Now and then I see codenewbies that took a course on a course platform and finish them with thought, okay and now what? 🤷♀️🤷♂️
To be honest I can relate with that feeling. You're learning all those great concepts, but to apply them or even build something with it seems very hard.
What to do after a JavaScript course?
To learn the craft of building an application you need to, hope you guessed it, build multiple applications.
Web developers don’t need to follow only a course and know everything, no! We need to build applications to train our problem-solving skills.
Build small applications or components
To help you I found some great designs to help you with inspiration for building mini-projects.
Because to learn JavaScript, you have to practice a lot more JavaScript.
Challenge yourself to use pure JavaScript (vanilla JavaScript), no library nor a framework. Yes it will be a lot faster, but we are practicing your JavaScript skills here 😅
JavaScript challenges
With the list of JavaScript challenges, you will train and developer your skills.
This could be a perfect fit for your 100DaysOfCode challenge. So let's get started.
But before that, if you have worked on a challenge, you will learn even more if you ask for feedback from other developers or me 😉 (I would love to do that).
For someone to give feedback, make sure you have built something on Codepen.io (or other web editors) or have posted it on your Github. Also, describe to the person what you have built and why you build it.
In the challenges I'm not gonna tell you what JavaScript things you should use, I want to trigger your exploration and Google skills 👍
1. Like button
Design by: David Huynh - Paw Like Button
Building this like button component is easy to start with. Create the button with the likes count in it with HTML & CSS.
Guidelines
- Update score after the click
- Set to 0 after 10 likes
- Change the number with a fade animation
With this challenge you will practice
- Practice click events
- DOM manipulation
2. Turn a <select> into a Custom dropdown element
Design by: Mate Stojić - Daily UI Challenge #027 - Dropdown
The dropdown element (select box) is very limited in terms of styling. To create a styled dropdown element, you have to build-up the HTML yourself.
Guidelines
- Open the choices by click
- Make a show/hide animation effect
- When the input is focussed add color to the border
- Add styling via the ClassList API
With this challenge you will practice
- Practice click events
- DOM manipulation
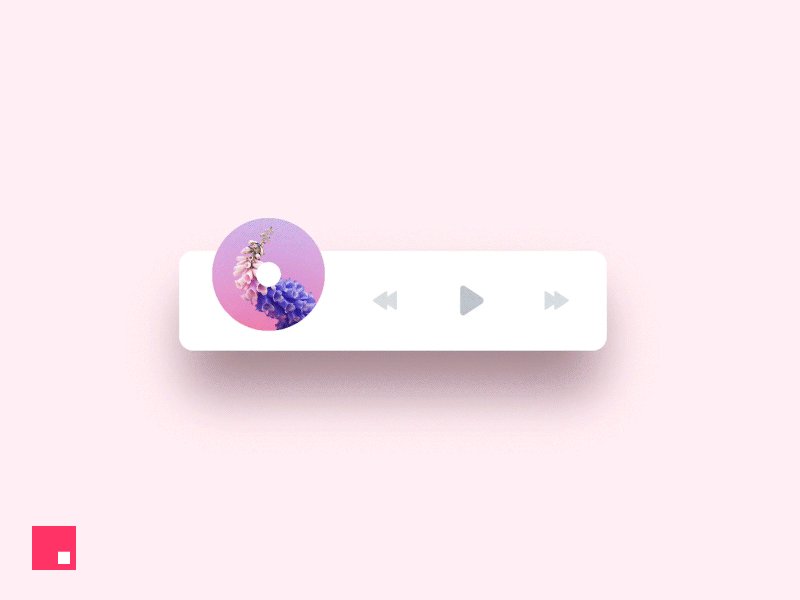
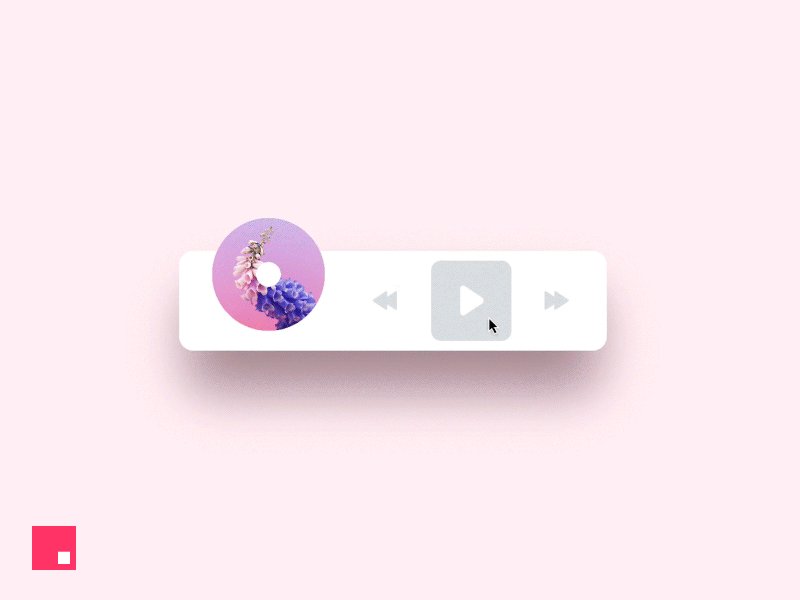
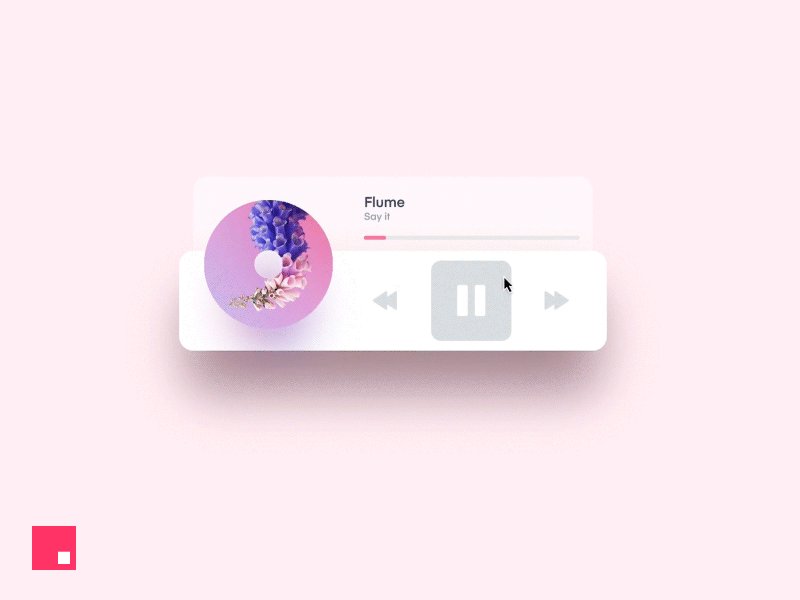
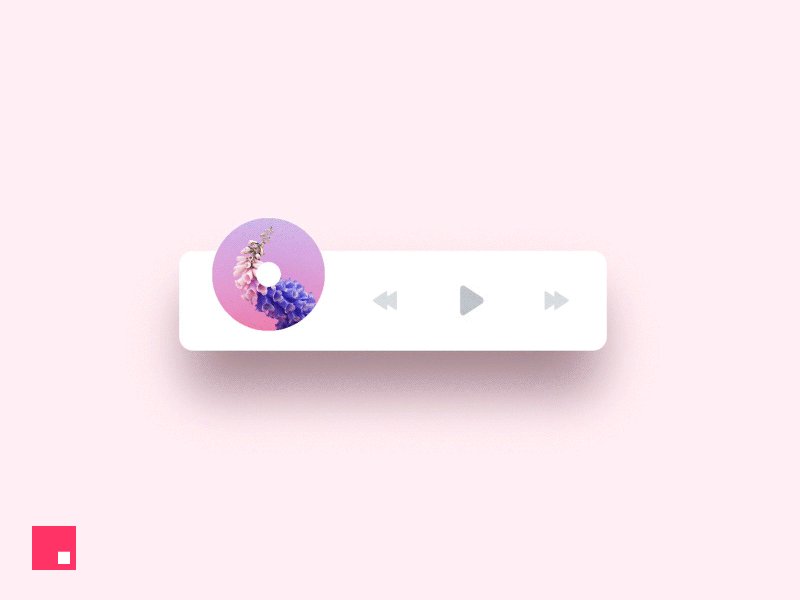
3. Music player
Design by: Charles Patterson - Made with InVision Studio — Music Player
You know that Spotify runs in the browser right? Well, that is built with JavaScript. Let's build a simple version of that.
Guidelines
- Load an audio file (I found this short mp3 file online)
- Make the play, stop
- Make the timeline work
With this challenge you will practice
- Practice click events
- DOM manipulation
- JavaScript Audio API
- Ajax requests
How to grow in your JavaScript skills?
Learning and practicing JavaScript is not that hard. Yes your gonna experience a lot of challenges and bugs, but those will make sure you learn and grow.
Don't be afraid to fail! Just embrace it! Because without failure there is no growth!
If you like that quote? Order it in the Mr Frontend Shop, on a cool t-shirt for both man and women 😊
If you do need help, please send me a Tweet or DM on Twitter with how I can help you with a link where your code lives 👍
And if you have finished 1 of the challenges? Please share them, so I can share them further with the community of Code Newbies around the world.
Share with the Twitter community
Tweet this:
Join me while working on 3 practical #javascript challenges by @frontendmr on https://mrfrontend.org/2019/07/what-to-build-after-a-javascript-course #mrfrontend #codenewbie #100daysofcode










Top comments (0)