When creating a no-code tool, you quickly realize that the users’ skill set and training differ very much. You see anything from no coding experience to very skilled programmers. Our vision at Busywork has always been to allow designers and frontend developers to make web apps without programming, recognizing that web apps’ backend is the most time-consuming and challenging to make.
As the Busywork platform has evolved, it has been apparent to us that while users find the node-based editor intuitive and easy to use, integrating the backend with their frontend is hard. The fact that users know how to build but lose their way when needing to integrate their work in their frontend is a critical problem to solve.
What do we mean by integration? A web-based frontend usually consists of HTML and CSS. Python or JavaScript are often used to write backends. The integration of the two is the glue that ties everything together and turns a static site into an app. The glue is JavaScript.
While tools like Webflow take the code out of making a frontend, we at Busywork take the code out of making a backend; there are very few tools that allow you to connect the two easily.
Busywork will also generate your glue (JavaScript).
How will we solve "Integration"?
The problem of integrating our Busywork backend into any frontend isn’t new. We’ve shown off a demo that solves this problem visually and intuitively. But it has felt too disconnected from our platform.
Just a quick demo: Connect your @busyworkhq backend to @webflow without writing any code.
youtu.be/NSBLT491vEU
@c_spags this one is for you 👊08:33 AM - 21 Feb 2020
When planning for a new feature, we are always thinking about the long term viability and how it should support higher complexity than we can imagine at the moment. We’ve realized that there’s only so much you can do using forms (check the previous demo) before you lose track — especially with conditional logic. Also, embedding the integration tool directly into a hosted static site creates a big assumption: you have a deployed version of your static site.
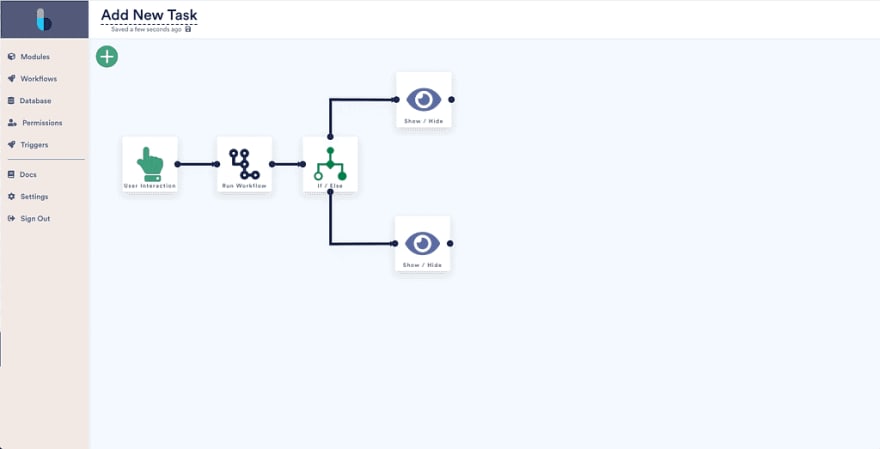
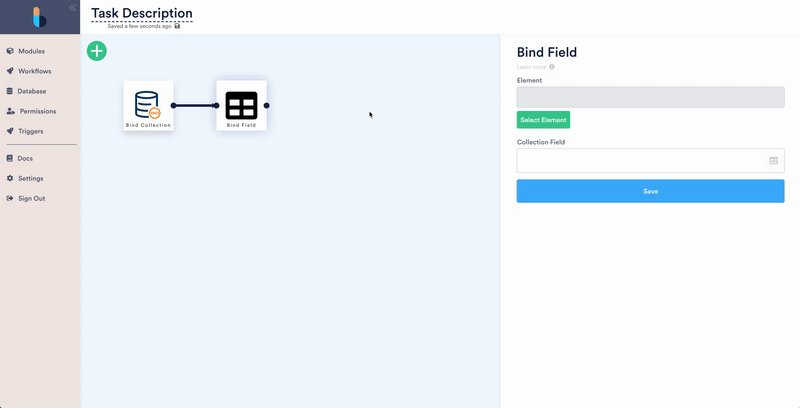
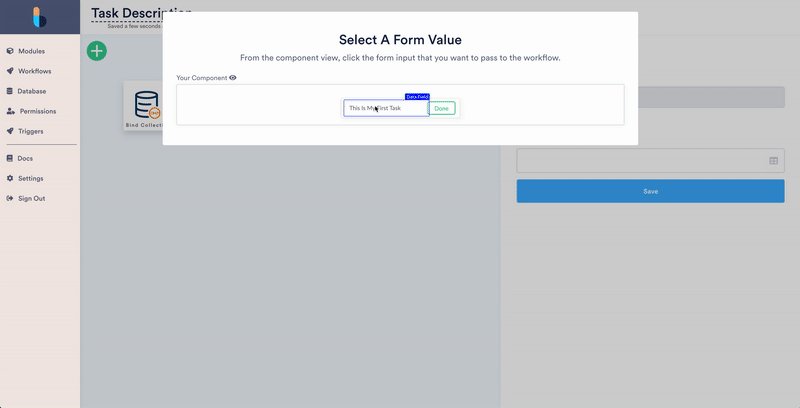
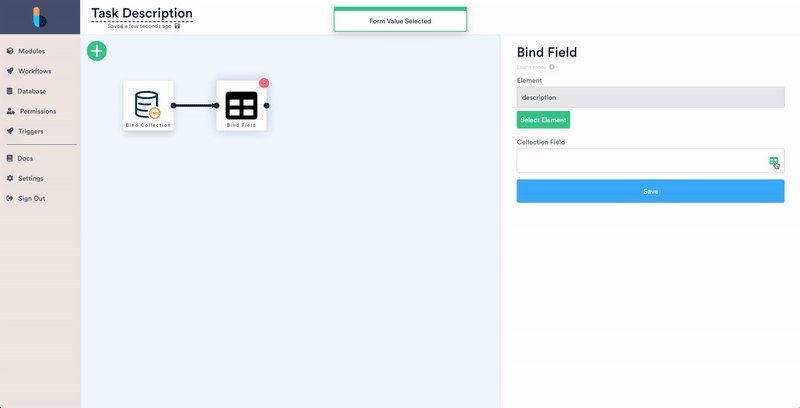
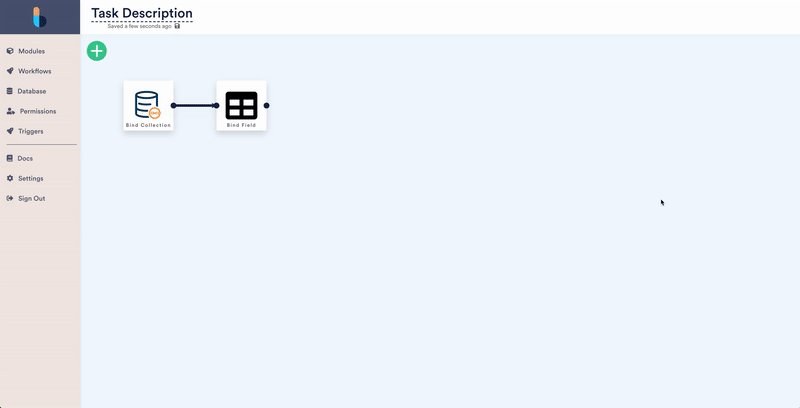
To solve the issues arising from a form-based integration tool, we’ve decided to move everything into our node-based editor. The move to the node-based editor will allow users to keep better track of their integration-flows, and the way of working is more cohesive with how you already use Busywork. With this way of creating integration-flows, we also introduce new building blocks. You will exclusively use these for connecting your backend to your frontend.
Backend workflows get executed when a frontend or server sends an HTTP request to the URL of the workflow. The execution of integration-flows is different. Integration-flows get triggered by user interactions, such as the click of a button, or changes in the app state.
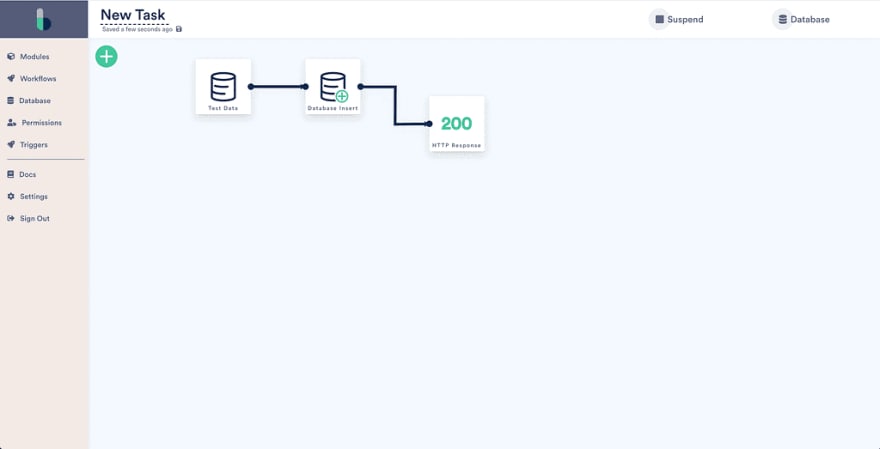
Suppose you want to let a user add a new record to your database, it could be a new job post. In this simple case, your frontend would have a form that allows the user to fill in the job post’s details. On the backend side, you would insert the data into the database. To connect the frontend and backend, the objective would be to execute the backend workflow when the user has filled and submitted the form. From the result of the workflow, successful or failed, you can close the loop and give the user feedback with something like a message.
How it Works
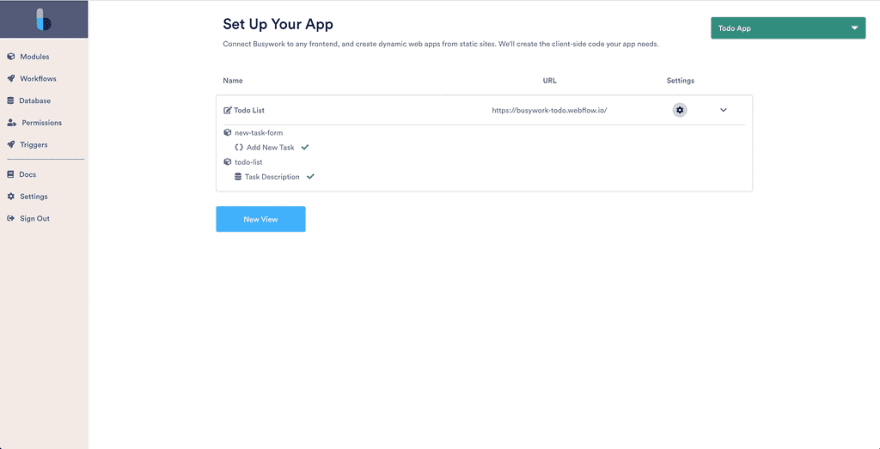
Busywork revolves around the concept of workspaces: one workspace per project. The goal is to separate concerns and isolate workflows, databases, and user management. A new idea that we introduce is Triggers. Triggers are what you need to set up to connect your front and backend, and are a part of a workspace.
Our goal is to take the most popular paradigms from programming and make them accessible to people with little or no programming experience. The Busywork platform itself uses components, and we are confident that this is the best way to build an app.
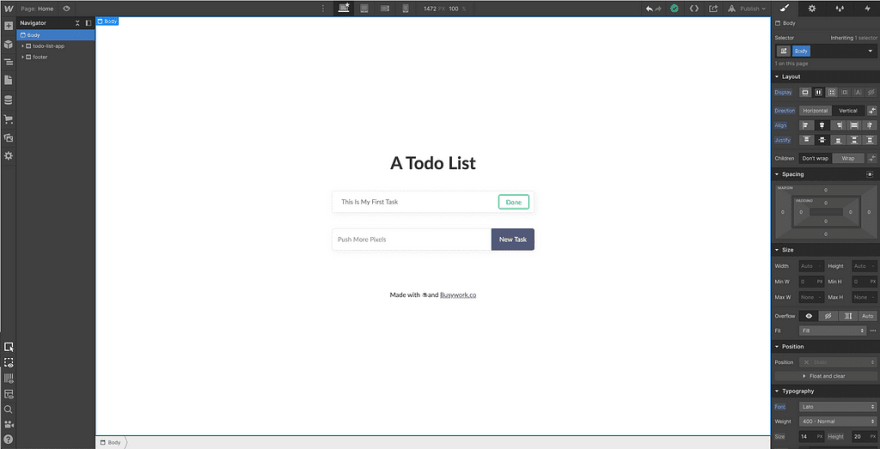
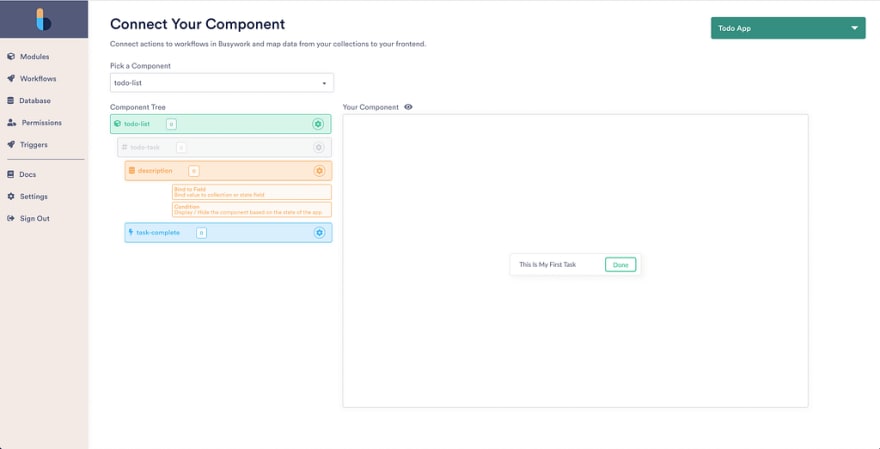
A component is a reusable element in your web app with precisely defined behavior and optional data-binding. If we look at the simple example of a todo-list, it consists of a list of tasks and a form that allows you to create a new task. Applying the paradigm of components to this example, we would have a component representing the list and a component that represents the form.
A task list component has to present the tasks from the database. For the frontend to show the tasks, you need to establish a way of communicating with the backend and defining one or more functions that change your frontend. Traditionally.
With Busywork, you make one or more flows on a per-component basis that connects the specific fields from the database that you want to display on your frontend.
The new task component has to send the user input to the backend, which then adds a new record to the database. Breaking this component down reveals a longer chain of actions: user clicks form button -> add the task to database -> return a successful or failed message to the user.
As the users create a new task, the list of tasks needs to be updated. You don’t need to extend your “new task flow” to do this. Busywork detects any changes that are bound to your frontend and updates it automatically.
The above is just a short teaser of what we are working on to make integration easier. We will reveal more details, examples, and videos very soon.
Our Long Term Goal
What we’ve done up until this point has laid the ground for letting users connect their Busywork backend to any web-based frontend. We’ve focused very much on Webflow, but we are also able to support other frontend platforms. The current limitation is still the need for a static site to connect front and backend.
We want to give designers the power of full-stack developers and accept that web-builders might not be their goto tool. To accommodate more design-oriented tools, we will be working on direct integration with Figma. The Figma integration will allow designers to generate static sites from their design, export the frontend code or deploy it to Netlify, and finally connect their app with Busywork.
Synchronizing design with deployment without the additional step of rebuilding on the frontend removes a lot of repetitive work. It will enable designers to ship the product they design. It allows designers to show working products to customers while iterating on the design. Ultimately designers will be able to handoff working apps to their customers.
Originally published at https://blog.busywork.co.













Top comments (0)