What I built
I built an app to help you choose a movie to watch when it's difficult for you to find one.
Category Submission: Random Roulette
App Link
https://flixplore-react-vfzxa.ondigitalocean.app/
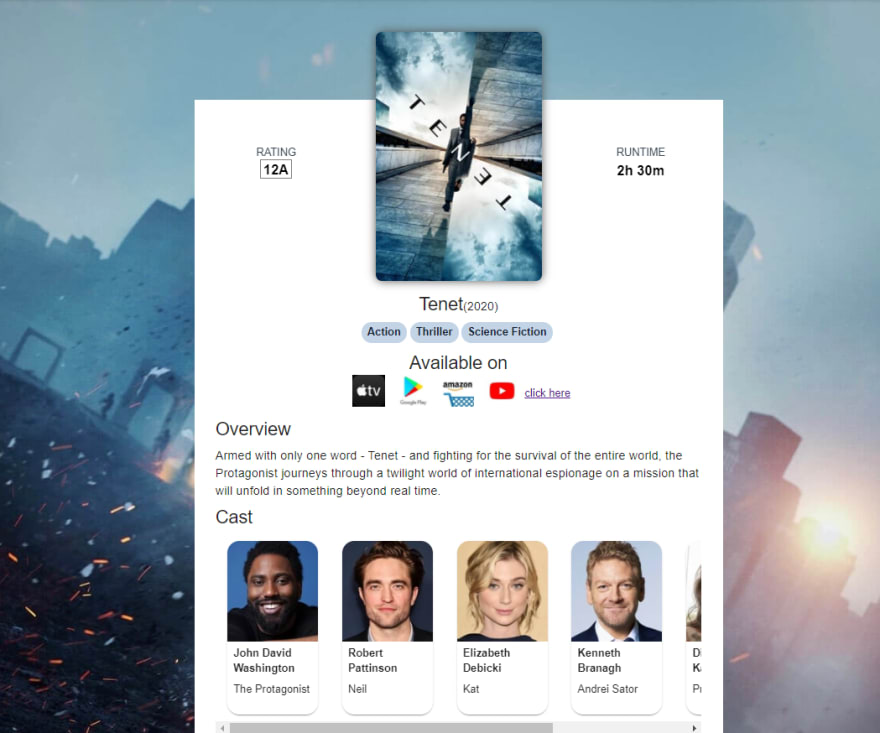
Screenshots
Step - 1
Step - 2
Step - 3
Description
We all would have been in a state where our mind craves a certain genre of film to watch but we couldn't find one.
A tool to help you pick a movie at such times would be convenient and that's what Flixplore does.
You just open the app and select a Genre, Language, Year of release and submit to get a random list of movies that satisfies your selected criteria. All these options are optional and not selecting generates a completely wacky list. Guess I took the category name Random Roulette too seriously.
Click on a movie from the list to get the details about the movie, including streaming providers (by TMDB).
Link to Source Code
Permissive License
Background
A couple of months back, a friend of mine asked me to suggest to him a good Hollywood thriller flix. I shared a few that I've watched. Guess what? He's seen them too. So I went on googling for thriller movies and realized how hard it is to find one that myself or my friend is yet to watch. That inspired me to build Flixplore.
How I built it
As the app has both front-end and back-end, I deployed them in DigitalOcean App Platform as two components of same App and assigned the root route to front-end and /api to the back-end. On other platforms, I had to enable CORS in the back-end. But with DigitalOcean App platform it is not necessary.
Also Deployment was as easy as pushing the code to the designated branch.
Only issue was the react router didn't work as expected. App reloading leads to 404 error. So I had to replace the URL params with location state in react-router.






Top comments (0)