As front-end developers, we are constantly looking for tools that not only enhance our workflow but also save precious time. That's where the "Tailwind Color Matcher" VSCode extension steps in - a game-changer for anyone working with Tailwind CSS.
What is Tailwind Color Matcher?
"Tailwind Color Matcher" is an innovative extension for Visual Studio Code that makes it incredibly easy to convert HEX color values to their nearest Tailwind CSS class equivalent.
How Does It Save Time?
Gone are the days of manually searching for color equivalents or flipping back and forth between documentation and your code editor. With this extension, you can:
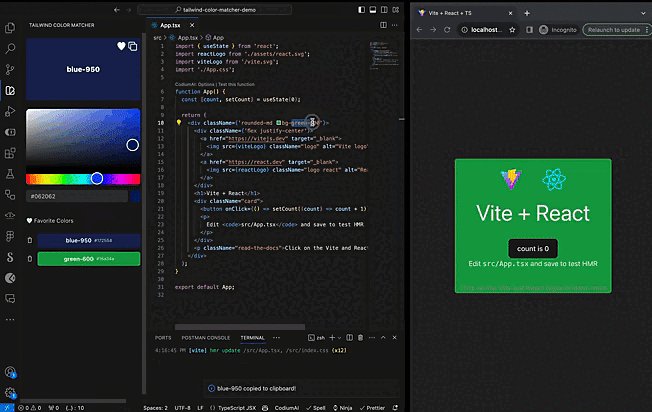
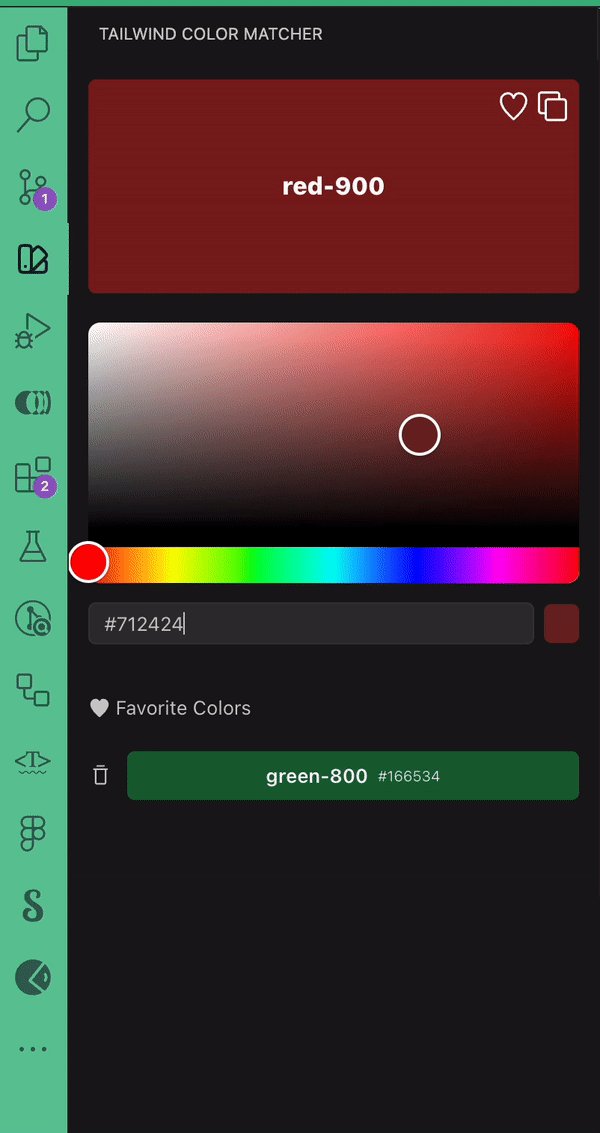
Instantly Translate Colors: Simply input a HEX color value in VSCode's command palette, and the extension suggests the nearest Tailwind class.
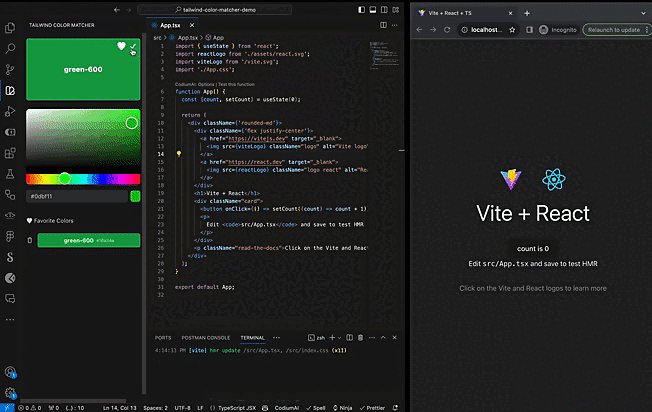
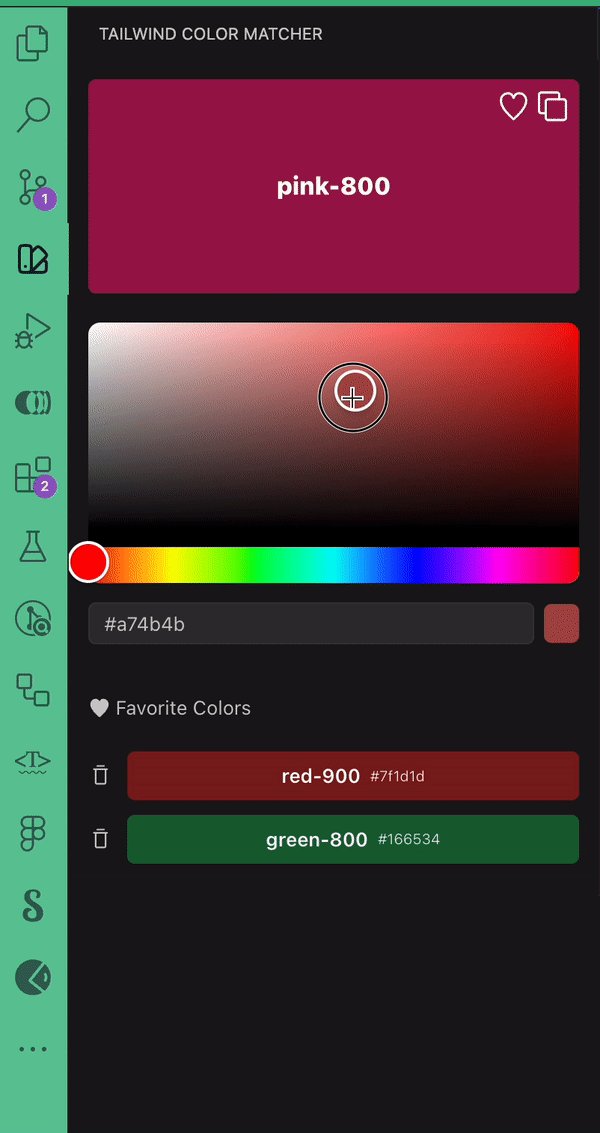
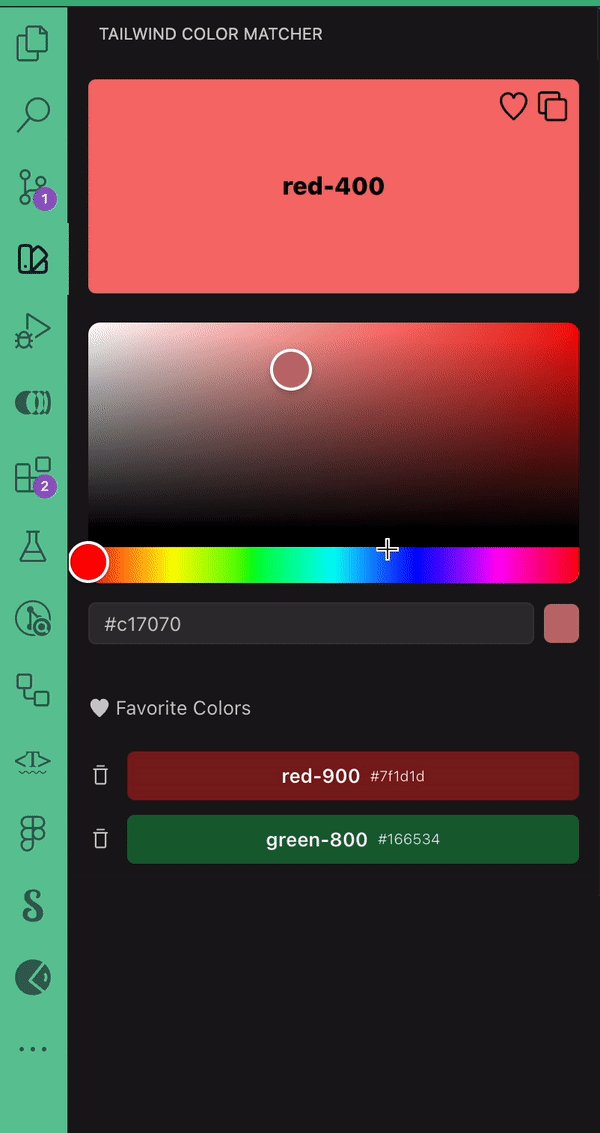
Use the Color Picker: Not sure about the HEX value? Use the built-in color picker for real-time suggestions.
A User Experience That Stands Out
What makes "Tailwind Color Matcher" stand out is its focus on a seamless user experience. The intuitive interface allows you to:
Easily navigate and use features without any learning curve.
View color previews as you select, ensuring you're always confident in your choices.

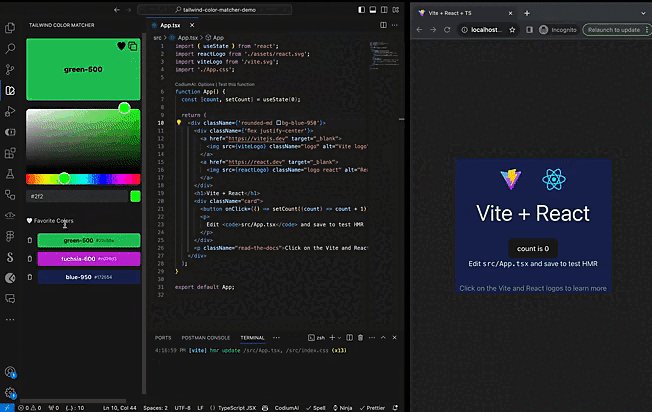
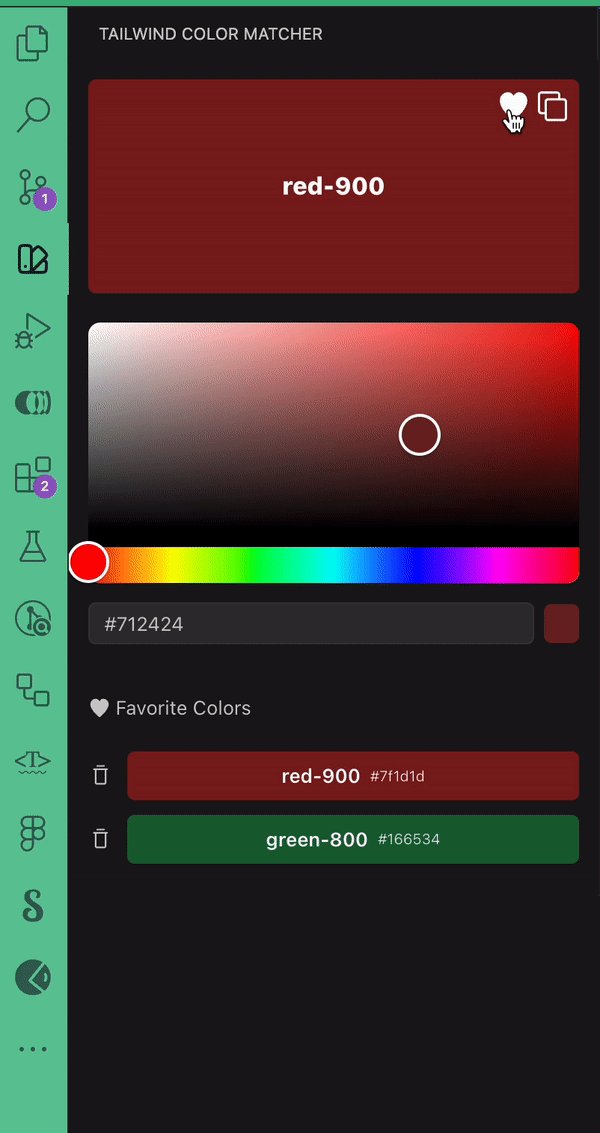
Save Colors for Later Use
A unique feature of this extension is its ability to save your chosen colors. This means you can:
- Maintain a consistent color scheme throughout your project.
- Quickly access frequently used colors with a quick copy action, streamlining your workflow even further.
In Conclusion
Whether you're a seasoned front-end developer or just starting with Tailwind CSS, "Tailwind Color Matcher" is designed to make your development process smoother, faster, and more enjoyable. Try it out today and experience a new level of efficiency in your coding journey!





Top comments (0)