While most operating systems ship with built-in screenshotting tools, it's often desired to grab pixel-perfect screenshots. In this post, I'll show you how to do so using Chrome Devtools.
A Test Case -- The Dev.to Sidebar Nav
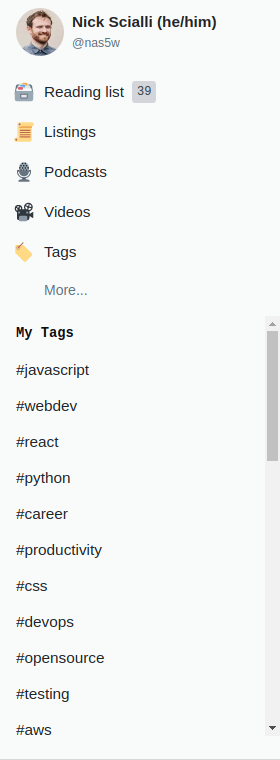
To use Chrome Devtools to take screenshots, we'll want to be screenshotting something in the browser. Today's test case will be the Dev.to sidebar nav (yes, that thing on the left of your dev.to home page). The following is a pixel-perfect example of what we'll be grabbing:
The Steps
The steps we need to take are as follows:
- Find the right node in Chrome Devtools "Elements" panel
- Open the Run Command prompt
- Select "capture node screenshot"
1. Finding the right node
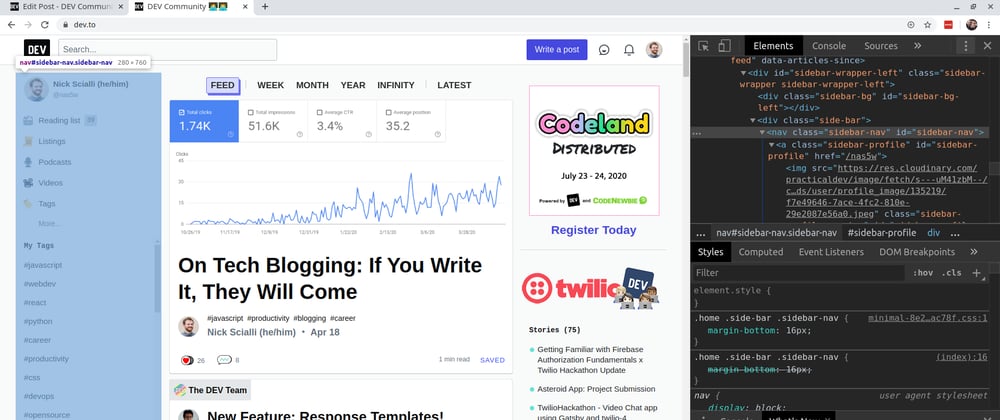
To find the right node, I usually right-click on the element I'm looking for and click "inspect." This will take you to the "Elements" panel in devtools, at which point you can browse around to make sure you're selecting the right node. In this case, the div we're targeting has an id of sidebar-nav. When you have it correctly selected, your screen should look something like this:
2. Open the Run Command prompt
Once we have the right node selected, we need to open the Run Command prompt. There area couple ways to do this:
- Click on the vertical ellipsis (...) in the upper-right corner of devtools and click "Run command"
- (My preferred method) Just hitting ctrl + shift + p
You should now see something like this:
3. Select "Capture node screenshot"
Type "capture node screenshot" and hit enter once the right option is selected.
You should see your screen take the screenshot and download the image!
That's It
You now know how to take pixel-perfect screenshots! Hopefully this helps you with all sorts of tasks, from working on design mocks to capturing bug reports.











Top comments (5)
In Firefox you can right-click the DOM Node.
Then you need to click on: "Screenshot Node"
Safari has ‘console.screenshot([element])’.
One caveat- this method only captures what is visible in the viewport. Taking a screenshot of this article, all I get is a lot of empty space and the last couple paragraphs.
linked to avoid table-breaking
Wow, never even explored that section. Super cool tip.
Thanks! Devtools are so feature-rich, they never fail to surprise.