Hello Reader,
Welcome to the 9th of the Flutter & Dart Tips series. My goal is to have at least 100 tips in this series. So far, I have shared with you 50 tips. Let's add more.
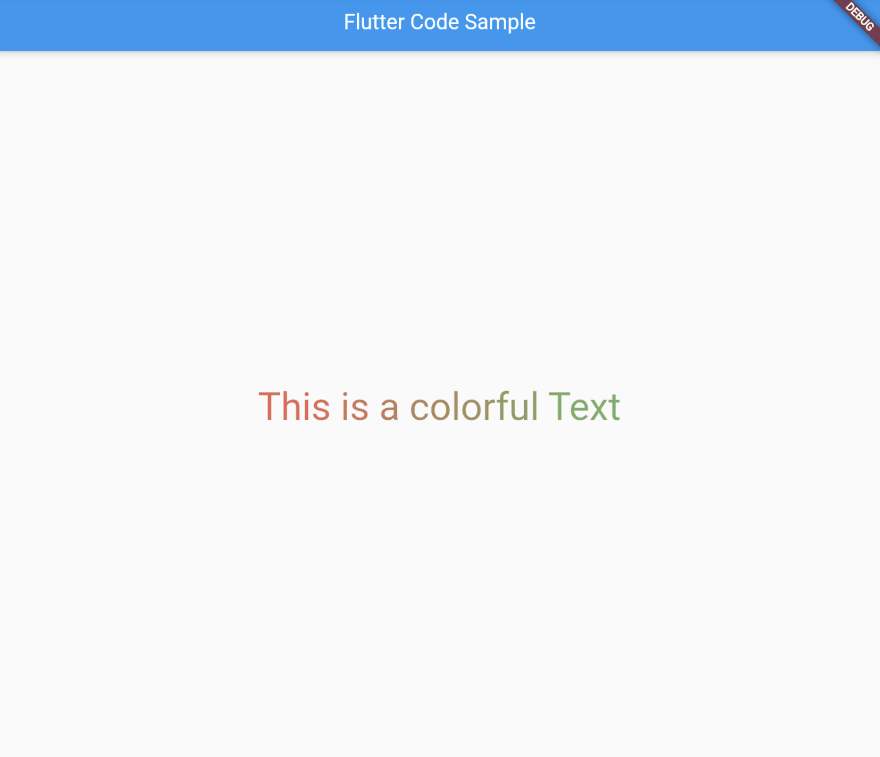
1- You can use the ShaderMask widget to apply a gradient look and feel to its child.
body: Center(
child: ShaderMask(
blendMode: BlendMode.srcIn,
shaderCallback: (Rect bounds) {
return LinearGradient(
colors: [Colors.red, Colors.green],
tileMode: TileMode.clamp,
).createShader(bounds);
},
child:
const Text('This is a colorful Text', style: TextStyle(fontSize: 36)),
),
),
2- AnimatedSize is a widget that automatically transitions its size over a given duration whenever the given child's size changes.
class _MyStatefulWidgetState extends State<MyStatefulWidget> with TickerProviderStateMixin {
double _size = 50.0;
bool _large = false;
void _updateSize() {
setState(() {
_size = _large ? 250.0 : 100.0;
_large = !_large;
});
}
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () => _updateSize(),
child: Container(
color: Colors.amberAccent,
child: AnimatedSize(
vsync: this,
curve: Curves.easeInCirc,
duration: const Duration(seconds: 2),
child: FlutterLogo(size: _size),
),
),
);
}
}
3- Use the flutter_staggered_grid_view to create a gridview of multiple columns & rows of varying sizes
new StaggeredGridView.countBuilder(
crossAxisCount: 4,
itemCount: 8,
itemBuilder: (BuildContext context, int index) => new Container(
color: Colors.green,
child: new Center(
child: new CircleAvatar(
backgroundColor: Colors.white,
child: new Text('$index'),
),
)),
staggeredTileBuilder: (int index) =>
new StaggeredTile.count(2, index.isEven ? 2 : 1),
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
)
4- You can use the ColorFiltered widget to apply a color filter to its child widgets
Column(
children: [
// The original image
Image.network(_imageUrl),
// The black-and-white image
ColorFiltered(
colorFilter: ColorFilter.mode(Colors.grey, BlendMode.saturation),
child: Image.network(_imageUrl),
),
],
),
5- Use the flutter_speed_dial plugin to create more than one floating button on the same screen
...
floatingActionButton: SpeedDial(
icon: Icons.share,
backgroundColor: Colors.amber,
children: [
SpeedDialChild(
child: Icon(Icons.face),
label: 'Social Network',
backgroundColor: Colors.amberAccent,
onTap: () {/* Do someting */},
),
SpeedDialChild(
child: Icon(Icons.email),
label: 'Email',
backgroundColor: Colors.amberAccent,
onTap: () {/* Do something */},
),
SpeedDialChild(
child: Icon(Icons.chat),
label: 'Message',
backgroundColor: Colors.amberAccent,
onTap: () {/* Do something */},
),
]),
...
6- You can create multiple shadows for a Text widget. Check the following example.
Text('Important Text',
style: TextStyle(
color: Colors.black,
fontSize: 50,
fontWeight: FontWeight.bold,
shadows: [
Shadow(
color: Colors.red[500]!,
offset: Offset(-50, -50),
blurRadius: 5),
Shadow(
color: Colors.green[200]!,
offset: Offset(50, 50),
blurRadius: 5),
],
),
),
See you next week. 👋🏻
Follow me on Twitter for more tips about #coding, #learning, #technology...etc.
Check my Apps on Google Play & Apple Store
Cover image Bryan Turner on Unsplash






Top comments (0)