As an Android Engineer, think about how much time wasted in deploying an APK for testers? ⌛️
It may be done in many steps, check your project compiled, run unit test, start generating your .apk file, then upload it to a third party (e.g. fabric.com, diawi.com, etc ..). After that, you should notify the testers that your build is ready for testing.
Yes, I got tired while describing 😭. Of course, this is a huge time waster. As this process may be repeated throughout the workday.
With CI/CD, the problem would be solved easily. 🎉🎉
So, what is CI/CD in a nutshell?
Continuous integration (CI) and continuous delivery (CD) embody a culture, set of operating principles, and collection of practices that enable application development teams to deliver code changes more frequently and reliably. The implementation is also known as the CI/CD pipeline.
Talking a little bit more about my solution. It consists of 4 main components :
GitLab: It plays dual rule, version control, and CI/CD platform.
fastlane: According to the official website, fastlane is an open-source platform aimed at simplifying Android and iOS deployment. fastlane lets you automate every aspect of your development and release workflow.
Docker: it is a containerization tool that allows a developer to package up an application with all of the parts it needs.
Firebase App Distribution: Firebase provides this tool which makes distributing your apps to trusted testers painless. By getting your apps onto testers' devices quickly, you can get feedback early and often.
Solution steps? ... let's go 🏃🏻♂️
Step 1: Configure GitLab
GitLab one of the most popular CI/CD platforms. As I mentioned earlier, relying on GitLab for lots of reasons, the most important ,it works as a CI/CD platform and our project versions control.
a. Create an android project, import the project to GitLab. You can check this question on StackOverflow.com.
How to add an Android Studio project to GitLab
This answer shows how to do it using the Android Studio GUI.
1. Create a new project on GitLab
Chose the + button on the menu bar. Add a project name and then click "Create project".
This will give you a…
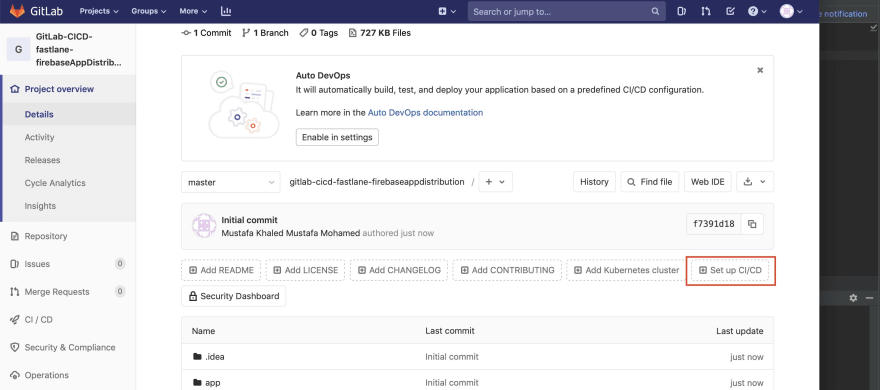
b. After pushing your project to GitLab, you should configure CI/CD for this project.
After pressing Setup CI/CD, gitlab.yml created. Throughout this file, we could define the stages of the pipeline. We are going to define the 3 stages of this pipeline as follows:
- Build
- Test
- Deploy
Please, keep the file empty and don't worry we will configure our gitlab.yml file later. 😌😌
Step 2: Configure fastlane
You can use fastlane as a continuous delivery tool locally. Use any channel(e.g. HockeyApp, Slack, Fabric, etc...) where your deployment will rest.
What are we going to do is we gonna configure fastlane, then we would be able to make fastlane build the project, and place the apk to the channel selected.
a. Install fastlane in your machine.
Explore for Mac and Linux. (For Mac users, I recommend installation by Homebrew)
Explore for Windows.
After installation, check everything is works fine by running:
$ fastlane env
b. Now, we should start fastlane for our android project. Just open the terminal tab in the android studio. Run the following:
$ fastlane init
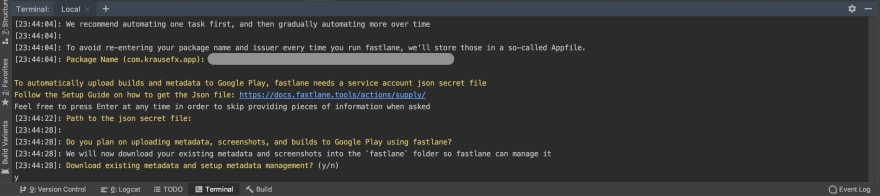
c. Just enter your package name, and you can skip secret JSON file because we are interested in Beta deployments
d. After that, open your the project mode from project pane on the left-hand side of IntelliJ. You would find fastlane directory created with two files inside.
Appfile: It contains properties and meta-data about your app. Maybe you have multi-flavors. (We aren't interested in this)
Fastfile: it contains configuration what and how to automate your processes i.e build, upload, etc...
Gemfile: it used to define your dependency on fastlane.
Remark: Don't forget to force add and push the previously mentioned file.
Now, fastlane has been configured! 😌😌😌
So have a break 🥐☕️ ... and get ready for the majesty in part 2 🤓✌️












Top comments (0)