
I have a bunch of resources in this post
Frontend Developer Resources 2020
Nick Taylor ・ Jan 6 '20
...
For further actions, you may consider blocking this person and/or reporting abuse


I currently can't live without 11ty (static site generator):
11ty.dev/
This is a super nifty tool to find the closest named CSS color:
enes.in/sorted-colors/
Here's a great list of ways to manipulate the HTML Dom with vanilla JS:
htmldom.dev/
A very fun game to learn about available CSS selectors and how to use them:
flukeout.github.io/
A cheatsheet for
window.locationby @samanthaming:dev.to/samanthaming/window-locatio...
My mission this year is to create free resources for the community:
Thanks for sharing!
Awesome list! 🔥
htmldom.dev/ is awesome
Many thanks! Helped me. And shared with many others.
For my fellow React Developers:
usehooks.com/
A11y Style Guide
a11y-style-guide.com/style-guide/
Some Personal Sites for Inspiration!
abdisalan.com/
wattenberger.com/blog/
flaviocopes.com/
taniarascia.com/
The a11y-style-guide.com/style-guide/ looks to be a brilliant resource for accessibility thanks for sharing!
Yeah @gabe_ragland 's usehooks.com is a great resource. Thanks for sharing!
Thanks for sharing usehooks :)
Pesonal Website Inspiration:
Nyamador.me
Looks very cool 😎
Thank you :)
jakearchibald.github.io/svgomg/ - love this tool for optimizing SVGs!
Oh yes, can't believe I forgot this in my list, I also use it all the time
Definitely! 🔥 For those interested, we run all the SVGs that are on DEV through this.
My favs fronted resources are websites that teach you with games.
Here are some of them:
To learn CSS Flexbox
flexboxfroggy.com/
flexboxdefense.com/
To learn CSS Grid
cssgridgarden.com/
To learn basic (and advanced) CSS
flukeout.github.io/
A tiny tool I built on Vue to learn Flexbox myself (and Vue too):
flexiting.com/playground
Love Flexbox Froggy!
Has anyone mentioned colorzilla.com/gradient-editor/ yet? I used to use this all the time for gradients with multiple color stops. These days a lot of other tools handle it for you as well but It's still occasionally handy for quickly generating gradient CSS!
100 websites to bookmark for your next dev/web project 👩💻
Vaibhav Khulbe ・ Mar 26 '20 ・ 5 min read
That being said...here are 50 random/lesser-known resources 🔥:
Essential Frontend Resources in 2019
Zahin Alwa ・ Sep 22 '19 ・ 3 min read
Manually curated collection of resources for frontend web developers.
20 Top Frontend Developers Tools in 2020 | by Shanika Wickramasinghe | Medium
Shanika Wickramasinghe ・ ・ 9 min read
 Medium
Medium
If you've read here you're so hungry for more resources!
I usually share them on my weekly dev newsletter. You can subscribe to Dev Weekly here.
Have a good day frontenders!
For React devs: this little snippet gives you a JSX-like interface in pure JavaScript, no transpilation required
Usage
Bookmarking this for the near future 😁 I'm currently working on my UI design skills to be a better frontend dev. One thing I find myself always getting back to is this awesome Flexbox guide on CSS Tricks.
tiny-helpers.dev
Yay!!!
github.com/sindresorhus/awesome#fr...
Thanks to you and everyone in the comments for sharing your resources - I have a bunch of new stuff to check out 😅
The best framework-less and lightest UI library out there.
Bruh, that's real funny.
I came across a Tweet today with a great free resource from MDN, front-end web developer learning pathway. Thanks for sharing @benmvp!
MDN did a great job with this. It'll be quite reliable for newbies!
I haven't finished using this but I thought interneting-is-hard.com was a cool beginners resource. Also, I'll be bookmarking this as I don't have much front end experience so I'm basically here to snoop 👀🔖
Tippy.js. For styling and controlling your tooltips. I really like it. It makes tooltips look like a better option to creating my own popup divs.
Any idea how it compares to popper.js?
Popper.js and Tippy.js are both made by github, which is cool btw, but the main difference seems to be that tippy.js is for the looks and properties of the tooltip, but popper.js seems to add a more dynamic feel to the tooltips, and also reduces on the style aspect of the tooltip.
@nickytonline @seanolad . It is explained here popper.js.org/docs/v2/tippy/ by the Popper.js documentation and here atomiks.github.io/tippyjs/v6/motiv... by the Tippy.js documentation. Popper.js is positioning engine (a more raw solution) and it used by Tippy.js for positioning their ready to use tooltips. With Popper you have all the control whether with Tippy you have styles and other features already built.
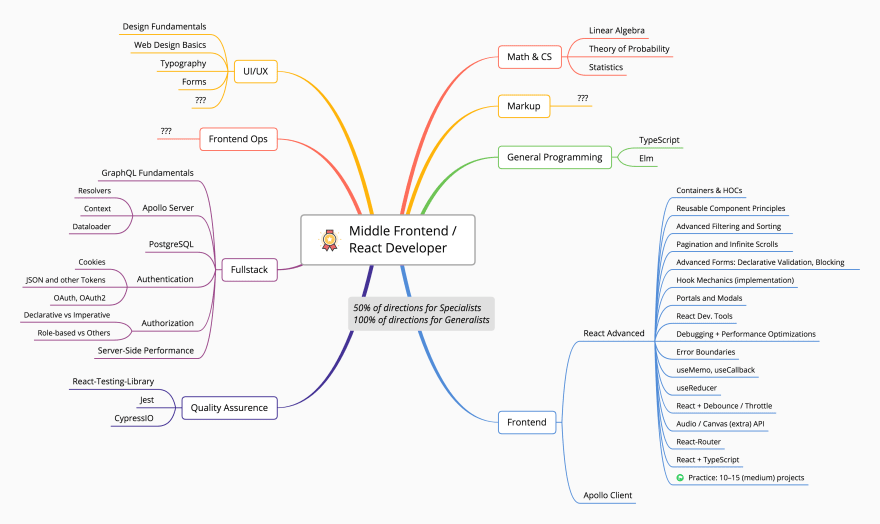
I recently updated my github with a mind-map
This is what I feel ultimate for full stack

Preview
similarly for Junior and Mid level devs is in the repo.....
If this was helpful to you feel free to star/ fork and follow me on github
Happy DEVing
This site contains 700+ customizable CSS, SVG, and Figma UI icons available in SVG Sprite, styled-components, NPM, & API :-)
css.gg/
I worked on a project that involved curating frontend resources for beginners.
⚡️ This repo serves as a resource for developers to leverage on their Journey into Front End Development.
Learning Resource Roadmap - (Front-End Development)
This is a visual roadmap for beginners venturing into the World of Software Development. In order not to feel overwhelmed by how much you need to know to be a Front End Developer. This roadmap serves as a guide through out your journey. You can follow through this guide and be assured you are on the right path.
Resource types:
🎮 - Interactive
📚 - Book
📹 - Video
📝 - Article
🎤 - Podcast
👩💻 - Community
💰 - Paid Resource
🎁 - Free Resource
🏆 - Exercises
Beginner Level Front End Development
HTML
Nice!
watcherapp.online/ 🙂
These are some of the awesome resources that I get to read in recent months. It' totally worth to have a look at them. github.com/uzumaki-narut0/awesome-...
icodeeveryday. com