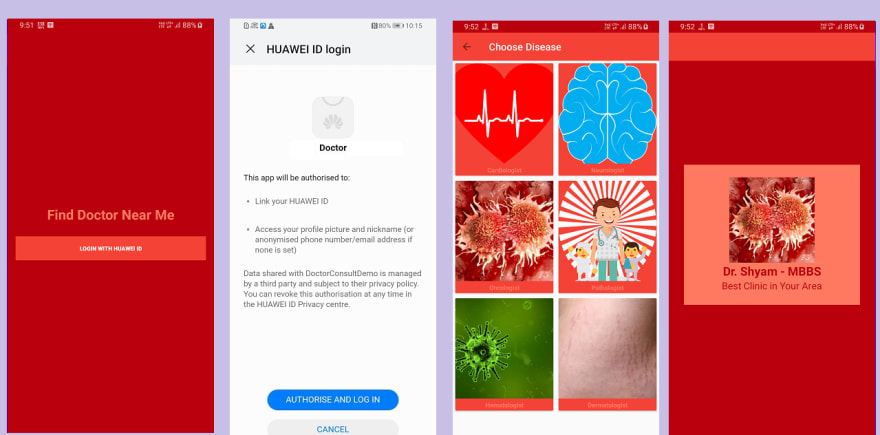
App Build Result
Tips and Tricks
Identity Kit displays the HUAWEI ID registration or sign-in page first. You can use the functions provided by Identity Kit only after signing in using a registered HUAWEI ID.
Conclusion
In this article, we have learned how to integrate Huawei ID in Android application. After completely read this article user can easily implement Huawei ID in the FindDoctorNearMe application.
Thanks for reading this article. Be sure to like and comment to this article, if you found it helpful. It means a lot to me.
References
HMS Docs:
https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides/introduction-0000001050048870
Account Kit - Training Video




Top comments (0)