We will build a Vue.js client to login using Github/Google with Firebase and build a stateless backend using spring boot
No one likes to use passwords to login for individual sites these days. Social Login using Github, Google, Facebook are the most preferred ways to build modern apps.
Implementing them is a bit tricky, as you will come across a lot of concepts and jargons, like
OAuth 2.0
Open ID connect
Delegated Authorization
Id token
-
Refresh token
The goal is simple, have a front end client like Vue.js and stateless backend using JWT in Spring Boot and users can login seamlessly using one of social provider without ever worrying about password.
Demo Video
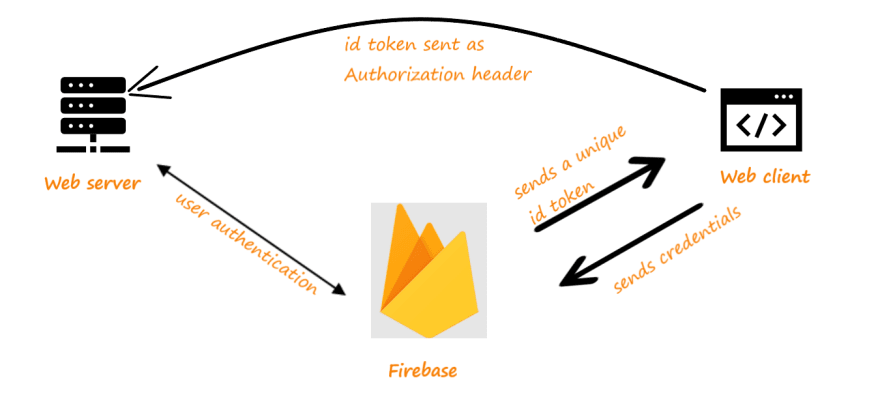
Architecture Diagram
From the frontend, we connect to the backend via firebase SDK and this allows us to communicate with all of the firebase services that we need from the frontend.
The user credentials are captured via the login/signup form and then are sent securely to the server via a login or sign-up method provided by firebase SDK then on the server firebase invalidates these credentials and it sends back an authentication token to the client so then we can access the data in the frontend from this token such as name, email, etc.
Now we pass this token as a header to the backend API. So, when we hit the firebase from the spring by the token the firebase gives us the user details (like name, email, uid, URL of the picture, etc) according to the token received, and then the user details are saved in the database.
The advantage here is the server is stateless, so we do not have to handle sessions, cookies instead we just get the token from firebase which handles the authentication.
Luckily Firebase has a built-in system to integrate it, so we can focus on building our cool apps without worrying about Auth.
Explanation
I found two excellent tutorials in medium, which I am going to use for my use case.
Vue 2 + Firebase: How to add Firebase Social Sign-In into your Vue application
Securing SpringBoot API using Firebase Authentication
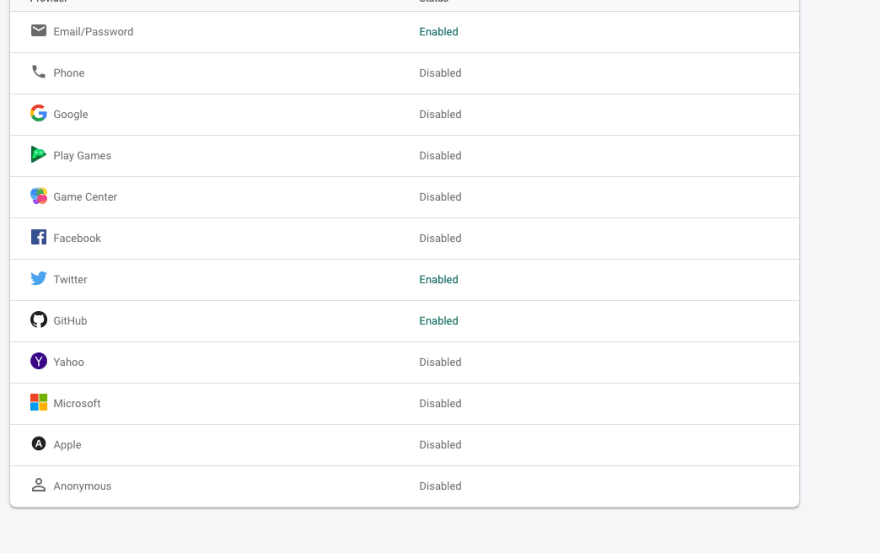
Step 1: Create a firebase account
We have to create a firebase account and we will allow GitHub login
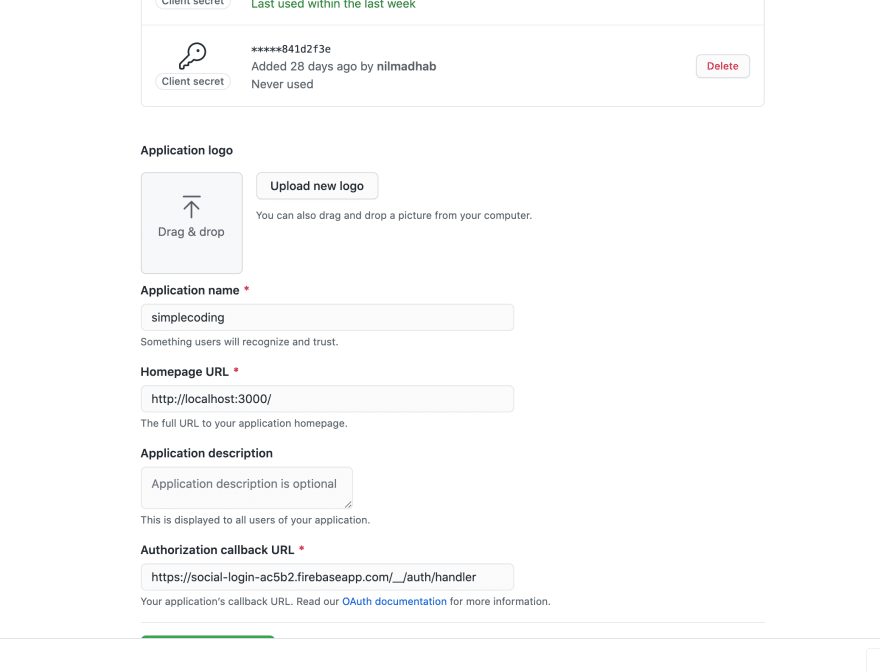
Step 2: Create a Github OAuth app
Enter the client id, secret of the Github app into the firebase above, and use the callback URL of a firebase in GitHub.
Step 3: Login using Firebase social (Front-end)
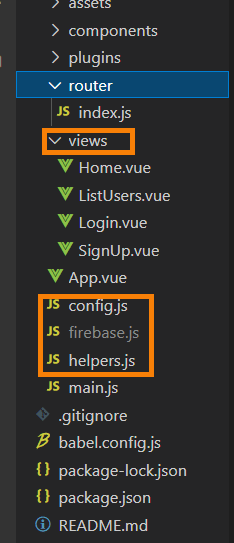
Project Structure
1. Creating routes
In the source directory, create a folder named router, and in that create a JavaScript file that will handle different routes.
2.Implementing Social Login method using Firebase
In this step, we will obtain the credentials of the user through firebase Github login functionality and then firebase will send us the id token for that user.
Then we pass this id token to the backend API so that firebase can authenticate the user to view the features of our application (the features that are only restricted to logged-in users).
We will make a button for Github login and clicking the button will trigger the following function.
first we login by firebase.auth().signInWithPopup(provider)
We retrieve the Idtoken from firebase and pass it to spring boot backend in the header, where we will save the User.
So in the source directory of the vue project create a views folder and in that folder create a Vue component called Login.
After receiving the token we then pass it as a header to the backend API.So we passed the token as a parameter to the saveUsermethod which will call the backend API. Now create a JavaScript file named helper.js which will contain the method saveUser.
Step 4: Create private endpoints in Spring boot (back-end)
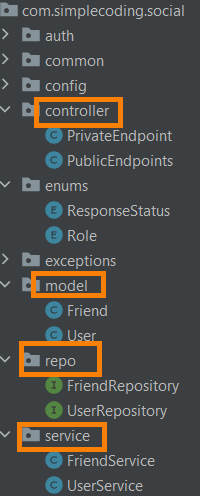
Project Structure
We configure the Spring backend in such a way that, when we get the id token from the frontend, we decode the token and get the user information from the firebase. You can read more about it here
Once we get the principal user, we can save the user in our database.
Model
Since we need to store the user in the database we create a user model in the model package.
Repository
Create a repository package and in that create an interface named UserRepository. To use the crud methods of the JPA repository we need to implement a user repository that extends the JPA repository.
Service
Create a service package and in that create a class UserService which will contain the business logic.
We implement the methods for saving the user in the database and fetching the user by email and fetching all the users from the database.
Controller
Create a controller package and in that create two classes one for handling public endpoints and the other for private endpoints.
The public endpoint will contain API for fetching all the users.
The private endpoint will contain the API for fetching the user details and saving the user.
When the method saveUserInfois called from frontend it receives id token from the header and through that token firebase returns the information of that user and hence we save in the database.
Congratulations !!!
You have successfully created social login (GitHub) feature using Vuejs, Spring Boot, and firebase.


 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://res.cloudinary.com/practicaldev/image/fetch/s--KpHLuMcA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/12000/0%2An3qrb2HHI5AzVxf3)









Top comments (2)
If you have a backend why use firebase? Seems a bit silly to do both firebase and spring boot.
Firebase is very good tool for integrating social login, I tried to do with core spring social login, but the documentation is not very clear and I found it difficult to implement, so I used firebase.