When starting a new project, it takes some effort to implement Login / Sign-up screens. We often have to repeat the same implementation again and again.
- Authentication should be simple to remove friction to build an MVP (Most Viable Product) or get users started.
- Authentication logic should be reused to save development time.
There are a few online services that let you integrate your application with their Authentication APIs. But it doesn't really save much time when we have to go through long documentation to understand it, then spend more time learning and integrating.
An Authentication Service should be simple to integrate with. Below is an example:
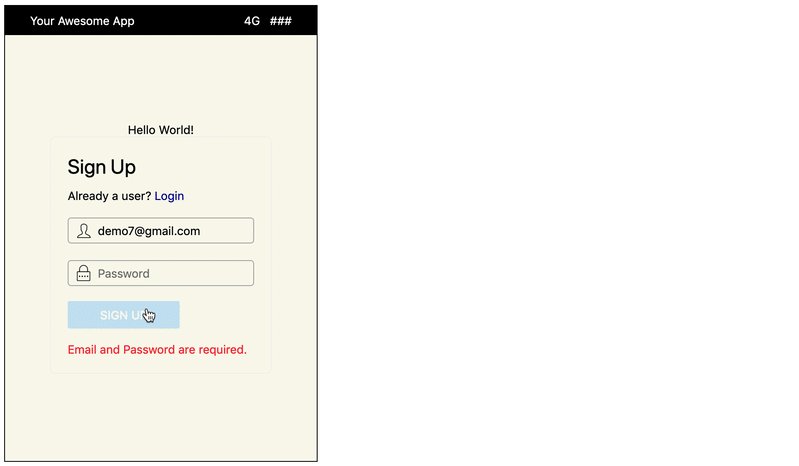
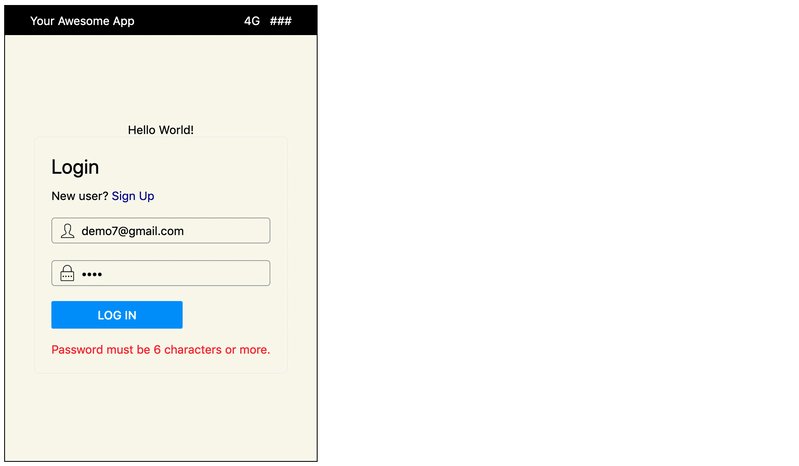
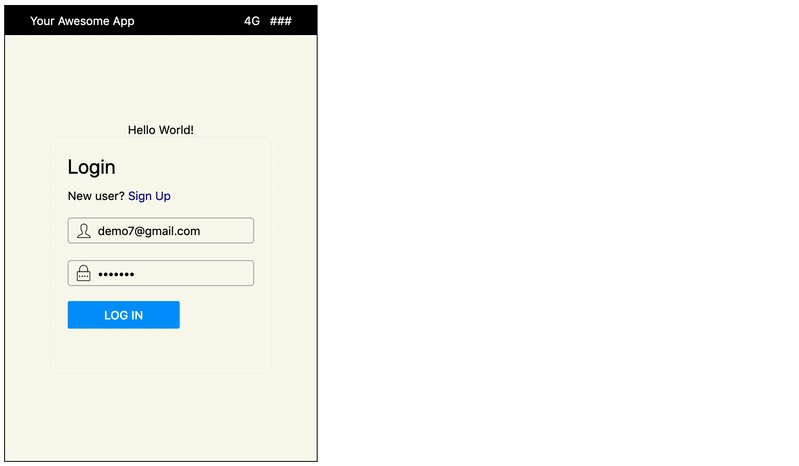
Step 1 - Import and use Login Component
$ npm install authui-ui
import LoginBox from "authui-ui/dist/js/components/LoginBox/LoginBox";
<LoginBox accountId="MyProductName" afterSubmit={afterSubmitHandler} />
LoginBox source code can also be customized and used directly.
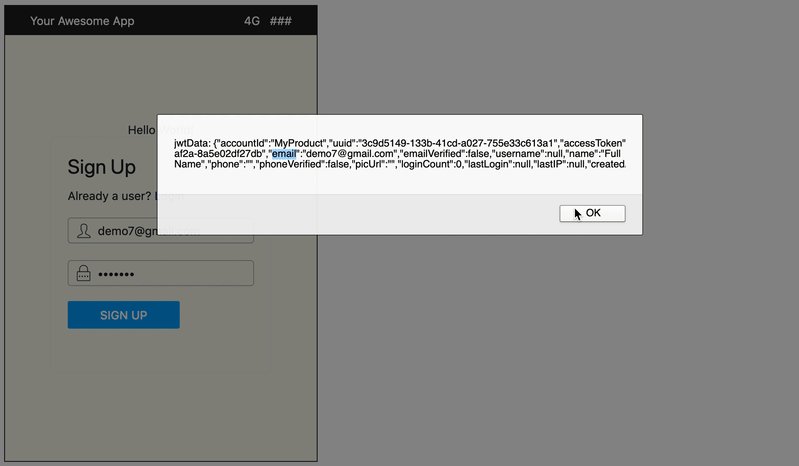
Step 2 - Handle response
After user submitted the form (Sign up or Log in), the "afterSubmit" callback function will be called. Here you can handle the response (full User object) by redirecting user to the home page, dashboard, etc.
const afterSubmitHandler = (jwtData) => {
if (jwtData && jwtData.email) {
alert('jwtData: ' + JSON.stringify(jwtData))
}
}
jwtData is the user object which has properties like: user uuid, accessToken, email, name, picUrl, etc. which can be used in the app (or store in localStorage).
That's it! There is no Step 3. In the next article, I will write more about how it works. In the meantime, there is more information in the links below:
- AuthUI Repo - both UI and APIs are open source.
- Live Example
If you are a maker or have a project that needs Authentication, give it a try. Please feel free to reach out (via Github) if you need help to integrate with it!








Top comments (7)
This is how to add auth to your app via third party package...
Both UI and APIs are open source with MIT license. Code can be forked or copied into the project and used it directly but it will take more time and effort doing manually.
The problem for me is that the title is a click bait... Not the open source or not... I remember years back when I was searching for solutions to problems, that most of the times there was no direct solution... Always another click bait... Please state in the titile what is the actual subject so maybe some users cand stop waisting time on solutions that they are not looking for
Updated the title.
you should also explain what AuthUI is and how to run it. just now the domain AuthUI.com give me a 404
oops, fixed. authui.com/ - Thanks Michael.
There is also Swizec teller's react-use-auth npmjs.com/package/react-use-auth