
Previously I've written two articles about building desktop applications with Vue framework: one for Vuido library and one for Electron. I've had s...
For further actions, you may consider blocking this person and/or reporting abuse


Thanks for covering NW.js, Natalia!
I got your "233 MB" app down to a 20 MB Windows installer (61.5 MB once installed). Available here:
If your goal is to have the same functionality as Electron, but at a considerably smaller filesize. NW.js offers that option.
It also offers the ability to have much more functionality and features, including access to the latest versions of Node and Chromium within 24 hours of a new release of either. Of course if you want the latest and greatest, it will be a big file size. That's the trade-off.
I just finished writing an article on how to reduce the filesize for an NW.js app, if anyone would like the secrets of turning a 233 MB app into a 20MB app.
Could you describe given process to optimize NW.js package step by step?
Given article tells us about other case with 59.8Mb installer result. But you're speaking about 20Mb.
I didn't do anything that isn't mentioned in the article. I just took it to the extreme in every scenario.
package.jsonhad 4 items listed asdependenciesthat should have beendevDependencies, so that alone shaves off like 20 MB.distfolder and not shipping all the source files with it. They're also minified/uglifed, but this makes very little difference.In a more real world scenario the installer would be closer to 60 MB, and the installed version would be closer to 110MB. Ultimately, there is only so much you can do while shipping a copy of Node and an entire browser to your user. If filesize really is your greatest concern, then browser-based desktop apps aren't the way to go. I've compiled a list of alternative tools with pros/cons at XPDA.net
You could get it even smaller, probably well under 10mb with neutralino.js.org/
:)
Neutralino is a neat little tool. It would certainly work in this simple app example. It has a lot of drawbacks though and you'd be better off with something more fleshed out. Even if your primary concern is filesize, there are plenty of other tools that produce very small packages with a better feature set. You can check out the cons of Neutralino, and some other alternatives here: xpda.net/#NeutralinoJs
Thank you Jared! Would you mind if I add the link to my article too?
Please do!
Possibly a stupid question: if you wanted to store some data in the app (some database, but obviously not something like firebase, because the app shouldn't be dependable of the internet connection, right?) how would you resolve such a thing? Thanks
There are no stupid questions ;)
You can use the database of your choice with Node.js driver, my personal choice in this case is SQLite. There is a good tutorial on how to setup SQLite with Node: stackabuse.com/a-sqlite-tutorial-w...
Ah yes, thanks a bunch! :)
What's next step to reduce package size ?
I'm writing up a detailed article on how to reduce the size of your NW.js app. Will post it shortly.
Get rid of unused dependencies mostly ;)
That might not help, you have to use packager module and see. That's how all editors are packaged
dev.to/thejaredwilcurt/reducing-ap...
Have you heard that Internet Explorer is going to migrate to Chrome engine?
I wish there could be such a framework which will give us all the opportunities of Electron and NW.js but will bring it with much smaller package size. Maybe using Chrome instance of an operating system.
Yes, I've heard about it! Still waiting for this migration.
Well, I believe JS desktop apps will have further evolution and package size reduction as well as memory usage are #1 priority. So I hope we will see this kind of framework :)
Pay attention to GridSome — it's like Gatsby for Vue:
youtube.com/watch?v=jKmivk5bjo8
Carlo and Lorca are attempts at this. You can read their pros/cons on XPDA.net
Nice to see a different way to build native like desktop app.
But I have a question: are IE and Mozilla prefixes needed even using a Chrome browser ?
Nope! You can set the
.browserlistrcfile to only support the exact version of Chromium you are using with NW.js.No, I think for Chrome only you can remove them. I will remove ones from the article code snippet, thanks for spotting this! The code was from gradient generator ;)
Very nice article Natalia, thanks.
I've noticed that when the native app is pointing to localhost to get the content, the
nwobject (a global injected by nw.js) is undefined – you can only access when the actual build script is run. Do you have any workaround? Thanks!Compiled app works only when
npm run serverunning. How to fix that?You will need to take following steps:
1) add
vue.config.jsfile with the following content:(if you use vue-cli below 3.3.0, replace
publicPathwithbaseUrl)2) build the project with
yarn build;3) change
maininpackage.jsonto4) copy
package.jsontodist5) run
./node_modules/.bin/build --tasks mac-x64 dist(assuming you're on OSX)You will have your app in
dist/distfolderThis works but we can find the source file under js folder. If NW.js keep source file then why I'am use it? It will be better to use Electron. Please tell me if there is a way to build a desktop app with compiled source code from vue.
Is not working...
Add file vue.config.js in root, make command:
npm run nw-serve
compiled app works, more vue is not work
i guess the fallback isn't needed /* IE6-9 fallback on horizontal gradient */
Thanks for spotting this! Will remove ;)
Natalia, thank you very much!
You're always give an inspiration for further work with your articles.
Thank you Dmitriy! This kind of feedback definitely inspires me to continue with writing 🤗
Amazing article. Thanks Natalia.
Amazing! Can we do that with React?
Of course! NW.js is framework-agnostic, as well as Electron, so you can use them with React.
Thank you for the comment! I am really happy you liked an article
When I run
npm run nw-serveI don't get a server on 8080 - I still have to runnpm run servebeforenpm run nw-serve. What's going wrong?Hello, author, packing is very slow
npm run nw-serve
error:
Connection to localhost was declined
Do you know how to use .bin (by nwjc.exe) in a nwjs vue app?
Thank you.
Great post, just what I wanted in my next project, 😂
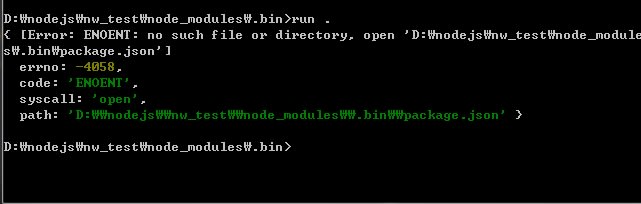
./node_modules/.bin/run . is error -4058

i use windows7 64bit..
what can i do???
thanks so good explain .
hi im use window7 64bit
i have error
what can i do???
i added error picture