On Monday, August 9th I started a challenge for myself to bootstrap a business from the group up during my 7 day vacation. This post documents what I learned and the challenges that I faced on day 3. The start of my journey with the Remarkable Sidekick is here.
Lesson of the Day
I learned about an interesting quirk with Electron where the backend has to communicate to the front-end via the 1BrowserWindow1. This is in contrast to how the front-end is able to utilize an importable ipcRenderer object which can be pre-loaded.
This leads to an interesting issue in which the window has to either be injected into the objects that need to communicate or it has to be persisted as a global object. I'm not a terribly large fan of this design choice as the ipcRenderer method clearly provides the most flexibility. I'm not sure if this is due to an early design decision, but I'm hoping to do some research into this in the coming days, and understand why this choice was made.
Early Morning
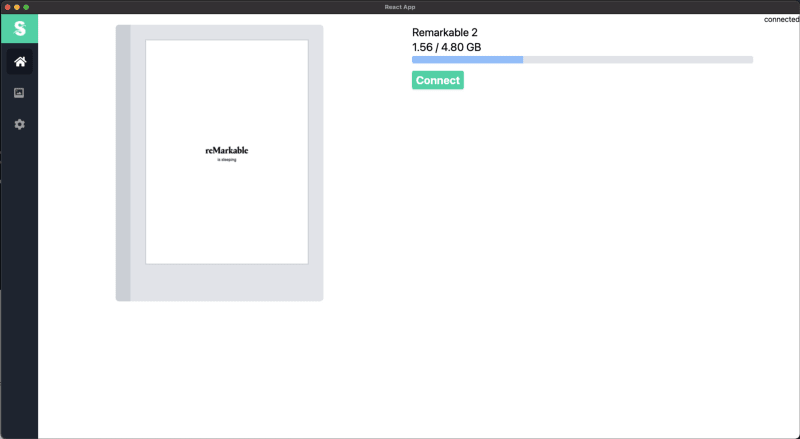
I got off to a quick start by adding support for establishing the SSH connection between the Remarkable and the Remarkable Sidekick. This was a building block for the next major milestone which was dynamically pulling the current lockscreen PNG at startup. In the screenshot above, the Remarkable Model on screen is actually fully dynamic. This work also laid the groundwork for uploading new lockscreen images which will be the primary focus for tomorrow.
Mid Day
Towards the middle of the day, I began working on pulling storage stats from the Remarkable. This was a rather interesting task, as I essentially needed to run df using the SSH connection and then parse the stdout output that is returned.
This resulted in a pretty fun block of code that I am decently proud of. Essentially, we break each line out by newlines, split those lines by spaces and then filter out pure spaces from our result. Once we had our array of arrays that represents the content on each line, I was able to iterate through the each line and pull the used and available space for each path on the device.
After that was done, all that was left was to hook this data up via IPC and send it to the frontend.
const output = result.split('\n').map((line) => {
return line.split(" ").filter((word) => {
if(word != ' ')
return word
})
})
let paths: Path[] = []
let usedSpace = 0
let availableSpace = 0
for (let i = 1; i < output.length; i++) {
const o = output[i]
const pathUsed = parseFloat(o[2])
const pathAvailable = parseFloat(o[3])
usedSpace += pathUsed
availableSpace += pathAvailable
paths.push({
used: pathUsed,
available: pathAvailable,
path: o[5],
})
}
Afternoon
Once I had all of the storage data available in the frontend, I was able to quickly wire this up to a progress bar and show the available amount of space left on the device.
To wrap up the day, I was able to get the navigation in place for the Local and Gallery lockscreen management screen. This was an exciting milestone as tomorrow I should be finished with all of the offline capabilities of the MVP. Ideally, I'll be able to get a head start on designing account management and the Gallery feature which will allow users to shared black and white lockscreen images as paying customers.
Progress
Wrap Up
Overall, the day went by rather quick, but the pace at which I was able to add new features was much faster than Monday and Tuesday. This was a good sign that signals the framework that was put into place is starting to payoff. Here is to getting the first paying feature working tomorrow!






Top comments (0)