ช่วงนี้ใครๆ ก็พูดถึง Vite กันเลยลองทำความรู้จักสักหน่อย จริงๆ แล้วก็ยังไม่ลึกซึ้งว่า อนาคตผมจะเอามาใช้ยังไง ตอนไหน 😛
ถ้าใครสนใจว่ามันคืออะไรก็อัญเชิญได้ที่
มันยังเป็นโปรเจ็คที่ใหม่มาก ถ้าถามผมตอนนี้ ผมก็ตอบตามความรู้งูๆ ปลาๆ ว่ามันก็คล้ายๆ webpack เพราะผมพอจะสัมผัสมาบ้างเล็กน้อย ตัวอื่นยังไม่มีโอกาส แต่ Vite เองบอกว่าตัวเองจะคล้าย Snowpack มากกว่า โดยคนเขียนแล้วมันจะค่อนข้างอิง Vue.js มาก ตอนติดตั้งจะดึง Vue.js 3 มาให้ด้วย แต่ก็สามารถใช้กับตัวอื่นได้ด้วย
อ่านๆ ดูผมเองก็ยังเขียน Vue.js 3 ไม่เป็น เลยเอามาลองเล่นสนุกๆ เขียนด้วย javascript ง่อยๆ ดูสิจะได้ไหม Vite จะใช้ ES Module ทั้งตอน dev และ production โดยใช้ tag
<script type="module">
...
</script>
ดังนั้นใครที่ใช้ Web Browser สมัยพระเจ้าเหาก็อาจจะไม่ได้นะ ว่าแต่ต้องเก่าแค่ไหนถึงจะใช้ไม่ได้กัน 😁 ถ้าอยากรู้มากกว่านี้ก็ลองศึกษากันดูถามผมตอนนี้ก็อาจจะโดนตีหน้ามึนใส่ ฮาๆ
เอามาเล่นกันเลย
mkdir ex001
cd ex001
install vite
yarn add -D vite
รอสักครู่ก็สำเร็จ จริงๆ มันมีคำสั่งติดตั้งแบบง่ายๆ
yarn create vite-app ex001
แต่คำสั่งนี้จะได้ template ที่เป็น Vue.js 3 มาให้เลย ผมเล่นแบบแรกละกันหนุกๆ เมื่อติดตั้งเสร็จก็ให้สร้าง index.html ดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Vite App</title>
</head>
<body>
สบายดีไหมครับ
<script type="module">
</script>
</body>
</html>
และ แก้ไข package.json โดยใส่ block นี้เข้าไป
"scripts": {
"dev": "vite",
"build": "vite build"
}
ตอนนี้เราก็สามารถ run dev server โดยใช้ vite ได้ละ โดยใช้คำสั่ง
yarn dev
เราก็สามารถเรียกดูได้จาก web browser ได้โดยใช้
http://localhost:3000
ตอนนี้หน้าจะว่างเปล่าอยู่นะ ลองสร้าง script ขึ้นมาเล่นกันดู
mkdir src
cd src
สร้าง file index.js
export function helloTest() {
console.log("Hello Test");
}
แล้วให้แก้ไข file index.html โดยใส่ดังนี้
<script type="module">
import { helloTest } from "./src/index.js";
helloTest();
</script>
เมื่อ save เสร็จแล้วให้ Ctrl C ออกจาก vite แล้ว เรียก
yarn dev
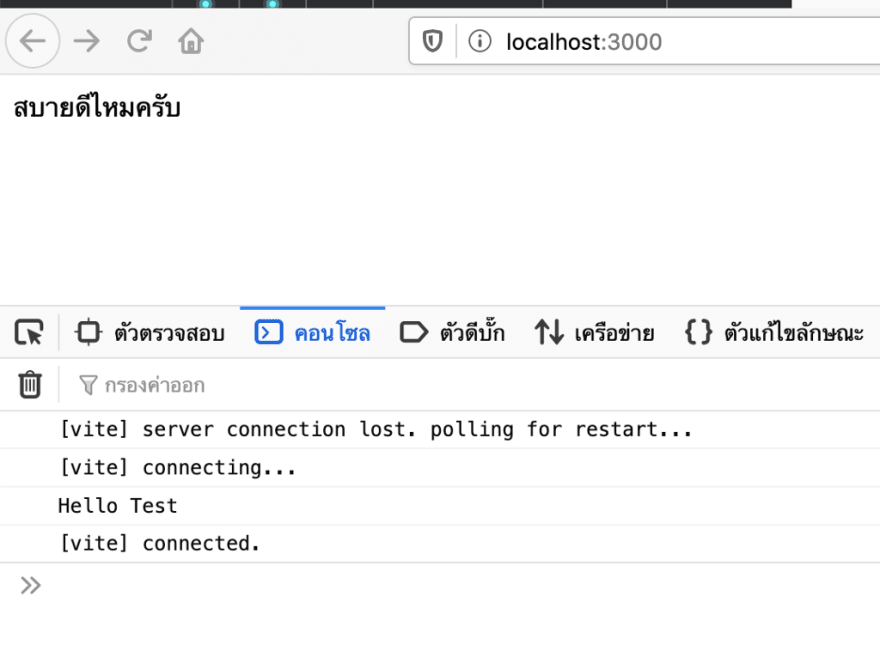
ใหม่อีกรอบ แล้วเปิด web console และ reload หน้าเว็บใหม่อีกรอบเราก็จะเห็น console log “Hello Test”
ตัว watcher ของ vite มันไม่เฝ้า index.html ดังนั้นถ้าเราแก้ไข index.html ก็ให้ไปกด save กับ file index.js หนึ่งครั้งมันก็จะ update ให้ผมไม่แน่ใจว่า config ได้หรือเปล่าหายังไม่เจอ
ตอนนี้ถ้าเราแก้ไข file index.js แล้ว save มันก็จะ update ให้เราอัตโนมัติ
ถ้าจะ build เป็น production ก็สั่ง
yarn build
เมื่อเสร็จแล้วจะมี directory dist เพิ่มขึ้นมา ก็สามารถเอา static files ในนั้นไปใช้ได้เลย defualt ของตัว build ณ ตอนเล่นอยู่นี้ใช้ terser อยู่ถ้าจะใช้ esbuild ให้สร้าง config ชื่อ vite.config.js หรือ vite.config.ts ขึ้นมาดังนี้
vite.config.ts
import type { UserConfig } from "vite";
const config: UserConfig = {
minify: "esbuild",
};
export default config;
vite.config.js
const config = {
minify: "esbuild",
};
export default config;
เท่าที่ดูค่า default ของ terser และ esbuild ตัว file js ที่ได้มา terser จะ minify ได้มากกว่า ชื่อ function ตัวแปรต่างๆ จะโดนย่อหมด ส่วน esbuild พวก ชื่อต่างๆ ยังเหมือนเดิมอยู่ ไม่แน่ใจว่ามี option ให้เล็กกว่านี้หรือเปล่า แต่เรื่องความเร็ว esbuild จะเร็วกว่าอยู่หน่อย
แล้วถ้าเราจะเอา module ที่เขียนไปใช้ในตัวเว็บจะทำยังไงละ ? ตอนแรกผมก็งงๆ ว่าจะไปเรียกยังไงหว่า เลยใช้มุก regist เป็น global ซะเลย แก้ไข index.html ดังนี้
<script type="module">
import \* as lib from "./src/index.js";
window.lib = lib;
</script>
import module มาโดยใช้ชื่อ lib แล้วก็ประกาศ global ให้กับ window.lib
คราวนี้ก็ให้สร้างปุ่มขึ้นมาเพื่อเรียกดู
<button onclick="lib.helloTest()">Hello</button>
อ้อ เพื่อความง่ายผมเปลี่ยน src/index.js เป็น alert ดังนี้
export function helloTest() {
alert("Hello Test");
}
save แล้วลอง click ปุ่มดูจะได้ alert ขึ้นมา
ใครอ่านจบมาถึงตรงนี้ จะด่าผมก็ได้นะ ผมบอกแล้วว่าผมลองเล่นๆ ดู 😛






Top comments (0)