TL;DR: Envisioning a Plugin-centric React Ecosystem. As we approach 2024, I envision a shift from libraries to plugins in React development. The aim is to solve real-world problems with plug-and-play solutions. If you believe in this vision, you may want to learn more about Webcrumbs.
It's almost 2024 and the future I wish for React development is one where there are more plugins and less libraries.
There are 1.13 billion websites online, and less than 50% of them are managed with tools that allow extensions by plugins.
And to my knowledge (please prove me wrong by commenting below if you know of any solution like this already), there is not yet an open source solution that allow extending React websites with plugins powered by the community.
Plugins vs. libraries is a matter of solving real world-problems vs. solving code problems. Of course both are important, but we lack solutions for the first.
So, here's my list of what I would like to see as plugins for React in a near future:
- Plugin for Real-Time Collaboration
- Plugin for Voice Commands
- Plugin for Content Personalization
- Plugin for A/B Testing Framework
- Plugin for Heatmap Analytics
- Plugin for Geo-Fencing
- Plugin for Blockchain Integration
- Plugin for Virtual Reality Support
- Plugin for Sentiment Analysis
- Plugin for NLP Search
- Plugin for Predictive Analytics
- Plugin for Data Masking
- Plugin for Gamification Elements
- Plugin for Progressive Web App Support
- Plugin for Offline Access
- Plugin for 3D Model Integration
- Plugin for Custom AI Solutions
- Plugin for Automated Translation
- Plugin for IoT Compatibility
- Plugin for Biometric Authentication
- Plugin for Content Fragmentation
- Plugin for Chatbot Integration
- Plugin for Facial Recognition
- Plugin for Subscription Management
- Plugin for AR Support
- Plugin for Automatic Video Transcription
- Plugin for Dark Mode Toggle
- Plugin for Content Aging Indicator
- Plugin for SEO Auto-Optimization
- Plugin for Gesture Control
- Plugin for Blockchain-based Decentralization
- Plugin for Accessibility Checker
- Plugin for Contextual Commerce
- Plugin for Behavioral Email Targeting
- Plugin for Multi-cloud Support
- Plugin for Quantum-Safe Encryption
- Plugin for Role-based Dashboards
- Plugin for Automatic Summarization
- Plugin for Text-to-Speech
- Plugin for Podcast Integration
(I shorten the list for simplicity; but I'll leave more in the comments, if you want more ideas).
Yes. "Everything can be a plugin" is my mantra. If only we agree on baselines for writing easy integrations. That's it.
If you, as me, believe in the power of plugins for React development...
You may want to learn more about Webcrumbs. It's all about setting the common grounds for plugins in React, and it's being developed by the community in real time.
WebCrumbs is the Plugin Hub of React web development.
Engineered for React, this open-source plugin hub serves as a toolkit for modern web development, eliminating the redundant and giving developers room to innovate.
We are a very fast growing community of people around 35 countries.
Here's how you can be a part:
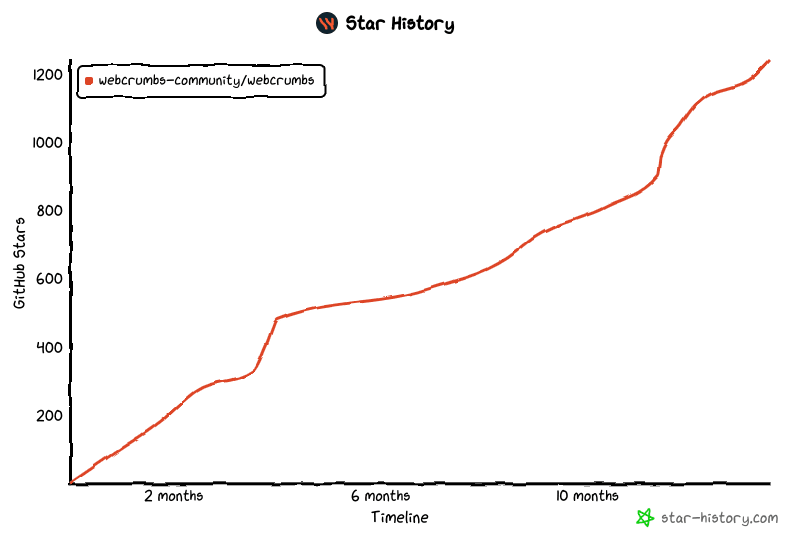
Star the Repository
Show your support and help us gain more visibility by starring ⭐️ the repository.
Star Webcrumbs on GitHubJoin the Discussions
Your opinions and ideas matter. Participate in ongoing discussions or start a new one.
Go to DiscussionsCheck Open Issues
See what issues are open and where you can contribute.
View Open IssuesRead our Roadmap
Get all the information you need about our next steps.
Read our RoadmapBecome a Maker
Join Product Hunt as a WebCrumbs maker.
Join Product Hunt
Every star is a vote of confidence for the project. It gives us the momentum to keep rolling out incredible updates and features that you, the developer, can use to get your projects over the finish line faster and more efficiently.
Join the community of forward-thinking developers who're writing of efficient web development.
⭐️ Star WebCrumbs on GitHub today and be a part of the revolution.
 webcrumbs-community
/
webcrumbs
webcrumbs-community
/
webcrumbs
Build, re(use) and share your own JavaScript plugins that effortlessly match your website's style. 🌟 Star to support our work!
We're super excited to announce that we're working on a major overhaul of the repository.
Right now, we're not accepting contributions, but this will change soon! 👀
Star the repository and sign up at webcrumbs.org to be the first to know when we launch





WebCrumbs aspires to be an industry-standard solution for modern web development, creating the first open ecosystem of plugins for the JavaScript community and related frameworks (like React, Nextjs, Vue, Svelte, and others). Whether you're a developer or not, you'll find it easy to create, manage, and extend your own websites with our intuitive admin panel and a rich ecosystem of plugins developed by the community.
If you love what WebCrumbs is doing, consider starring us on GitHub. Your support is key to refining our product and growing our community. Star WebCrumbs on GitHub.
- Star the repository: If you haven't yet (yes, you!), give us a…










Top comments (77)
But WordPress is a CMS does this mean that this aims to be the CMS for react applications?
React websites area broad term, its just one part of the stack, so wondering what this webcrumbs really is? does it provide the database, does it employ its own theming, does it enforce a framework like nextjs?
Interested to find out more?
Good questions!
Yes, it can do CMS, but this is more than a headless CMS. It is extendable by plugins, as the main characteristic. If you’re wondering how, the answer is a micro front end architecture.
We’re thinking of next js for the admin panel and for serving images, for instance, but because of the decoupled architecture plugins can be written in any JavaScript framework.
You may like to check this repository and this wiki. See, for instance, architecture and motivation.
Star if you like it, and support the idea!
Ok so web crumbs is basically like a router or a root app in a micro front-end architecture, and that its able to hook in nested apps/plugins inside it.
Are there plans to support server side rendering, as its crucial for SEO?
Yes! We’re thinking of SSR with Nextjs. What’s your thought on this? We'd love to have you onboard at our discussions. Good questions push us forward.
Cheers!
Interesting concept. This is something that Gatsby tried to do with limited success. I'm glad there's another project taking a stab at this fantastic idea. gatsbyjs.com/plugins/
Do you have any hint on why they were not successful? Something perhaps we can avoid?
I think plugins were more of a priority for the community and less for the investors. Gatsby maintained a dozen or so plugins, like the one for WordPress, and the one for Drupal one, and let the community build and maintain the rest. Gatsby had a small team, and was forced to limit their scope.
Gatsby, as a whole, did super well. They became one of the leading React frameworks, and then sold their company to Netlify last year. Not bad.
Oh, I see now. I checked their plugin page and it sounds really technical. It feels like they directed the plugins for devs. The beauty of Wordpress in this matter is that it’s very visual and directed to the larger public. The future I see is one where devs can create or use third party plugins to serve them to other business areas. Because plugins should do exactly that: solve business problems. In a sense, plugins are quick implementations of business solutions. Let’s see how it goes! I believe in an economy revolving plugins for extending functionality of modern websites.
The React community is in dire need of a CMS. It's crazy because it seems like we get a new framework every other week, but very few JS developers are interested in creating a tool for the masses.
Plugin for Real Time Collaboration: Imagine the harmonious clatter of keys as multiple devs work on the same project. We're talking Google Docs for code, baby! Good for remote teams, great for productivity.
dev.to/orqoncom/will-ai-replace-me...
Agree!
Plugin for Code Snippet Sharing: Instantly share reusable code snippets across your team, right within the editor. A developer's dream.
Plugin for Behavioral Email Targeting: Email as personal as a handwritten letter. Custom-crafted messages based on your users' website interactions.
Plugin for Voice Commands: "Hey WebCrumbs, update my CSS!"—that's Jetsons-level stuff right there. Accessibility goes through the roof, and it's a fun toy to show off.
Plugin for Monetization Tools: Easily integrate ads, sponsorships, or premium content sections to turn your content into cash.
Plugin for Live Chat Support: Real-time support, no third parties required. Solving issues faster than you can say "FAQ."