This is the final article for the SEO series, in this article, I will provide a few technics about how to improve our website's UX.
As I mentioned in the first article of this SEO series, the ultimate goal for the search engine is to figure out which website is best for its users. Therefore, improving the UX not only increase our users' satisfaction but also improve SEO at the same time.
To improve the UX of our application, I need to do our own research and try our best to understand the users. But we can also reference other's suggestions to fix some common problems which might harm our user experience.
Google spent lots of effort to study what's the most important metrics for a good website. Therefore, let's check what Google has given us and how we can use those metrics and tools to improve the UX.
Agenda
- Search Signals for Page Experience
- Core Web Vitals
- Mobile Friendly
- Safe Browsing
- HTTPS
- No Intrusive Interstitials
- Links
- More Ranking Factors
Search Signals for Page Experience
There is so much information about how the search engine ranking the websites. To make this article more concise, I will focus on the metrics call Search Signals for Page Experience which is provided by Google.
Core Web Vitals
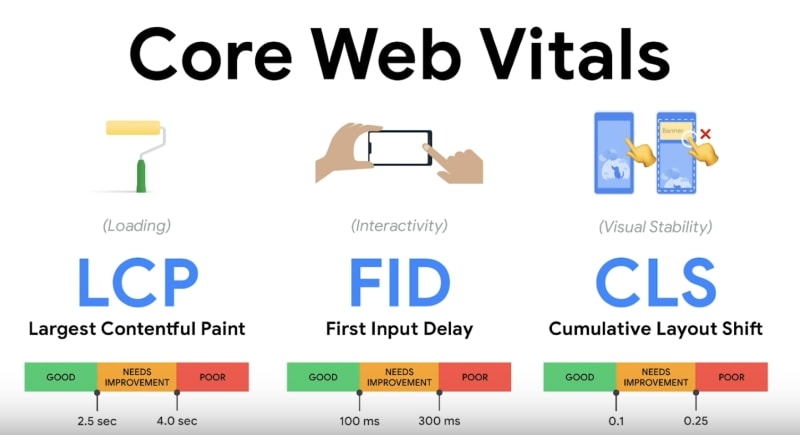
We all know that performance can affect the UX, but it's not easy to measure the website's performance. This year(2020), Google provides a metric call Core Web Vitals, which includes three different facets:

- LCP: How fast we provide the content to our users?
- FID: How fast our users can start interacting with the website?
- CLS: Would the content on the screen reflow when users are using the website?
Core Web Vitals doesn't cover all the aspects of UX. But it gives us a very clear standard to follow. Moreover, there are tons of tools we can use.
chrome extension
If we want to check a single page's metrics, we can install the chrome extension.

Chrome DevTool - lighthouse
If we want more detail,lighthousecan provide more information that allow us to tackle the problem.
ps. when usinglighthouseto measure the performance, make sure you are testing the production version and using incognito window

Google search console
If we don't want to check our pages one by one, we can reference the Google search console to see the result for all our pages.

If you want to know more about how to optimize Core Web Vitals, highly recommend watching this video - Optimize for Core Web Vitals
Mobile Friendly
From 2020/09, Google will apply all mobile-first indexing on all websites, so even your majority users are using desktop or laptop, you might still have to make sure the website is easy to use on mobile devices.
We can use this tool provide by Google to check the website's mobile-friendly or not.

Again, Google search console will keep checking our websites is mobile-friendly or not.

To know more about how to optimize the user experience on mobile, check this article for more information -
Mobile-first indexing best practices
Safe Browsing
Obviously, security problems will cause huge damage to our users' experience. And the search engine also avoids providing malicious content to their users. Therefore, we need to fix all the security issues on our website.
One thing we need to be extra careful is the content generated by the users. We need to take extra effort to manage those content and make sure there is no malware or deceptive information.
If we use the 3rd-party libraries on our website, use npm or yarn audit to address the critical security issues and fix them is also very important.
Google search console also warms us when they found security issues on our website, but we should try our best to avoid that happen.

HTTPS
There are lots of services that can help us host our website through HTTPS, so I see no reason why not implement this.
We will see a lock icon on the browser is our website is service by HTTPS with legit certification.

Otherwise, it should warm us the site is not secure.

And we can check the Chrome DevTool security tab for more information.

No Intrusive Interstitials
Interstitials are web pages displayed before or after an expected content page, which might make content less accessible to the users.
Ideally, we should prevent using Interstitials on our website.

But there are a few scenarios which are ok to use Interstitials.

Links
We already go through all the metrics on the Search Signals for Page Experience. There is one more factor I want to raise - Links.
To measure a website is worth sharing with others, Except testing the website on our own, we can also reference how many people have recommended this website.
There are two types of links.
inner links: the links are put on our own website.
Although we can easily create more links, we should definitely create useful links for our users and prevent harm to the user experience.backlink: the links display on other websites.
There are a few methods that can help us increase thebacklinknumber. For example, we can make our website easier to share on social media.
Be aware that the quality of thebacklinkmatter. If the link is from theBAD website(paid links or link exchanges..), it might cause a negative impact on our SEO.
If you think someone intentionally put the link of your website on theBAD website. You can follow this article to disavow backlinks
More Ranking Factors
If you think the above metrics are not enough, here is a great article points out many important factors that Google use on their ranking algorithm - google-ranking-factors-2019.

Conclusion
Thanks for reading this article, I hope this SEO series can help you understand the SEO better and know how to start improving it. If you have any questions or a different idea, please feel free to leave a comment.




Top comments (0)