As I wrote in my last article
GetX is one from 3 of the most popular and active maintained state managers and here are some reasons why I like it:
1) Increasing popularity:
Although is here only one year and is younger then Bloc or Provider, his popularity grow very rapidly.
Below in the graph you can see how the popularity is growing compared with other State managers in last 3 years:
You can see that GetX is growing up with the same speed as Bloc one year ago which is the most popular state management library in Flutter today.
So we can suppose that this grow will be continue also in the future.
2) Simplicity
For me as for beginner was very hard to work with Bloc, understand how streams works and create some useful app in short time.
With Provider it was better but result code wasn't so pretty and readability was a little worse.
But with GetX was development very pleasure. Firstly I understood a lot in very short time. I cannot write a lot of code and I can fully focus to my application development without finding why something doesn't work.
3) Very short code:
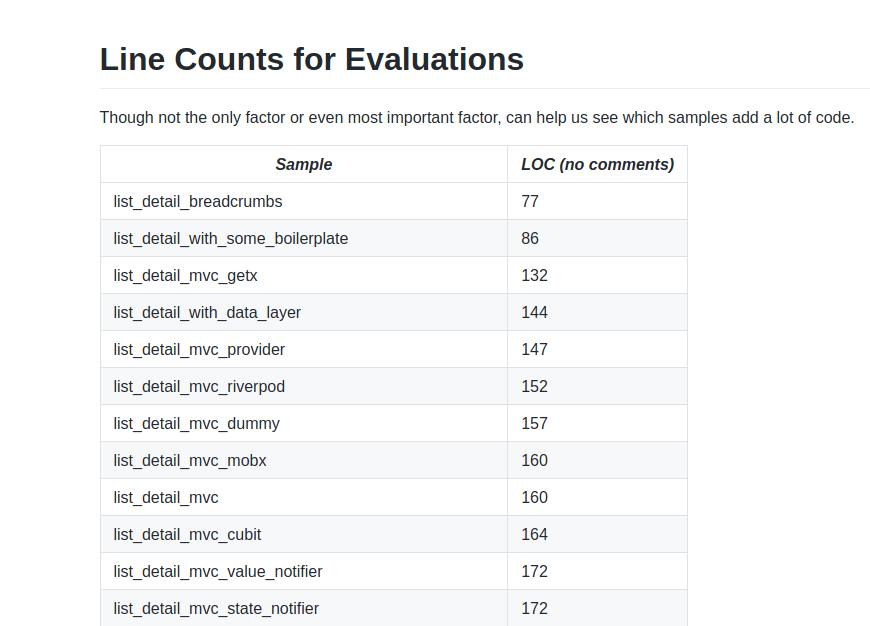
Here you can see a simple comparison how number lines of code take the one same list_detail_mvc application written in different state managers:

You can see that with GetX application take only 132 lines of code which is lower than same application written with any other popular State manager.
So it can be also reason why use GetX because with less code you can have also less bugs and better overview in the project.
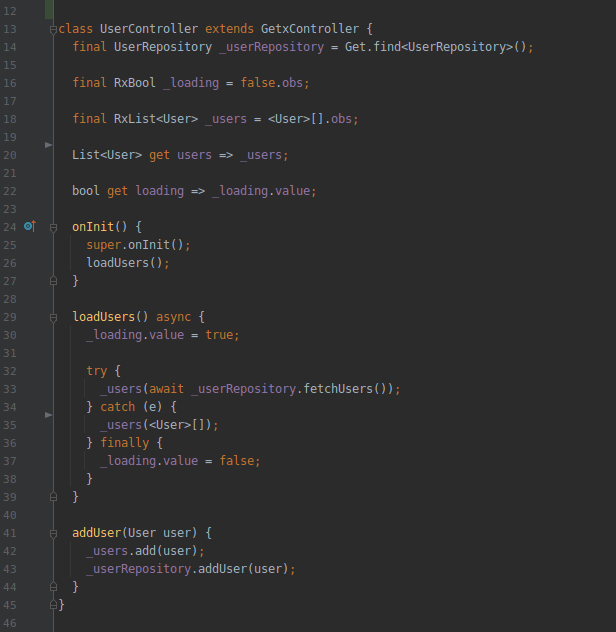
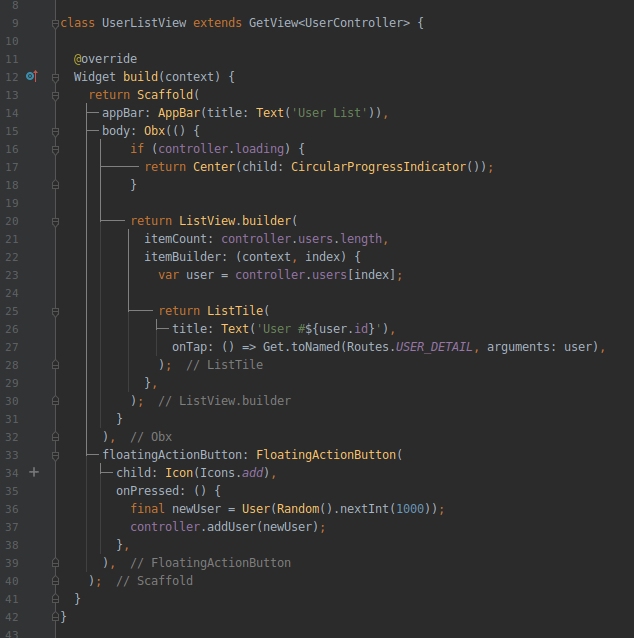
4) You don't need a StatefulWidget:
With GetX you cannot use a StatefulWidget.
Instead of it you use GetxController with Obx or GetBuilder for state updates and GetView which you can use instead of StatelessWidget.
All together give you a cleaner code without any useless boilerplate:
5) Not only a state manager:
GetX contains all ecosystem useful packages where is: State manager, Dependency manager, Navigation manager, Internationalization and other very handy functions which make your development more simple and coding will be faster without any useless boilerplate code.
So you cannot use many different packages but you import only one and use everything what can gives you.
For more info look into:
GetX Ecosystem - State Management
GetX Ecosystem - Dependency injection
Or official GetX documentation
If you also want to see some code, you can look into my Github repositories where I have a lot of small projects written with GetX when I has been learning with Flutter.
I hope this article is useful for you and if yes, let me know it by give a like or some small comments below.. ;)
Edit: After one year later I released my new article about GetX:










Top comments (2)
I tried passing the loading value as shown below, but it is not changing. Tried the same in a checkbox and its working though
controller.loadingScreen
? Center(child: CircularProgressIndicator())
: Container(),
controller class code
RxBool _loadingScreen = false.obs;
get loadingScreen => _loadingScreen.value;
Try like
YourController.dart> var loadingScreen = false.obs; (make it public)
YourScreen.dart> controller.loadingScreen.value == true
? Center(child: CircularProgressIndicator())
: Container(),
If you have any query pm me at telegram/bihim (IDK how to hyperlink telegram).