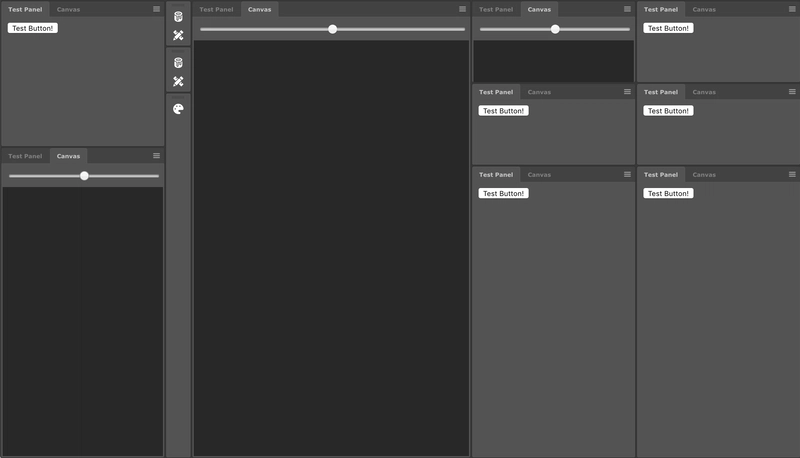
A bit ago, my friend Dan showed me a prototype implementation of a Photoshop-like dockable pane system built as React components, complete with a smokey pro theme. It's still missing drag and drop and floating windows, but it's a great start and looks cool.
I decided it would be fun to port it to Go. Not only would it push the limits of my proto-UI framework and my experience with it, but I'd actually use it for my Big Project and probably many others.
First, I made sure it still worked and Dan's project was put together well enough that I could just npm start into a demo. Then I started to understand how it works, roughly what components do what and tried to figure out a path where I port the components "inside out" since the inner most components would probably be a bit simpler and work on their own.
I got started with the test button and slider components, which mostly just wrap input elements, but forced me to think about how I would do styles. I'm not sure what the state of the art is these days for styling in React, but Dan did a lot of inline styles. I made a simple function that turns a map into a proper value for the style attribute.
Then it became less trivial. The next component up was a Window, which is maybe more of a pane, but it used WindowTabs so I had to implement both at the same time. WindowTab just changes style based on state and updates the Window's selected state when clicked. This was where a lot of the debugging went, but that came later.
With WindowTab implemented, I finished Window. Except there were a few problems. I fixed a few minor bugs, but also my v-for directive didn't support multiple assignment variables yet. So I added that, which was easier than I expected. But in the React version, it uses inline JSX to collect all the WindowTabs. For me, this meant I needed to put them in an element that would take the v-for directive.
Because they had siblings I couldn't just put it in the parent, I had to give them a new parent. This broke the styling so I implemented what React calls "fragments", which are no-op elements you can use to wrap elements that need to be wrapped for technical reasons.
So everything is coming together, but then all the event handlers on WindowTab weren't working. I thought they weren't being assigned because they didn't show up on the elements, but of course Vecty is adding them dynamically with addEventListener. I should have put logging in to see if they were firing first, but oh well. So they were assigned and firing but I was seeing no changes.
At some point I remembered Vecty needs you to manually tell components to re-render, but even then it wasn't working. Finally, and even though I talked about it earlier, I forgot I needed to normalize the style key names from JavaScript camelcase to dashed-lowercase like style attributes actually need.
Boom, working.
Obviously there's more to do, but this was a fun exercise helping to fill in the gaps of my stack and get experience building real components with it. And it will be really cool to have them.



Top comments (0)