JavaScript is developing at such a rapid pace. It’s no wonder the State of JavaScript survey is something we wait for each year to see exactly what state of mind developers are in. This year is a continuation of the popularity we saw last year by React and friends. It is no surprise that React dominates the narrative again.
It’s hard to keep up with all of the different JavaScript packages and the relationships between them and the devs who use them. It’s great to have metrics to guide us each year helping us make better decisions when it comes to the vast JavaScript landscape
Every year, a few prominent library authors get together with some great web and data analysis talents and produce a truly amazing report at: StateofJS.com and have been doing so for three years. 2016, 2017 2018.
This report helps you do a few things. It’s a resource for very valuable information around JavaScript and as a professional it can aid in decision making or just make you happy or sad about your favorite framework.
By the way I should note that their sample base has grown significantly year over year which should give a better representation of the developer community as a whole, but there still seems to be a bias towards React which I cover at the end of this article. This year they reached over 20,000 devs in 153 different countries.
Understanding the Survey Participants
The first thing that catches my attention is the Salaries data from the survey. You can find this in the Demographics section.
It appears that the number of devs in the $200k range has actually increased somewhere near one half percent. Considering the sample size increasing, I don’t think this is enough to say it’s growing, however, it does not appear to be shrinking. I believe that this category will grow as JavaScript becomes more and more one of the most important programming languages used for app development on the web, mobile and desktop.
We see an interesting change year over year in the results for Years of Experience. In the past we have seen Stack Overflow surveys with similar results, so we know this data to be pretty good. But if you also look at the Stack Overflow data year over year, we as a JavaScript community tend to have more senior devs sticking around for a long time. The columns in this chart are years of experience and we can see the numbers for all three years of the survey.
| | 1 | 1-2 | 2-5 | 5-10 | 10-20 | 20+ |
| 2016 | 2.0% | 10.0% | 29.0% | 30.0% | 23.0% | 5.0% |
| 2017 | 3.0% | 12.0% | 30.0% | 29.0% | 21.0% | 5.0% |
| 2018 | 2.4% | 9.9% | 27.8% | 28.0% | 24.0% | 7.0% |
We are seeing a slight decrease in new JavaScript devs with 0-5 years experience and an increase of those much more experienced making a career for themselves in JavaScript.
I would also note a few weird things about this data, such as the fact that the 2016 numbers equal up to a total of 99%. Both 2016 and 2017 numbers are always rounded to the nearest percent. However in 2018 we see the numbers in the first few columns very exact, down to the fraction of a percent, while in the second half of the chart they are rounded and again don't add up to exactly 100%. But it still gives a pretty good idea year over year of these numbers and it's close enough to get the big picture.
The most obvious takeaway is that the majority of JavaScript devs surveyed have experience in the two to twenty year range. It also makes me wonder if our zero to two year numbers are going down due to some of the coding bootcamps tapering off in 2017 and 2018. This was a period where several large operations have closed and others may not be able to expand fast enough to take up the slack. This may correlate in less placement and fewer JavaScript devs coming from bootcamps.
Check out this article about The State of Coding Bootcamps in 2018 for some good information from a prominent industry player.
Gender Breakdown
A new data point in the demographics this year is Gender Breakdown. I’m glad we will have the opportunity to track this metric over the next few years to gauge if we actually have positive change in becoming a more diverse group.
Noting a Lost Data Point
While we're talking about changes to the survey, I wanted to note that a data point that they took out which is unfortunate is CSS (CSS 2016 + CSS 2017). In my opinion the React community is really pushing the limits of what can be done with CSS in a library like React, so I found this information useful. Overall I was happy with the questions asked this year even without the CSS data.
React Dominates the Survey Results
Let’s not be shy about it, as React developers we couldn’t be happier with our position in the hearts and minds of the JavaScript community. My favorite part of the survey and the place where it's evident to see React is on fire and a force to be reckoned with, is the Front-end Frameworks - Overview.
Front-end Frameworks Overview
React Developers are Getting Paid!
We definitely are not by average means the best paid in the industry. It pays to work in frameworks that are either not in high demand or falling off the radar so long as they were popular enough at one time to have important and large scale applications built and in need of maintenance and new features.
The highest paid JavaScript developers work (in order of highest paid) in Ember, Polymer, Preact and followed by React, then and Angular and Vue are neck and neck.
Salary Breakdown Overview
Why Developers ❤️ React
If you asked me why I love React, I would tell you it’s because of its stability, great documentation and from what I perceive to be an easy learning curve. I will admit that I came to React after 15 years of web experience and several years using Angular and Aurelia. I was pretty familiar with most concepts around the fundamentals before starting React. Its growth and popularity are great, and deep down I know that plays more of a role than I sometimes let on to. Check out on the React - Front-end Frameworks Overview page exactly why devs are praising and criticizing React this year.
Overall developers world-wide are getting happier with React over the years.

Participating in the Survey
If you want to take part in the survey next year, you can sign up for updates to the State of JS, ensuring you get a notification when they do the next survey. At Progress we have many React, Angular and Vue devs. It’s valuable to the community to make sure that we all participate and bring attention to the survey. With a larger sample size, the results only become more representative of its world-wide community, and that’s a good thing.
Most Liked Aspects of React
Why Developers React
I think that everything on the list (which you can find on the React overview page) for why developers dislike React is being addressed somehow in the 2018 releases 16.3 to 16.7. I don’t really feel React has a steep learning curve and I know that the experience is getting better with improvements to the API and tooling around React. I have done a talk recently in Bulgaria at the DevReach 2018 conference speaking directly to the improvements we have seen in React over the course of 2018 and what I think they mean for the future of React. So it’s reassuring to see that the reasons I love React are also reasons others have said they like it too.
I also think that it makes sense that Vue has come in first for Easy Learning Curve. It’s a small library and it’s able to learn from its older siblings' mistakes. Make no mistake, Vue has its eye on the top of the chart. If the authors keep making smart decisions as it grows, considering the API, added and deprecated features, it should have no problem gaining momentum.
Breaking Down The Data layer
It’s no coincidence Redux is the leading data layer pick for devs and I’m in the group of people that have not used GraphQL and Apollo much but have them on my list of things to try in 2019.
React Notable Mentions
We are all very protective of our own favorite libraries. In fact, if you use one of the main libraries for building single page applications, it’s kind of like having a favorite sports team. But this can be dangerous. It’s one thing to think you know enough about your library and also enough of the others to gauge that you have made the right decisions for yourself or your project, but the point of this article is to get you thinking about how survey results such as these and others like the Stack Overflow survey can be tools to help you understand new technologies that should be on your radar as well as give you an idea of what’s trending.
Connections by Library
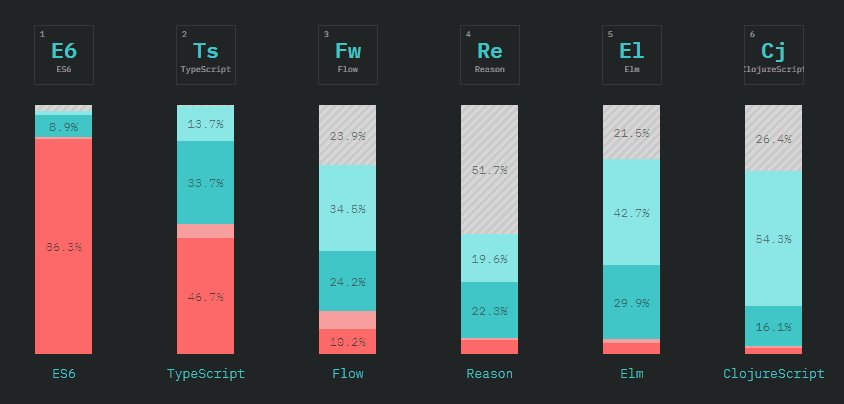
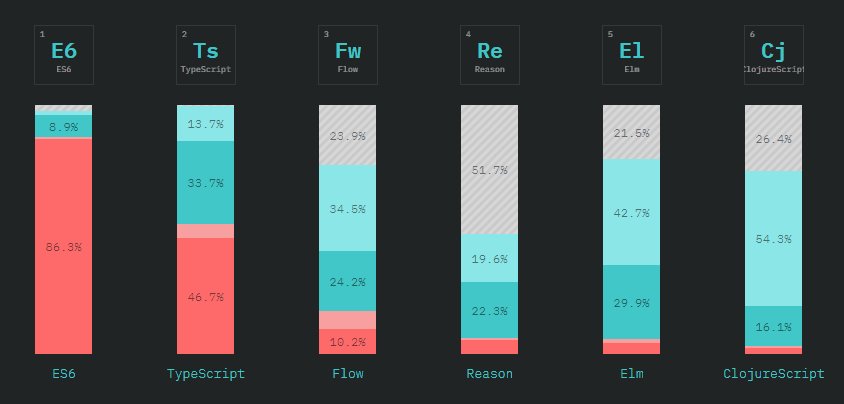
What’s Your Flavor? Tell Me What’s Your Flavor!
Slicker than your average framework and doing it all in a library cloak, I think React is partially responsible for the results behind the Overall JavaScript Flavors.
Its devs primarily rely on ES6. In the results this year and growing each year, ES6 and TypeScript are clearly in the lead. That’s good news because they are also the most popular typed JS flavors used in React today. Flow and Reason are right behind it. The results in this section clearly show a huge influence from React devs.
Overall JavaScript Flavors
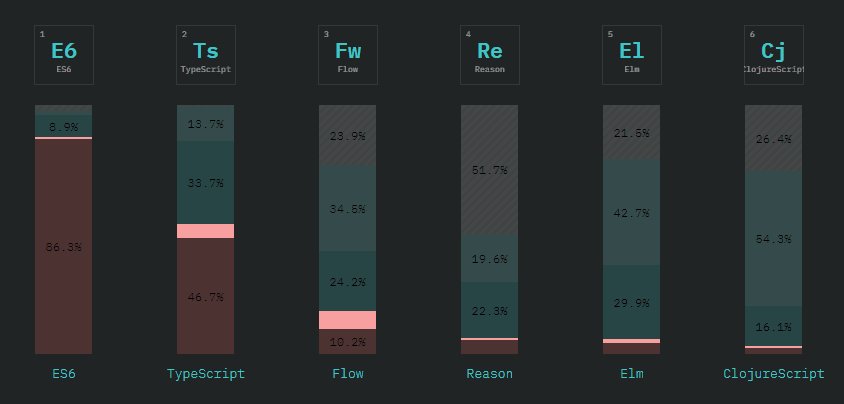
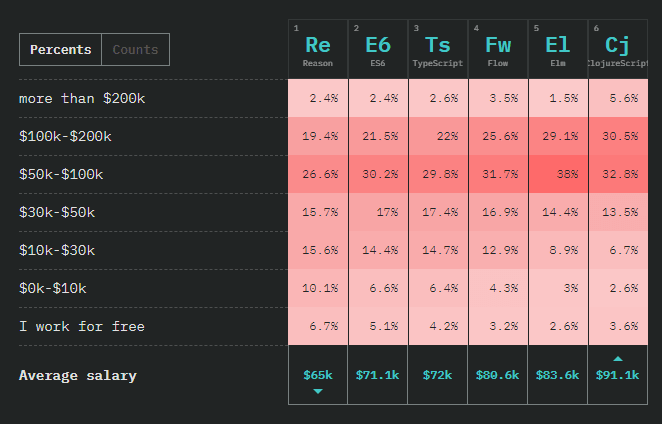
A key takeaway from this data shows that it’s probably non-React devs making the most money this year. It’s not that you can’t use Elm or ClosureScript in React, it’s just that it’s not that typical. In the category for biggest ballers pulling down Benjamins and what flavors of JavaScript they like indicating they have “used it, would use again”. Elm and ClosureScript are the most chosen flavors for those getting paid the big bucks.
Salary Breakdown (Ballers in Red)
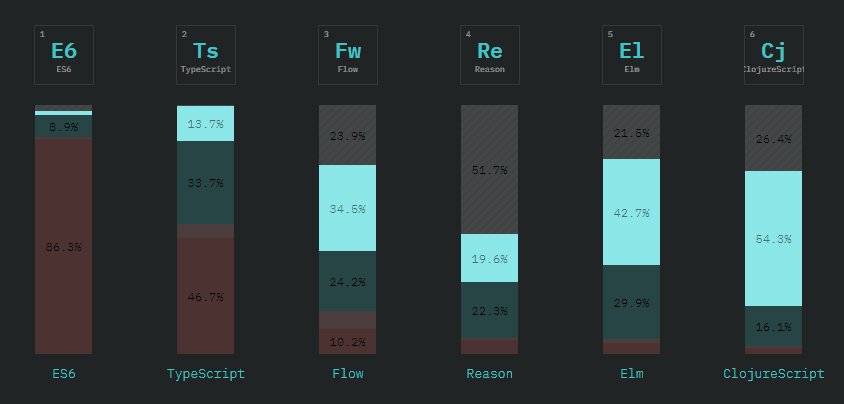
Not only do those making the most loot lean towards Elm and ClosureScript, but flip the data to “Years of Experience” and the flavors the most answered as “used it, would use again” are also in the 5-20 years of experience category. This makes a lot of sense showing our senior devs in the space prefer Elm and ClosureScript.
Years Of Experience Breakdown
Testing With Jest
Jest, which is the testing framework that comes with Create React App 2, made the top of the list for testing with 39.6% and Enzyme makes 4th on the list with 20.3% having answered: “Used it, would use again”. Check out the page dedicated to testing in the survey results.
Testing Results
JavaScript on the Desktop and Mobile
Just like people find ways to write JavaScript on the backend, they will find a way to write it on the desktop and mobile. These two categories are combined and the easiest way to write with React on the Desktop is with Electron and for the mobile world it’s React Native. Both coming in 1st and 2nd on the list.
Mobile and Desktop Overall
It’s hard to look anywhere this year and not be inundated with React being used everywhere but the backend.
From the Front to the Back, If You with Me Where You At?
React is a frontend library, but a lot of React devs are users of Express, which is number one in Back-end Frameworks for the answer “used it, would use again.”
On My Radar for 2019
Every year I notice something new through this publication. In 2016 it really was the fact that React was something that needed to be on my radar. As an Angular and C# developer, it just wasn’t on my radar much before 2016. In 2017 I would be introduced to React and by 2018 retraining myself and taking it up as my frontend framework of choice.
In 2017 I also started to learn more about Yarn for Package Management, and Jest and Enzyme were also things I learned about from the State of JS. These were a main reason I got started learning React from a test driven perspective.
Other Flavors
In 2018 I’m noticing a few new libraries that look promising in the typed JavaScript space like PureScript, and I’m amazed at CoffeeScript coming in second on the Other Libraries page. I think despite its falling out of the running in the past few years and being surpassed by Elm and ClosureScript, the fact that CoffeeScript still holds strong in the top 10 is a testament to it being a solid way of writing JavaScript and let’s be honest, paved the road for other library flavors.
React Related Awards
Even in the conclusion by the authors, they joke that they can’t “come out with a big scoop on how React’s days are numbered” and also explain: “the front-end space is all about React and Vue.js.” This is important information to know for everyone in our industry.
React is stronger than ever and JavaScript and its sibling frontend frameworks all have positive things to take away from this year's survey results. We should be ecstatic as a community for the wonderful tools built that compliment React and add value across the JavaScript world even outside of being used with React.
At the end of the day React has a nice showing and I think we can say that four of the awards given out are related to React or have strong ties to it.
Fall of Angular or A Potentially Biased Data Set
It's hard for me to give so much React kudos without addressing the Elephant in the Room. It's always problematic to put too much weight on a survey where the data set is biased. There is no doubt React is the most popular frontend framework in 2018, however; I think Angular is getting the short end of the stick due to a potentially heavily biased sampling of the community. It also seems weird that TypeScript did so well when the framework that really embraces it the most seems by this report to be fading somewhat. I challenge those in the Angular community to talk about this study at conferences just like the React community does, point out what you think its flaws are and get more Angular developers involved for next years survey.
This is something I feel deep in my gut, but I have not done enough research to back up these points myself. For this reason I would ask you to take into consideration Jeff Delaney's research and response to the study. Although it feels good as a React developer to hear good things and reinforce what we know, it's also good to hear opinions from several sources and always be willing to listen to counter opinions.
Jeff Delaney has a point in a just released YouTube video that the data set may be heavily answered by React developers, partially due to the authors' background and the community the survey stems from. He justifies his claims with some data and research of his own. Don't let a study such as this sway your opinion too much. Always go with your gut. If you're an Angular developer there is so much to look forward to in 2019 despite what you think this survey says about Angular. Jeff points to a potential sampling bias and a flaw in the satisfaction rate for Angular as well as the statement made in the Front-end Framework Conclusion stating: "The other story of those past couple years is the fall of Angular" as proof there may be some skewing going on here
I'm wondering if it's possible for next years survey to get a better sampling of the entire developer community. And I'm not just talking about Angular developers. I mean black, white, brown, female, non-US developers and non-binary genders. I urge those who did not participate to sign up for notifications and ensure your voice is heard, especially if you feel your group, community, gender, nationality, etc does not seem to be represented here.
That's all I got folks, please let me know your opinions in our comments section!
Permission was requested and granted by the site creators to publish screenshots of this survey.






























Top comments (1)
Too many devs underestimate Angular ;).