Overview
In this article, I will create a Doctor Consult Demo App along with the integration of Huawei Id, Crash, Analytics and Identity Kit. Which provides an easy interface to consult with doctor. Users can choose specific doctors and get the doctor details using Huawei User Address.
By reading this article, you'll get an overview of HMS Core Identity, Analytics, Crash and Account Kit, including its functions, open capabilities and business value.
HMS Core Identity Service Introduction
Hms Core Identity provides an easy interface to add or edit or delete user details and enables the users to authorize apps to access their addresses through a single tap on the screen. That is, app can obtain user addresses in a more convenient way.
Prerequisite
1.Huawei Phone EMUI 3.0 or later.
2.Non-Huawei phones Android 4.4 or later (API level 19 or higher).
3.Android Studio
4.AppGallery Account.
App Gallery Integration process
1.Sign In and Create or Choose a project on AppGallery Connect portal.
2.Navigate to Project settings and download the configuration file.
3.Navigate to General Information, and then provide Data Storage location.
App Development
1.Create A New Project.
2.Configure Project Gradle.
3.Configure App Gradle.
4.Configure AndroidManifest.xml.
5.Create Activity class with XML UI.
AppModule:
`package com.hms.doctorconsultdemo.di;
import android.app.Application;
import javax.inject.Singleton;
import dagger.Module;
import dagger.Provides;
@Module
public class AppModule {
private Application mApplication;
public AppModule(Application mApplication) {
this.mApplication = mApplication;
}
@Provides
@Singleton
Application provideApplication() {
return mApplication;
}
}`
ApiModule:
`package com.hms.doctorconsultdemo.di;
import android.app.Application;
import com.google.gson.FieldNamingPolicy;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import javax.inject.Singleton;
import dagger.Module;
import dagger.Provides;
import okhttp3.Cache;
import okhttp3.OkHttpClient;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
@Module
public class ApiModule {
String mBaseUrl;
public ApiModule(String mBaseUrl) {
this.mBaseUrl = mBaseUrl;
}
@Provides
@Singleton
Cache provideHttpCache(Application application) {
int cacheSize = 10 * 1024 * 1024;
Cache cache = new Cache(application.getCacheDir(), cacheSize);
return cache;
}
@Provides
@Singleton
Gson provideGson() {
GsonBuilder gsonBuilder = new GsonBuilder();
gsonBuilder.setFieldNamingPolicy(FieldNamingPolicy.LOWER_CASE_WITH_UNDERSCORES);
return gsonBuilder.create();
}
@Provides
@Singleton
OkHttpClient provideOkhttpClient(Cache cache) {
OkHttpClient.Builder client = new OkHttpClient.Builder();
client.cache(cache);
return client.build();
}
@Provides
@Singleton
Retrofit provideRetrofit(Gson gson, OkHttpClient okHttpClient) {
return new Retrofit.Builder()
.addConverterFactory(GsonConverterFactory.create(gson))
.baseUrl(mBaseUrl)
.client(okHttpClient)
.build();
}
}
`
ApiComponent:
`package com.hms.doctorconsultdemo.di;
import com.hms.doctorconsultdemo.MainActivity;
import javax.inject.Singleton;
import dagger.Component;
@Singleton
@Component(modules = {AppModule.class, ApiModule.class})
public interface ApiComponent {
void inject(MainActivity activity);
}
MyApplication:
import android.app.Application;
import com.hms.doctorconsultdemo.di.ApiComponent;
import com.hms.doctorconsultdemo.di.ApiModule;
import com.hms.doctorconsultdemo.di.AppModule;
import com.hms.doctorconsultdemo.di.DaggerApiComponent;
public class MyApplication extends Application {
private ApiComponent mApiComponent;
@Override
public void onCreate() {
super.onCreate();
mApiComponent = DaggerApiComponent.builder()
.appModule(new AppModule(this))
.apiModule(new ApiModule("REST_API_URL"))
.build();
}
public ApiComponent getNetComponent() {
return mApiComponent;
}
}
MainActivity:
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import com.huawei.hmf.tasks.Task;
import com.huawei.hms.common.ApiException;
import com.huawei.hms.support.hwid.HuaweiIdAuthManager;
import com.huawei.hms.support.hwid.request.HuaweiIdAuthParams;
import com.huawei.hms.support.hwid.request.HuaweiIdAuthParamsHelper;
import com.huawei.hms.support.hwid.result.AuthHuaweiId;
import com.huawei.hms.support.hwid.service.HuaweiIdAuthService;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private static final int REQUEST_SIGN_IN_LOGIN = 1002;
private static String TAG = MainActivity.class.getName();
private HuaweiIdAuthService mAuthManager;
private HuaweiIdAuthParams mAuthParam;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button view = findViewById(R.id.btn_sign);
view.setOnClickListener(this);
}
private void signIn() {
mAuthParam = new HuaweiIdAuthParamsHelper(HuaweiIdAuthParams.DEFAULT_AUTH_REQUEST_PARAM)
.setIdToken()
.setAccessToken()
.createParams();
mAuthManager = HuaweiIdAuthManager.getService(this, mAuthParam);
startActivityForResult(mAuthManager.getSignInIntent(), REQUEST_SIGN_IN_LOGIN);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_sign:
signIn();
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_SIGN_IN_LOGIN) {
Task<AuthHuaweiId> authHuaweiIdTask = HuaweiIdAuthManager.parseAuthResultFromIntent(data);
if (authHuaweiIdTask.isSuccessful()) {
AuthHuaweiId huaweiAccount = authHuaweiIdTask.getResult();
Log.i(TAG, huaweiAccount.getDisplayName() + " signIn success ");
Log.i(TAG, "AccessToken: " + huaweiAccount.getAccessToken());
Intent intent = new Intent(this, HomeActivity.class);
intent.putExtra("user", huaweiAccount.getDisplayName());
startActivity(intent);
this.finish();
} else {
Log.i(TAG, "signIn failed: " + ((ApiException) authHuaweiIdTask.getException()).getStatusCode());
}
}
}
}`
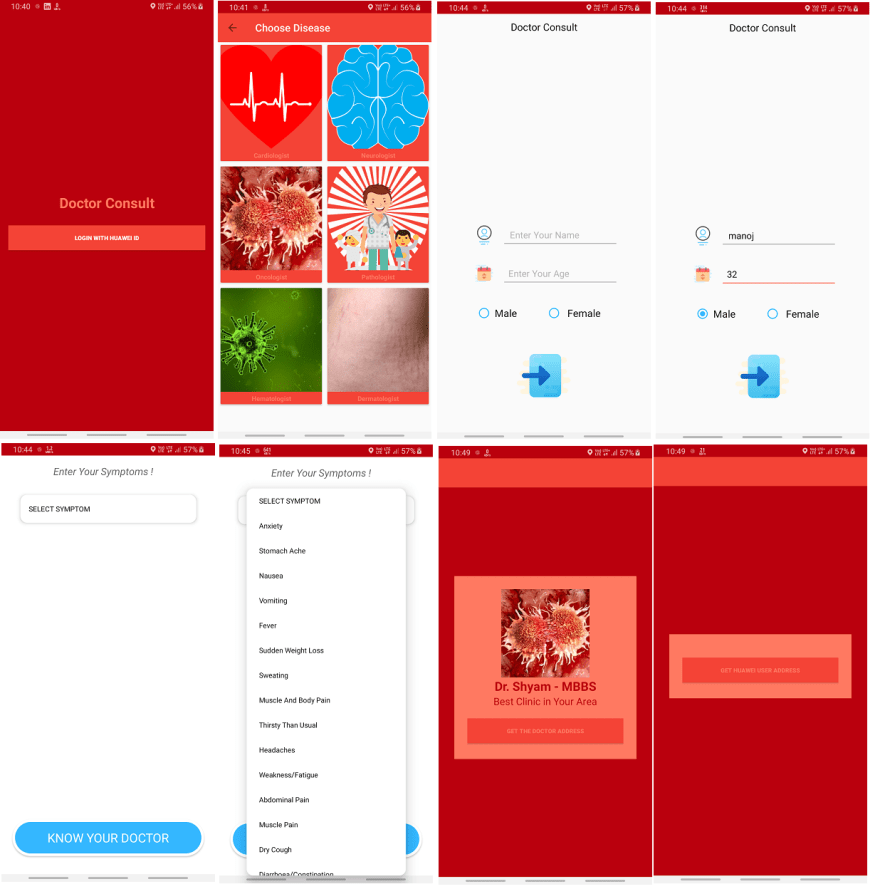
App Build Result
Tips and Tricks
Identity Kit displays the HUAWEI ID registration or sign-in page first. The user can use the functions provided by Identity Kit only after signing in using a registered HUAWEI ID.
A maximum of 10 user addresses are allowed.
If HMS Core (APK) is installed on a mobile phone, check the version. If the version is earlier than 4.0.0, upgrade it to 4.0.0 or later. If the version is 4.0.0 or later, you can call the HMS Core Identity SDK to use the capabilities.
Conclusion
In this article, we have learned how to integrate HMS Core Identity in Android application. After completely read this article user can easily implement Huawei User Address APIs by HMS Core Identity, so that User can consult with doctor using Huawei User Address.
Thanks for reading this article. Be sure to like and comment to this article, if you found it helpful. It means a lot to me.
References
HMS Identity Docs: https://developer.huawei.com/consumer/en/hms/huawei-identitykit/
Identity Kit - https://developer.huawei.com/consumer/en/training/course/video/101582966949059136







Top comments (0)