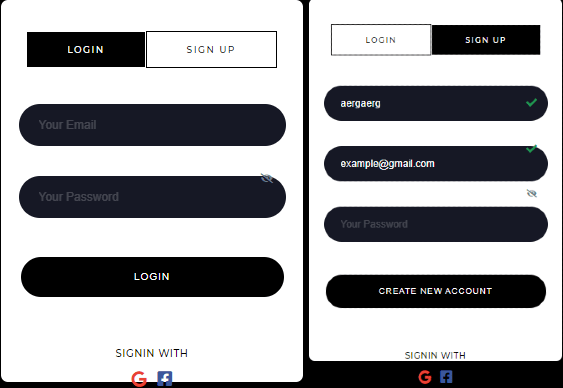
In second week of Hacktoberfest, I have choose the React project which has front-end design issue & PR. This React project contain simple login form with text input fields, error and warning icons and name and email validation. The issue is that there is two views on the same page which has same CSS class for the icons which position of icon is same even though both view has different forms. Here is two views with icons and toggle button.
When I inspect the code after forking and cloning, I realized that this project use SCSS for front-end design which I have not done any experience with it. After I researched about SCSS, Actually SCSS has extra features including variable and nesting. Especially nesting the class and attribute has much more convenient that regular CSS. Simply, review his SCSS code is good enough to understand for completing this issue.
As mentioned above, the single page includes two views: "login" and "sign-up". The author has used same class name for both form which leads to have same icon positions in different forms. Therefore, I have to make different class name on either one of JavaScript file. For the sign-up view, I changed <span> class name check into check-register and eye into eye-register which is the HTML attributes that contains the icon. After that I have also created .check-register and eye-register. So now I have two different CSS class selector for icon positioning. I opened the development tool on Google Chrome to inspect the page for icon positioning. The other view "login.js" and "login.scss" have done vice versa.
Throughout study in Seneca College and 8 months co-op internship experience, I have change to work on front-end design with AODA compliance. However, the front-end design is mostly done with Bootstrap. That's why I want to choose the project. I always had hard time with layout and positioning. This time I have change to work with new concept "SCSS" in React. I hope that I choose the more challenge React project next time.








Top comments (0)