Index
- What is PostMate?
- What is PostMate trying to solve?
- How does PostMate solve it?
- How to use PostMate?
- What is a Progressive Web App?
- How to install PostMate?
- PostMate is Open-Source
What is PostMate?
PostMate is a Progressive Web App built with Ionic Framework using Angular and Firebase. It's aimed at digital marketers, bloggers and brands who publish lots of content on social media on a daily basis. Let me jump straight to the point and go through what PostMate is trying to solve and how it solves it.
 mukherjee96
/
postmate
mukherjee96
/
postmate
PostMate is a progressive web app for creating and managing social media post templates on the cloud.
INDEX
- What is PostMate trying to solve?
- How does PostMate solve it?
- How does PostMate work?
- What is a Progressive Web App?
- How to install PostMate?
- Submitting Issues or Feature Requests
What is PostMate trying to solve?
As part of the activities of running GeekyMinds, my tech blog, we post content everyday on various social media platforms like Facebook, Instagram, Twitter, Tumblr, Pinterest, etc. The format of our posts differs from content to content, platform to platform.
For example, our Revisit C++ series requires a particular set of hashtags related to C++ and a particular header text (for example, #RevisitCPP Day 15) that's part of every post. On the other hand, a regular post where I'm sharing a link to an article from my blog will have a different header and set of tags.
This is just how parts of our content differ from each other. Now consider this…
What is PostMate trying to solve?
Maintaining a good social media presence for your blog, business or organization requires you to publish your content on various social media platforms on a daily basis.
This brings one big issue to the table though. The formats of your posts differ from content to content and platform to platform.
For example, our latest tutorial series on GeekyMinds, Revisit C++, requires a certain set of hashtags related to C++ and a header text like RevisitCpp Day 15 that's part of every post.
Below is a recent Revisit C++ post from our Instagram channel:
On the other hand, a regular post where I'm sharing a link to an article from my blog will have a different header and set of tags.
This is just how parts of our content differ from each other. Now consider the fact that Instagram's post reach totally depends upon hashtags, while Facebook's doesn't at all. Therefore our post formats also have to differ across various social media platforms!
Remembering or keeping a physical note of so many types of formats is difficult. Posting daily on so many platforms with varying post formats is extremely tedious. 🏋️
How does PostMate solve this?
PostMate solves this by enabling you to create post templates. Each template can have a header and/or a footer. The Header can be used to set text which always goes at the top of your posts. The Footer is ideal for setting text that goes at the bottom of your posts, like a set of hashtags on Instagram.
Templates only hold the static or the repetitive parts of your posts. You can set the header or the footer or both, as you need.
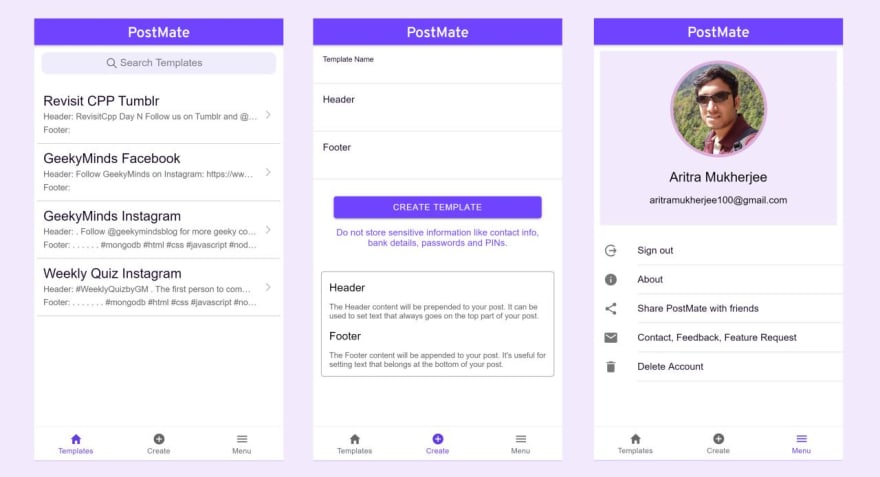
How to use PostMate?
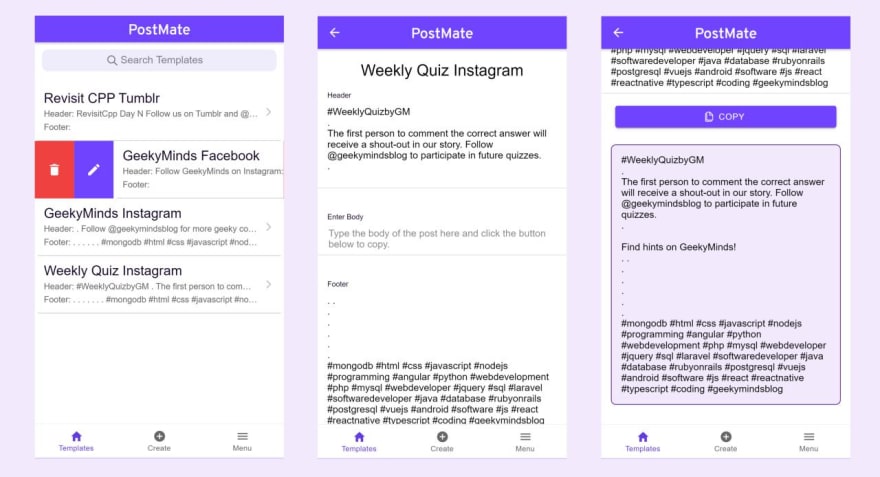
You can create as many templates as you want and reuse them to generate your posts. All you have to do is type in the body of the post and click copy! That's all! 🎉
PostMate stores the templates on the cloud. This enables it to sync your templates to all devices you use PostMate on! Thanks to Reactive Programming, changes to your templates reflect almost instantly across all your synced devices.
You can swipe right on a template to edit/delete it. Tap on the template to open the post generation page.
What is a Progressive Web App (PWA)?
PWAs are web applications which run on regular web browsers like Google Chrome and Mozilla Firefox. They set themselves apart from normal websites or web apps as they can be installed on any device, just like a native app.
PostMate is a Progressive Web App and therefore runs in your web browser just like a website and you can install it on your laptop/smartphone if you find yourself using it a lot!
I decided to go with PWA technology instead of targeting native platforms like Android or iOS because PWAs can be deployed to a wide number of computing platforms without requiring the source code to be rewritten for each of them.
How to install PostMate?
I have an excellent article explaining PWAs on my blog. PostMate is easy to install on any platform using Google Chrome, Mozilla Firefox, etc. Find your platform below:
Installing PostMate on Android
- Visit PostMate.
- After a moment, Chrome/Firefox will prompt you with 'Add PostMate to home screen'.
- Click on the prompt and click Add.
- Alternatively, tap on the three-dot menu in Chrome and tap 'Add to home screen'.
Installing PostMate on iOS
Installing PWAs on iOS is a little more complex (thanks to Apple). 🙄
- Visit PostMate via Safari.
- Follow the instructions on this excellent and short video tutorial.
Installing PostMate on PC/Mac
- Visit PostMate.
- Chrome/Firefox will display a ➕ button at the extreme right in the address bar.
- Click on the ➕ button and click Add.
PostMate is Open-Source
PostMate just entered public beta and contributors are welcome! I'll be glad to hear about any glitches/bugs/feature requests that anyone might have. Submit them as an issue here.
Also, I'm new to collaborating on GitHub, so any kind of advice regarding the same will be very useful to me!





Top comments (0)