On Monday, August 9th I started a challenge for myself to bootstrap a business during my 7 day vacation. The reasons why and more details on the Remarkable Sidekick can be found here.
Lesson of the Day
I refactored too early… The developer says with a grimace on their face.
While helpful for development, I lost a decent amount of time towards the end of the day.
Early Morning
Skeletons
I accomplished my goal for the morning which was to get a barebones skeleton in place leveraging Tailwind assets. This proved to be pretty straightforward and using Tailwind CSS brought me back to the days of Bootstrap components.
There is something rather powerful in having a massive library of CSS classes to quickly iterate on style ideas. That is without even getting into the catalog of UI examples to pull from. Overall, my experience with Tailwind UI has been good. Does it beat having a team of designers building out a custom UI library? Not at all, but for rapid prototyping its worked great.
MailChimp
Alright, so technically this came up on Sunday when I was putting together the Marketing site, but I thought this was rather interesting. The CAN-SPAM Act in the US is what requires all email subscriptions to come with an unsubscribe link and forces a company to provide a reachable physical address.
As a consumer, this is pretty awesome. As a solo-dev, the last part kind of sucks.
The Logo
I got the logo towards the end of the morning, overall not bad for $30 and a rush job on Fiverr. Linking to the seller as they did a pretty good job on short notice.
Mid Day
FontAwesome + Styled Components + Tailwind
I started out my afternoon by integrating FontAwesome into the project so that I would have access to a library of Glyphicons. I initially started out by inlining the icon tags with the appropriate classNames but I settled on a pretty nice abstraction that I picked up from the Tailwind library.
The snippet below wraps a simple Icon styled-component in a React FunctionComponent and uses a simple utility function that merges passed in classNames with the appropriate FontAwesome className. This provides a composable Icon component and isolates the integration with FontAwesome to one place.
function fontAwesomeLookup(name: string): string {
switch(name) {
case "home":
return "fa-home"
case "search":
return "fa-search"
case "exchange":
return "fa-exchange"
case "random":
return "fa-random"
default:
return "fa-home"
}
}
export const SolidIcon : React.FunctionComponent<IconComponentProps> = (props) => {
let className = mergeClassNames("fas", fontAwesomeLookup(props.name))
if (props.className) {
className = mergeClassNames(props.className, className)
}
return (
<Icon className={className} fontSize={props.fontSize}/>
)
}
Interact-able Remarkable Model
Towards the later part of the day, I started on the interaction model for uploading a local lock screen image. This took a little longer than expected due to some issues with the way that Electron handles onMouseOver events and my initial attempt at just leveraging CSS.
I'm still running into a memory leak error, despite removing the event listeners during the unmount. So if you have any ideas, I would love to hear them. The error is below, and you can find the relevant code here.
The Dreaded Refactor
At some point in the afternoon, I stumbled upon electron-webpack and thought it would be the answer to all my ailments around the lack of hot reloading. At the time, I was testing everything in a Chrome browser and then bundling it up before I started the Electron app.
Electron Webpack introduced me to the proper project structure for Electron apps, namely the renderer and main folders. After I made those initial changes, I got sent down a rabbit hole trying to get React, Electron, Typescript and Webpack to play nicely with each other.
After a couple of hours wasted, I finally stumbled upon a decent boilerplate setup that I finished migrating to towards the end of the day.
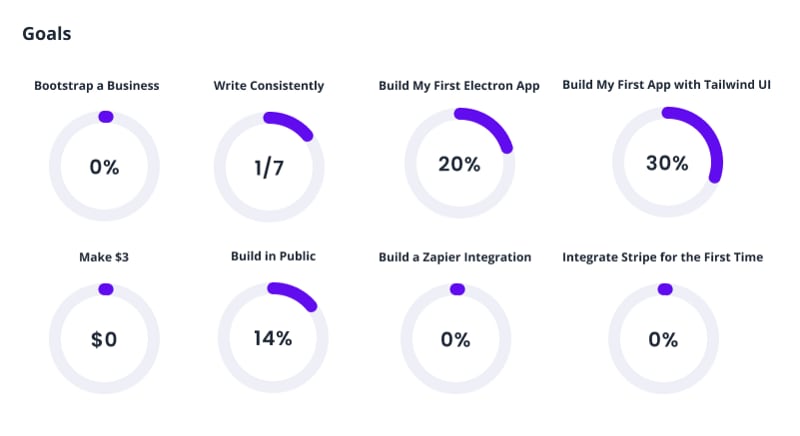
Progress
Overall, it was a rather productive day, with the bulk of the gruntwork taken care of today. I'm hoping to crank out my first offline features tomorrow and ideally have a downloadable copy of the Remarkable Sidekick to start playing around with outside of the IDE.
Heres to hoping I don't get sidetracked by another refactor. 😄











Top comments (0)