Web Development is probably the easiest tech stack to start learning as a beginner. When I was in college web development technologies instantly caught my eyes, and I started exploring it right away. The best part about being a web developer is that you get to see your code paint a magic canvas on the screen, which makes you proud of the work done. In this blog I will guide you through what you should learn when starting out as a web developer and all the related technologies you can explore as you become a pro in this journey.
These are my personal opinions and suggestions and can be different for you, the technlogies are limitless and you are free to explore anything that intrigues you.
Getting started
Web devlopment can be broadly classified into three categories:-
- Frontend
- Backend
- Operations(More like DevOps)
All three of them involve creating, building, testing and maintaining of websites and applications that serve on the internet. In this blog we will explore the first cateogry- Frontend
But let's take a pause on that for a minute and let me tell what you should learn before you start to learn any new tech stack.
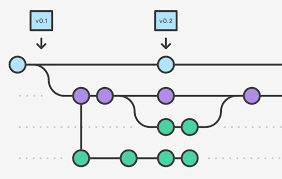
Git(Version Control)
Version control facilitates coordination, sharing, and collaboration across the entire software development team. It enables teams to work in distributed and asynchronous environments, manage changes and versions of code and artifacts, and resolve merge conflicts and related anomalies.
Reference
Every developer should know how to work with Git(a Version Control Software) and it's terminologies such as push, pull, commit, stage etc.
It is a strong recommendation to create a git repository on GitHub for all of your future projects as it helps you display you work to the world and adds credibility to what you do.
Learning Resources:-
- https://docs.github.com/en/get-started/quickstart/git-and-github-learning-resources
- https://www.w3schools.com/git/
Clean coding principles
Writing clean code is something you learn over time as a developer but atleast we can keep some points in mind while writing code which helps us write better quality code, increase maintainability, makes degugging easy and following standard coding patterns. You can learn more about it in this article
Frontend
To start out you will probably want to learn the technologies that
are forward facing or in other words websites and appliation which we see and interact with as a user.
You should start out by learning the following things in the order below but can shuffle if you like.
HTML
HTML is the language of websites and is used designing documents to be displayed in a web browser. It is fun to learn HTML and invloves knowing a bunch of tags and what their purpose is. It's like formatting a word document using different tools such as bold, list items, paragraphs etc.
Learning Resources:-
One of the best resources out there to learn HTML is W3schools. You would come across this site a lot in your web development journey and is known to be the dictionay of it.
CSS
CSS stands for Cascading-Style-Sheets and it is what makes your websites look and feel amazing. It is used to style your website components such as buttons, input box, logo or anything you see on the website. It is also used to create animations and effects along with making your sites responsive for screens such as mobile devices and tablets.
Learning Resources:-
- W3schools- CSS Tutorials
- CSS Tricks - You can find mind blowing css designs here to get some insipiration and also use them in your websites.
JavaScript
JavaScript or JS is a programming language that is used to handle webpage behaviour and interactions that user make such as clicking a button, scrolling, mouse events and much more. It is not only used on the frontend but also used to build backend and API development using Node.js. There is a lot of community support for JavaScript and many third-party libraries developed over it to help you speed up your Web development. It is practically the core and heart of you web application.
Learning Resources:-
Frontend Libraries/Frameworks
After you have mastered HTML, CSS and JavaScript you can pretty much build any web application with them. All the websites you see on the internet use the same HTML, CSS and JavaScript, but there are some frameworks which have now become a must learn when starting out as a frontend developer. These frameworks help you speed up your application development, provide a vast array of tools and come with great community support and documentations.
Let's explore some of the frameworks which are popular and you should learn:-
- Bootstrap
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains HTML, CSS and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components. Reference
It has a suite of components used in a website pre-built for you which is responsive out of the box and can be customized to your website's style. It provides support for flexbox and grid based system as well.
There are other CSS frameworks out there which are also preferred and becoming popular such as TailwindCSS. You can surely check them out as well.
- React
When it comes to front-end development, you must have heard about React. It is one of the most popular front-end library out there built by Facebook in 2013. It is a JavaScipt library used to front-end in a component based architechture. Every button, text, image, sections, forms you see on a site can be a component. These components have a state which can change based on certain events be it user driven or code behaviour.
React is built on the same principle keeping the component based architechture in mind which is great for testing and reusability in any appliation. There are many high paying jobs for React developers and is must learn library for every front-end developer.
Learning Resources:-
React Documentation - Probably the best resouce out there to learn React
There are many great YouTube vidoes on it as well.
Apart from React there are other great front-end frameworks such as Angular and Vue.js. Angular is different than React as it is a full fledged framework while React is just a JavaScript library.
Final Words
I hope you found this blog helpful in starting out your web development journey as a front-end developer. You are not limited to the technologies mentioned in this blog can can discover many more but I hope this gives you a headstart.
If you have some suggestions or doubts feel free to drop a comment below.
Happy Coding!
References
- https://en.wikipedia.org/wiki/Web_development#:~:text=Web%20development%20is%20the%20work,businesses%2C%20and%20social%20network%20services.
- https://about.gitlab.com/topics/version-control/#the-basics-of-version-control
- https://en.wikipedia.org/wiki/HTML
- https://developer.mozilla.org/en-US/docs/Web/CSS
- https://developer.mozilla.org/en-US/docs/Web/JavaScript
- https://en.wikipedia.org/wiki/Bootstrap_(front-end_framework)
- https://angular.io/
- https://vuejs.org/











Top comments (1)
Nice compilation...