Hey everyone! In this article you'll learn how to create an email link.
Before we get into creating an email link, we'll look at <a> Tag and its attribute.
Let's dive into this article 😃
<a> Tag
The <a> tag defines a hyperlink, which is used to link from one page to another.
The most important attribute of the <a>element is the href attribute, which indicates the link's destination.
<a> Attributes
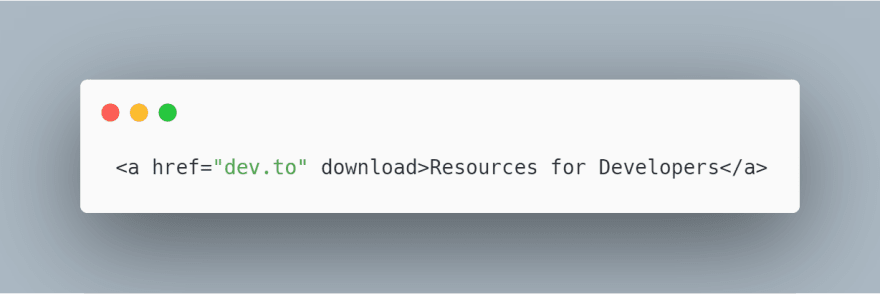
download
The target get downloaded when a user clicks on it.
hreflang
Specifies the language of the linked document.
rel
Specifies the relationship between the current document and the linked document.
type
It specifies the Internet media type (formerly known as MIME type) of the linked document. Look at IANA Media Types for a complete list of standard media types.
target
Specifies the media type of the linked document.

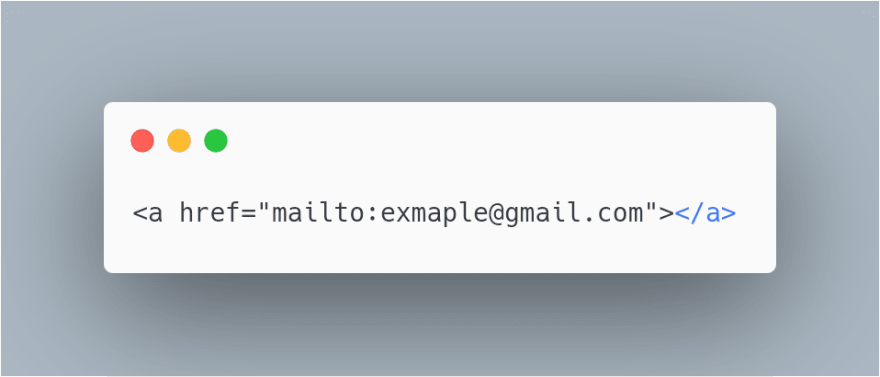
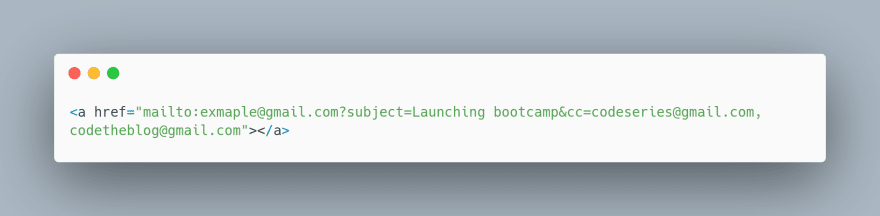
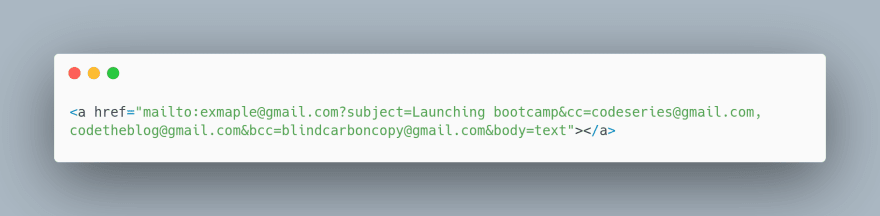
To create an email link, you need to use the <a> tag with its href attribute, and insert a "mailto:" parameter after it.
The following fields can be filledout beforehand












Top comments (0)